var是es6新增特性嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-08-18 16:46:491079瀏覽
var不是es6新增的特性;使用var關鍵字可以宣告一個變量,宣告的變數既是全域變數也是頂層變量,可以為其初始化賦值也可以不賦值,初始化賦值其可以是任意型別,不賦值是其為預設值。

本教學操作環境:windows10系統、ECMAScript 6.0版本、Dell G3電腦。
var不是es6新增特性
使用var關鍵字可以宣告一個變量,可以為其初始化賦值也可以不賦值,初始化賦值其可以是任意型別,不賦值是其為預設值undefined,var宣告的一般為全域作用域,並加入為window的屬性(函數裡邊宣告的除外其為函數作用域)。
var
用var宣告的變數既是全域變數也是頂層變數(在瀏覽器環境頂層物件指的是window對象,在node指的是global物件)
使用var生命的變數存在變數提升的情況
使用var能夠對一個變數進行多次聲明,後宣告的變數會覆寫前面的變數宣告
在函數中使用var宣告變數的時候,變數是局部的;如果在函數內不使用var,改變量是全域的
與之相比的是let,let是es6新增的特性
let
是es6新增的指令,用來宣告變數
用法類似var,但是所宣告的變數只在let指令所在的程式碼區塊內有效,不存在變數提升;只要區塊層級作用域內存在let指令,這個區域就不再受外在影響
使用let宣告變數前,變數都不可用,也就是大家常說的暫時性死區(let不允許在相同作用域中重複聲明,因此我們不能在函數內部重新聲明參數)
var 聲明變數
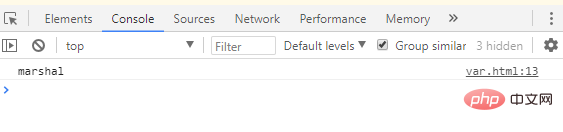
<script> /* *1.使用var 声明变量,可以保存任意数据类型的值, * Undefined、Null、Number、String、Symbol、Boolean、Object 7种类型 *2.在同一代码块位置: * var userName; userName="marshal" * var userName="marshal" 是完全等价有效的 * var 可以以逗号分隔,定义多个变量,分号结束 * var userName,userAge,userAddress; */ var userName="marshal";//var userName;userName="marshal"; console.log(userName); </script>
用開發者工具查看如下圖:

#var 作用域說明
##作用域:在執行時,程式碼區域中變數、物件、函數及其他資源存取的可見性。 JavaScript分為兩種類型,全域和局部。與Script 標籤同級,可理解為全局,在瀏覽器中這些稱為windows對象,所以使用var 定義的全域變數、函數都是window對象的屬性和方法。局部是定義在{}花括號內,如函數內部,定義在局部作用域,一般來說函數外部是不能訪問的,但可以透過閉包方式去解決(後續再講)。<script>
/*
* 1.定义函数localVariable
* 2.在函数内部使用var 声明变量userName,并设置值为marshal
*
*/
function localVariable(){
var userName="marshal";
console.log("函数内部访问"+userName);//输出函数内部访问marshal
}
localVariable();
console.log("函数外部访问"+userName); //报错:UncaughtReferenceError: userName is not defined
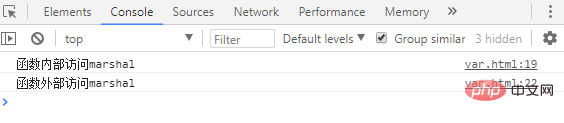
</script>函數localVariable()呼叫後,內函數內部使用var 宣告的變數、物件隨之銷毀,所以報錯:UncaughtReferenceError: userName is not defined#如果在函數內部將var 省略,則為全域變量,範例程式碼如下:<script>
/*
* 1.定义函数localVariable
* 2.在函数内部省去var关键字
* 3.注不建议省去var 关键字,局部的全局变量很难维护,容易埋坑
*/
function localVariable(){
userName="marshal";
console.log("函数内部访问"+userName);
}
localVariable();//函数调用后,userName变为全局变量,可使用window对象访问。
console.log("函数外部访问"+window.userName);
</script>

以上是var是es6新增特性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6和es5可以混合使用嗎下一篇:es6和es5可以混合使用嗎

