使用到的技術:1、vue.js,vue-cli工程的核心,主要特點是雙向資料綁定和元件系統;2、vue-router,路由框架;3、vuex,vue應用專案開發的狀態管理器;4、axios,用於發起GET、或POST等http請求;5、vux,專為vue設計的行動端UI元件庫;6、emit.js,用於vue事件機制的管理;7、webpack,模組載入和vue-cli工程打包器。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
什麼是 vue-cli
vue-cli(俗稱:vue 腳手架)是 vue 官方提供的、快速產生 vue 工程化專案的工具。
特點:① 開箱即用,② 基於webpack,③ 功能豐富且易於擴展,④ 支援創建vue2 和vue3 的項目
vue-cli 的中文官網首頁:https:/ /cli.vuejs.org/zh/
##建構的vue-cli 工程都到了哪些技術
1、vue.js:vue-cli工程的核心,主要特點是雙向資料綁定和組件系統。 2、vue-router:vue官方建議使用的路由框架。 3、vuex:專為 Vue.js 應用專案開發的狀態管理器,主要用於維護vue元件間共用的一些 變數 和 方法。 4、axios( 或 fetch 、ajax ):用於發起 GET 、或 POST 等 http請求,基於 Promise 設計。 5、vux等:專為vue設計的行動裝置UI元件庫。 6、建立一個emit.js文件,用於vue事件機制的管理。 7、webpack:模組載入和vue-cli工程打包器。vue-cli 工程常用的 npm 指令有哪些?
下載node_modules 資源包的指令:npm install啟動vue-cli 開發環境的npm指令:
npm run devvue-cli 產生生產環境部署資源的npm指令:
npm run build用於查看vue-cli 生產環境部署資源檔案大小的npm指令:
npm run build --report指令效果:


- ##在瀏覽器上自動彈出一個展示vue-cli 工程打包後app.js、manifest.js、vendor.js 檔案裡面所包含程式碼的頁面。可具有此最佳化 vue-cli 生產環境部署的靜態資源,提升 頁面 的載入速度。
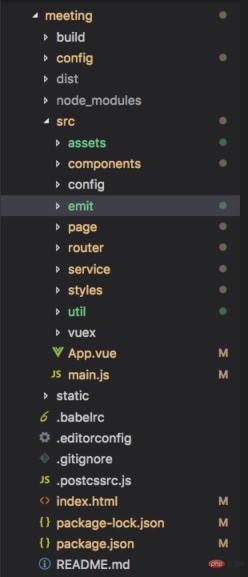
vue-cli工程中每個資料夾和檔案的用處
- vue-cli目錄結構:
vue-cli目錄解析:
build 資料夾:用於存放webpack 相關設定和腳本。開發中僅 偶爾使用 到此資料夾下 webpack.base.conf.js 用於設定 less、sass等css預編譯函式庫,或設定 UI 函式庫。
config 資料夾:主要存放設定文件,用於區分開發環境、線上環境的不同。常用到此資料夾下 config.js 設定開發環境的 連接埠號碼、是否開啟熱載入 或 設定生產環境的靜態資源相對路徑、是否開啟gzip壓縮、npm run build 指令打包產生靜態資源的名稱和路徑等。
dist 資料夾:預設 npm run build 指令打包產生的靜態資源文件,用於生產部署。
node_modules:存放npm指令下載的開發環境和生產環境的依賴套件。
src: 存放專案原始碼及需要引用的資源檔案。
src下assets:存放專案中需要用到的資源文件,css、js、images等。
src下componets:存放vue開發中一些公共元件:header.vue、footer.vue等。
src下emit:自己設定的vue集中式事件管理機制。
src下router:vue-router vue路由的設定檔。
src下service:自己設定的vue請求後台介面方法。
src下page:存在vue頁面元件的資料夾。
src下util:存放vue開發過程中一些公共的.js方法。
src下vuex:存放 vuex 為vue專門開發的狀態管理器。 src下app.vue:使用標籤
以上是建構vue-cli工程用到哪些技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AMReact是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AMReact生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React和前端開發:全面概述Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 HTML中的反應力量:現代網絡開發Apr 18, 2025 am 12:22 AM
HTML中的反應力量:現代網絡開發Apr 18, 2025 am 12:22 AMReact在HTML中的應用通過組件化和虛擬DOM提升了web開發的效率和靈活性。 1)React組件化思想將UI分解為可重用單元,簡化管理。 2)虛擬DOM優化性能,通過diffing算法最小化DOM操作。 3)JSX語法允許在JavaScript中編寫HTML,提升開發效率。 4)使用useState鉤子管理狀態,實現動態內容更新。 5)優化策略包括使用React.memo和useCallback減少不必要的渲染。
 了解React的主要功能:前端視角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角Apr 18, 2025 am 12:15 AMReact的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 React的前端開發:優勢和技術Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術Apr 17, 2025 am 12:25 AMReact的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 反應與其他框架:比較和對比選項Apr 17, 2025 am 12:23 AM
反應與其他框架:比較和對比選項Apr 17, 2025 am 12:23 AMReact是一個用於構建用戶界面的JavaScript庫,適用於大型和復雜的應用。 1.React的核心是組件化和虛擬DOM,提高了UI渲染性能。 2.與Vue相比,React更靈活但學習曲線較陡,適合大型項目。 3.與Angular相比,React更輕量,依賴社區生態,適用於需要靈活性的項目。
 在HTML中脫神秘的React:這一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脫神秘的React:這一切如何工作Apr 17, 2025 am 12:21 AMReact通過虛擬DOM在HTML中運作。 1)React使用JSX語法編寫類似HTML的結構。 2)虛擬DOM管理UI更新,通過Diffing算法高效渲染。 3)使用ReactDOM.render()將組件渲染到真實DOM。 4)優化和最佳實踐包括使用React.memo和組件拆分,提升性能和可維護性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具





