vue腳手架互動式命令列和圖形化介面安裝步驟(圖文)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-08 17:59:111501瀏覽
本篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於腳手架互動式命令列和圖形化介面安裝步驟的相關問題,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
vue腳手架互動式命令列和圖形化介面安裝步驟
互動式命令列
保證安裝node
安裝vue腳手架指令:npm install -g @vue /cli
)

安裝成功使用vue -V檢視安裝版本

如果之前安裝過使用npm uinstall vue-cli -g命令卸載
建立項目
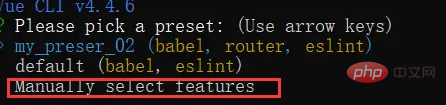
3.1輸入vue create vue_proj 然後回車(選擇第二項手動建立然後回車)

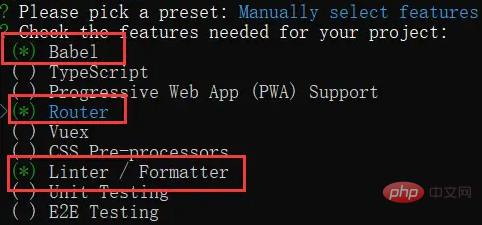
3.2選住圖中三個配置,按空格是選擇,選好後回車確定

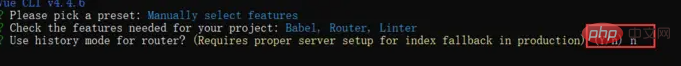
3.3詢問是否安裝歷史模式路由,選擇安裝雜湊模式,選擇n之後回車

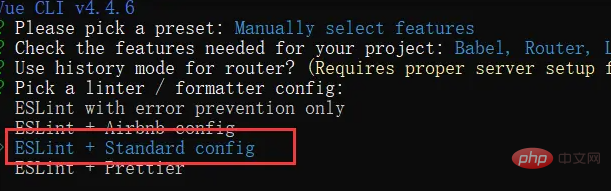
#3.4詢問版本,選擇Standard config 回車

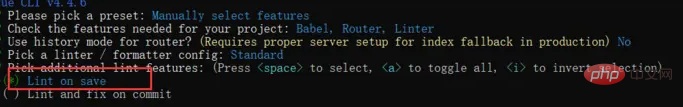
3.5詢問何時進行歷史校驗,選擇預設後回車

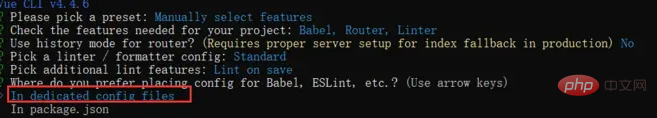
3.6建立單獨設定文件,選擇第一項後回車

3.7是否將目前選擇儲存為一個模板,可以選擇是或否,這裡選擇是後回車
模板名稱:vue_model_01
)
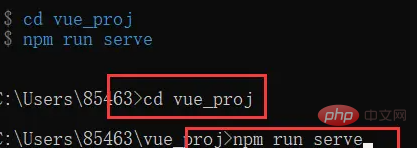
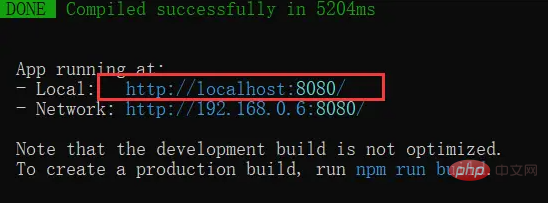
3.8等待建立建立完成後cd進入專案根目錄,然後執行npm run serve啟動專案


最後複製位址在瀏覽器開啟即可

)
圖化介面建立
#第一步,輸入vue ui

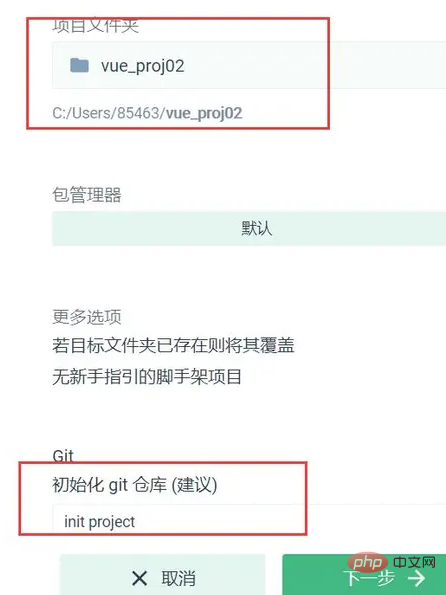
點擊創建,在此創建新項目




)

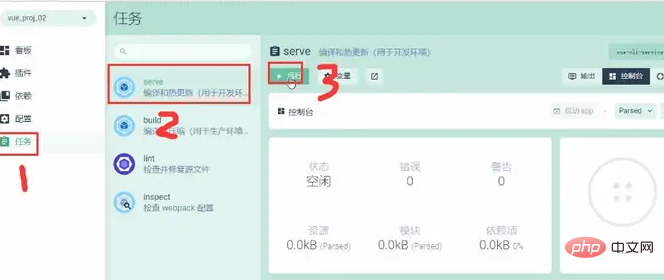
 ##11 然後運行即可
##11 然後運行即可
【相關推薦:javascript影片教學、vue.js教學】
以上是vue腳手架互動式命令列和圖形化介面安裝步驟(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:爱玛网。如有侵權,請聯絡admin@php.cn刪除
上一篇:簡單介紹vue基本事件處理下一篇:簡單介紹vue基本事件處理

