詳解Node.js如何安裝下載並執行(附常用指令)
- 藏色散人轉載
- 2022-08-08 10:59:583864瀏覽
基本介紹
Node.js不是一個程式語言。它是一個基於 Chrome V8 引擎 的JavaScript 運行環境,在這個環境裡可以運行js程式碼,這個環境是基於V8引擎來實現,自身在 I/O 上非常輕量。能在處理大量請求時持有很多開放的連接,並且只佔用一小部分記憶體。它的設計目標是保證回應能力,跟瀏覽器一樣。 【推薦:node.js影片教學】
一、下載安裝Node.js
官網:英文中文
1、版本選擇:
LTS: 長期穩定版, 專案開發建議下載這個版本
Current:最新嘗鮮版。最新版包含了一些新功能,如果想學習最新的功能,可以下載這個版本。最新版可能會有一些未知的bug。
點選左側的按鈕(有LTS標識的那個),會立即下載,注意:不同系統選擇對應的安裝檔
2、安裝:
找到你下載的安裝套件(不同的版本有不同的安裝套件)
雙擊安裝檔開始安裝(傻瓜式安裝,一路
next)安裝目錄記得使用英文路徑,路徑中不要出現中文
3、測試是否安裝成功
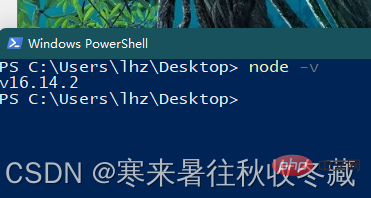
開啟終端,在終端機的指令視窗中輸入node -v 指令(node後面有個空格),然後回車。如果在終端機視窗中能夠列印Node.js 的版本號(圖中版本號v16.14.2),代表Node.js已經安裝成功

1.終端機視窗運行(不重要哦)
說明:不重要,類似於瀏覽器偵錯工具的“Console”面板,只適合運行少量的測試程式碼,看一下就行操作步驟:- #開啟任意終端,直接輸入node 指令並回車
- 執行你的JS程式碼,按回車表示執行
- #按兩次「Ctrl C」退出
2.使用node指令執行js檔
這個比較常用,可以執行寫到js檔案裡面的js程式碼#操作步驟:- #開啟終端,要注意終端的路徑,在終端機的路徑中,要能找到你的js檔案。
- 輸入「
node 要執行的js檔案
」
node 文件名.js
node xxx.js 這種格式
(1)node 空格 某个js文件 // 调用 node 程序,运行某个js文件
(2)clear 或者 cls // 清空界面
(3)ls 或者 dir // 查看列表(list)
(4)cd 目录名 // 进入到目录中去
(5)cd .. // 返回上一级目录
(6)cd \ // 直接回到根目录
(7)Ctrl+C // 停止 Node 程序
(8)输入部分文件名后按下 Tab 键 // 补全文件名 或 目录名, 多次tab会进行切换
(9)↑ ↓ 上下箭头 // 切换历史输入
總結1、專案開發下載的版本選擇上,記得選擇LTS長期穩定版,最新版可能會有一些未知的BUG。 2、安裝路徑中不要出現中文,安裝後要在終端機中輸入node-v查看是否安裝成功3、node只能運行js文件,執行js文件時,記得注意終端的路徑
要注意NodeJS中沒有DOM,沒有BOM,也沒有window物件
以上是詳解Node.js如何安裝下載並執行(附常用指令)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:學習Nodejs的目的是什麼?下一篇:學習Nodejs的目的是什麼?

