圖文詳解node.js如何建構web伺服器
- 藏色散人轉載
- 2022-08-08 10:27:032261瀏覽
使用node.js建立一個網頁伺服器
先介紹node.js的安裝,再介紹使用node.js建立一個簡單的web伺服器,最後透過一個簡單的範例,示範網頁與伺服器之間的數據互動的實作。
WEB伺服器
WEB伺服器也稱為WWW伺服器。 WWW(World Wide Web、翻譯成中文:萬維網或環球資訊網)伺服器的基本功能就是提供Web資訊瀏覽服務。 Web伺服器可以向Web瀏覽器等客戶端提供文檔,也可以放置網站文件,讓全世界瀏覽,更可以放置資料文件,讓全世界下載。
常見的Web伺服器軟體有Apache、Internet資訊伺服器(Internet Information Services,IIS)等。
Apache伺服器:Apache伺服器是一款開源免費的伺服器軟體,幾乎可以在所以有的電腦平台上運行,由於Apache是開源,因此所有人都可以參與開發新功能,並且不斷對Apache伺服器進行完善。 Apache HTTP Server(簡稱Apache)是Apache軟體基金會的一個開放原始碼的網頁,它是一個模組化的伺服器,可以運行在幾乎所有廣泛使用的電腦平台上(即支援多平台)。其屬於應用程式伺服器。
IIS伺服器:IIS伺服器是微軟的伺服器,可允許IIS在公共Intranet或網路上發布相信的Web伺服器。 IIS只能在微軟公司的windows作業系統下使用。
不依賴前面提到的Web服務軟體,使用Node.js 也能搭建Web伺服器。
Node.js是什麼?
簡單來說,Node.js 是一種開源且跨平台的伺服器端 JavaScript 執行階段環境,並且可以讓 JavaScript 做後端。
在Windows 上安裝 Node.js
要使用Node.js 需要安裝之。
要使用Node.js 需要安裝之。先到nodejs官網Node.js 或到中文網站#下載| Node.js 中文網 下載
LTS代表“長期支持”,建議大多數用戶使用這種版本。我下載的是node-v14.18.1-x64.msi
雙擊下載後的安裝包 直接安裝就可以了,可以自訂路徑。安裝時會自動配置環境變數(預設自動將安裝路徑新增path環境變數)。為了照顧新手,以下詳細示範安裝過程。
雙擊下載後的安裝包安裝,如下所示

#點選Next按鈕,將出現如下介面:

# 勾選接受協定可選項,點選next 按鈕,將出現下列介面:

Node.js預設安裝目錄為"C:\Program Files \nodejs\" ,可以修改目錄(我修改了碟符D),然後點選next按鈕,將出現如下介面:




請稍等一會,將出現如下介面:

# 此時,點選Finish(完成)按鈕退出設置嚮導。
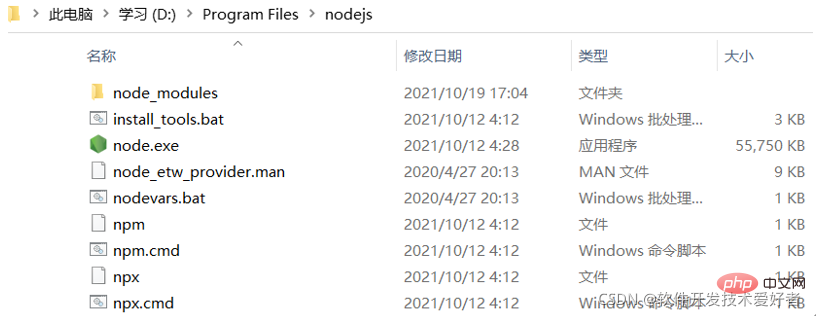
安裝完後的目錄如下圖所示:

你會看到目錄中有npm.cmd,它是什麼?
安裝Node.js時會同時自動安裝npm,它是node套件(模組)管理工具,能解決Node.js程式碼部署上的許多問題,常見的使用場景有以下幾種:
允許使用者從NPM伺服器下載別人寫的第三方套件到本機使用。
允許使用者從NPM伺服器下載並安裝別人編寫的命令列程式到本機使用。
允許使用者將自己編寫的套件或命令列程式上傳到NPM伺服器供別人使用。
如果你安裝的是舊版的npm,可以很容易得透過npm 指令來升級,Window 系統使用下列指令即可:
npm install npm -g
使用npm套件管理工具安裝第三方函式庫(npm套件),有兩種安裝方式:全域安裝和局部安裝:
從敲的命令列來看,差異只是有沒有-g而已,如
npm install X # 局部(本地)安装,则是将模块下载到当前命令行所在目录。可能会遇到 “'X' 不是内部或外部命令,也不是可运行的程序”错误。 npm install X -g # 全局安装,可以直接在命令行里使用。
檢查是否正確安裝了Node.js和npm
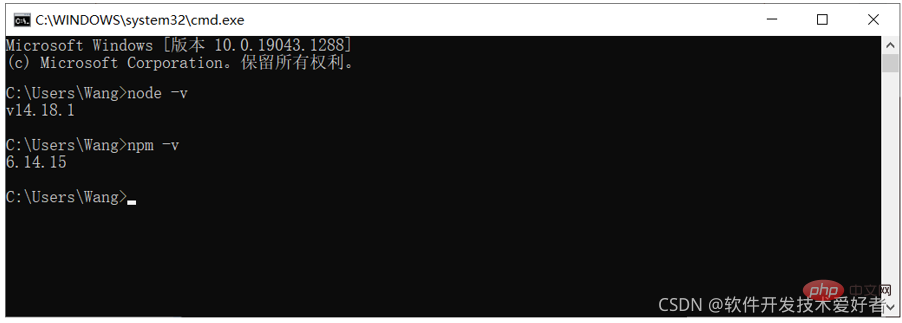
win r開啟運行,輸入cmd後進入命令列介面。然後輸入node -v和npm -v指令進行node的版本號碼和npm的版本號碼的檢視。請參閱下圖:

正確顯示了版本號,OK!
使用node.js建立一個簡單的web伺服器
在你專案的目錄(這裡以D:\測試資料夾為例)中建立一個叫myServer .js 的文件,並寫入以下程式碼:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain。并用charset=UTF-8解决输出中文乱码
response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
// 下句是发送响应数据
response.end('Hello World! 这是简单的web服务器测试。\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
說明:其中var http = require("http"); 使用require 指令來載入http 模組,並將實例化的HTTP 賦值給變數http 。
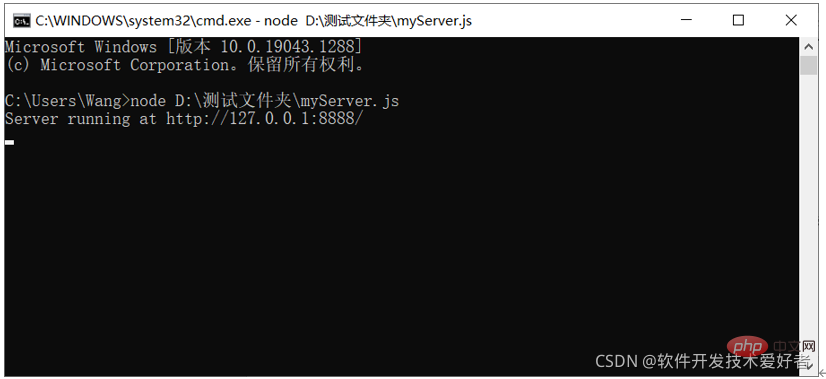
寫了.js的程序,運行的時候就要通過node.js來運行了,在CMD中先切換到編寫程序的目錄下,然後用node XXX.js即可啟動服務,若不先切換路徑,則用node 路徑\XXX.js啟動服務。然後在瀏覽器中輸入對應的監聽IP位址加上連接埠號,這裡的連接埠號碼使用比較大一點的就可以,因為是回環測試,所以使用127.0.0.1作為測試IP。
使用node D:\測試資料夾\myServer.js,請參考下圖:

#簡單範例運行成功了,這其實是用node. js搭建了一個伺服器,然後來監聽連接埠的存取事件,最後做出對應的回應,需要指出的是,當我們關閉CMD或按CTRL C鍵之後服務就關閉了。
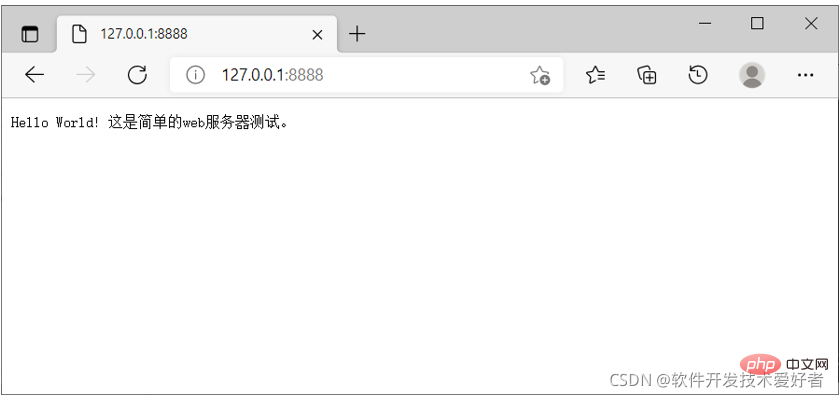
現在,開啟瀏覽器造訪 http://127.0.0.1:8888/,你會看如下的網頁:

成功了!
網頁與伺服器之間的資料互動範例
現在透過一個簡單的範例,示範網頁與伺服器之間的資料互動的實作。
這個範例有兩個部分:伺服器程式碼和網頁程式碼
伺服器程式碼如下:
//require表示引包,引包就是引用自己的一个特殊功能
var http = require("http");
var url = require("url");
var server = http.createServer(function(req,res){
//得到查询部分,由于写了true,那么就是一个对象
var queryObj = url.parse(req.url,true).query;
var name = queryObj.name;
var age = queryObj.age;
var sex = queryObj.sex;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("服务器收到了表单请求" + name + age + sex);
});
//运行服务器,监听3000端口(端口号可以任改)
server.listen(3000,"127.0.0.1");
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:3000/')
儲存檔案名稱為server2.js ,專案的目錄(這裡以D: \測試資料夾為例)中
使用node D:\測試資料夾\Server2.js運行:

网页代码如下:
76c82f278ac045591c9159d381de2c57 3d5001d4a74c4b681850f519bcffe8a9 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7与服务端交互网页6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c28dc22777a110c8fc8dc32fcbf68a41 姓名: 781a88e410aaf559e10fc8c44e91c0e6 ff9d32c555bb1d9133a29eb4371c1213 年龄: 911042017c7db061b4c895a6ae9025fb ff9d32c555bb1d9133a29eb4371c1213 e9cf5dbad3d5362cdf306f006ffe154d 男 f94c9d1a4373f712979e8e39ed12e706 女 ff9d32c555bb1d9133a29eb4371c1213 7b77c241f0d7229bdc03f42f94049386 f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
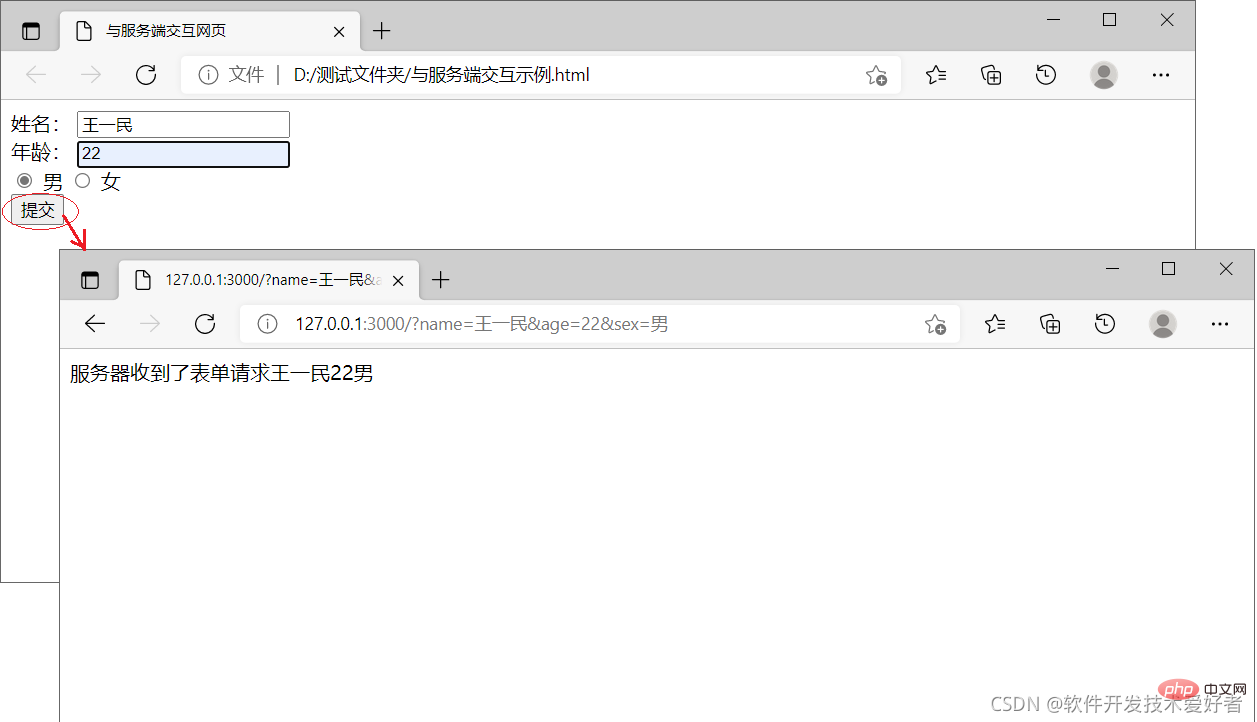
保存文件名为 与服务端交互示例.html ,用浏览器运行:

特别说明,示例比较简单,特别是后端对数据的处理进行了简化,在实际应用系统中后端一般使用数据库保存数据,这样做主要是让新手有一个直观易懂的感性了解,让初学者有个总体概观,便于快速入门,有了这些,深入学习就有了基础。
推荐:《node.js视频教程》
以上是圖文詳解node.js如何建構web伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

