es6與node的差別是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-08-18 17:09:421880瀏覽
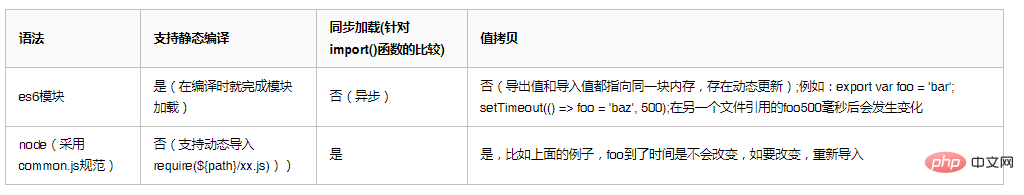
es6與node的區別:1、es6支援靜態編譯,而node採用「common.js」規範不支援靜態編譯;2、針對import()函數es6不支援同步加載,而node支援同步載入;3、es6導出值和導入值都指向同一塊內存,存在動態更新,而node則不存在。

本教學操作環境:windows10系統、ECMAScript 6.0版本、Dell G3電腦。
es6與node的差異是什麼
Node模組
#Node使用CommonJS規範,載入方式為同步載入;它有四個重要的環境變數:module、exports、require、global。實際使用時,module變數代表當前模組,exports是module的屬性,表示對外輸出的接口,載入某個模組,實際上是載入該模組的module.exports屬性。用require載入模組(同步)。
Node為每隔模組提供了一個exports變量,指向module.exports,這等同於每個模組頭部有這樣的一行程式碼:
var exports = module.exports
exports只是module.exports的一個引用,指向module.exports物件所在的位址
ES6模組
在ES6模組化中,使用import 引入模組,透過export導出模組,但需要babel編譯為瀏覽器可以辨識的程式碼。
export與export default皆可用於匯出常數,函數,文件,模組等;
在一個文件或模組中,export,import可以有多個,export default只有一個;
透過export方式匯出,在匯入時需要加{},export default不需要;
import { Input } from 'element-ui' //export
import Vue from 'vue'//export defaultexport能匯出變數表達式,export default不可以。
區別

#【相關推薦:javascript影片教學、web前端】
以上是es6與node的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

