vue元件有什麼好處
- 青灯夜游原創
- 2022-07-20 19:06:294528瀏覽
vue元件的好處:1、元件是獨立且可重複使用的程式碼組織單元,元件系統是vue核心特性之一,它讓開發者使用小型、獨立且通常可重複使用的元件來建構大型應用;2、組件化開發能大幅提高應用開發效率、測試性、復用性等;3、能讓web前端程式碼實現“高內聚”和“低耦合”,使得前端開發的過程變成搭積木的過程。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
Vue的單一頁面開發其實很簡單又很抽象,單一頁面是指唯一的Vue範例,也就是main.js裡的new Vue({});
那麼多頁面的效果是怎麼實現的呢? 這就依賴於元件化開發,每一個子頁面都由多個元件構成,在url改變時刷新並渲染不同的元件群,這就達到了多頁面的效果,在vue中如何實現url改變其實就是路由了。
Vue元件化
什麼是元件化
當我們遇到複雜問題時,很難一次搞定所有問題,所以這時需要把問題拆解,把小問題都解決後綜合起來就能得到這個問題的解決方案,聽起來很熟悉吧!其實在動態規劃中就是這種想法了,只不過時最優解和解決方案的區分。
組件化也是這種解決問題的思路,當一個專案中的功能邏輯特別複雜時,我們很難一次完成所有邏輯交互,因為容易發生冗餘或回調地獄,一旦某一部分出錯,很難追究到哪行程式碼出現問題。同時一個人的精力是有限的,為了減輕個人的壓力,將問題分為小的功能模組,既可以減少管理和維護該介面的成本,也可以適合團隊合作。
但其實Vue的前端開發不需要很多人,因為它是輕量級的,所以實際專案只需要美工人員把設計好的原型發給一兩個前端開發人員就行了,至於為什麼需要這麼少的開發人員,很大程度因為Vue的元件化開發讓業務邏輯更清晰。
vue元件化想法
#元件化的想法讓我們發展出一個個獨立且可重複使用的小組件來構造我們的應用。
每一個應用(功能)都可以抽象化成一個元件樹。

盡可能的將頁面分割成小且可重複使用的元件。這樣讓我們的程式碼更方便組織和管理,而且擴充性也更強。
vue元件化的好處
#1、元件是獨立且可重複使用的程式碼組織單元。元件系統是vue核心特性之一,它使開發者使用小型、獨立且通常可重複使用的元件來建構大型應用;
2、元件化開發能大幅提高應用開發效率、測試性、復用性等;
3、能讓web 前端程式碼實現“高內聚低耦合”,使得前端開發的過程變成搭積木的過程。
元件的使用
原則
- 元件的使用分三步驟:
- 建立元件建構器
- 註冊元件
- 使用元件
- 建立元件建構器:
- 呼叫const mycomponent = Vue.extend({template : ``})建立建構器。
- template後的引號裡寫對應的html程式碼,其實這個template就是.vue檔中的template(不清楚的可以去Vue檔構成)。
- 在
:後的單引號其實是ES6的語法,眾所周知雙引號內的字符串等內容進行換行需要寫特殊字符,而在單引號間的內容,裡面的程式碼在使用時是不會改變程式碼的格式的,例如:
- #註冊元件:
- 呼叫Vue.component('自己起的元件名',mycomponent),第一個參數是自己起的元件名,第二個參數是你在建立元件建構器的時候的const變數。

- 呼叫Vue.component('自己起的元件名',mycomponent),第一個參數是自己起的元件名,第二個參數是你在建立元件建構器的時候的const變數。
- 使用元件:
- 在上面的template裡使用

- 在上面的template裡使用
實際開發中的使用-父子元件
在實際開發中元件的使用非常簡單,每個元件都是一個.vue文件,直接引入並聲明元件即可以使用。
第一步:建立一個.vue文件,我在這裡在views資料夾下建立一個Home.vue文件

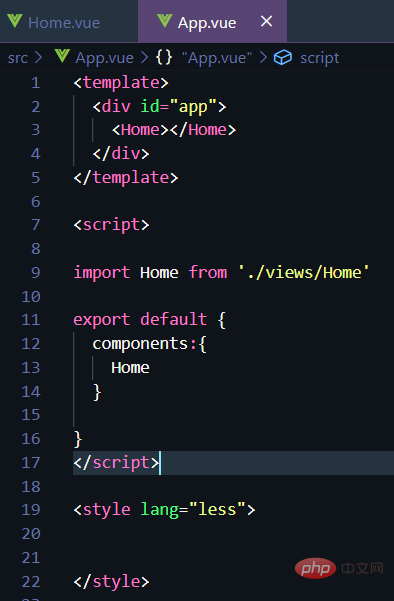
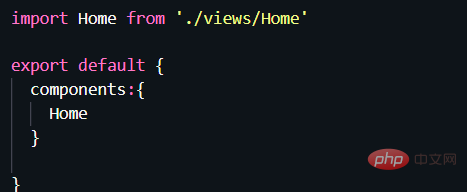
第二步:在需要用到這個元件中引入Home文件,我這個例子是在App.vue中引入了Home.vue,大家實際開發中請自己引入。


第三個步驟:在App.vue中註冊該元件,這個components的屬性我在前面說過,裡面的元件就是該vue檔案的子元件,父子關係形成,在這裡一個父親可以有多個兒子噢! ! !

-
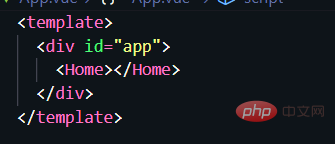
第四個步驟:使用這個元件,也就是將Home.vue的內容顯示在App.vue中
#
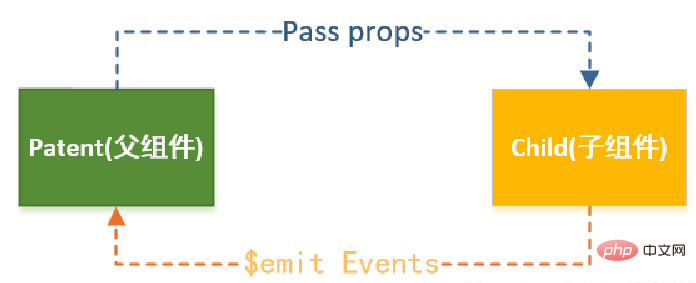
父子元件傳遞資料
- 透過props向子元件傳遞資料。
- 透過事件向父元件發送發送訊息。

父傳子-props用法
- 在子元件中,使用props來宣告需要從父元件接收的數據。
- props和data、methods、computed同級,裡面存的就是父元件傳來的資料。
- props分為兩種:
- 第一種:對象,對象可以設定傳遞時的類型,也可以設定預設值等。
- 第二種:字串陣列形式,陣列中每個字串就是傳遞的資料的名字。
- 第一種情況:



- #透過先前的學習,大家應該可以看懂這兩張圖,第一張圖片的語句是寫在.vue檔案中的template中的,而這個子元件的名稱應該是
patientlist,而傳遞給子元件的訊息其實就是:weizhen="notfin",在第二張圖片中可以發現,notfin是個數組,那麼weizhen是什麼? ?看第三張圖片,我在props裡定義了一個物件!這個物件的名字就是weizhen,所以這個weizhen就是父元件把向子元件傳遞的資料封裝了一個名字! - 這樣就實現了父元件向子元件傳遞資料的第二種方式,怎麼動態監控父元件傳來的資料是否有變化並進行刷新後期會講!
- #透過先前的學習,大家應該可以看懂這兩張圖,第一張圖片的語句是寫在.vue檔案中的template中的,而這個子元件的名稱應該是
- 第二種情況:
- 用上面的前兩張圖,其實改變的就是接收的方式:

- #這樣也能取得對應的數據,但其實我喜歡用第一種,因為規定了類型和預設值後能讓程式碼更容易讀懂。
- 用上面的前兩張圖,其實改變的就是接收的方式:
子傳父-this.$emit()自訂事件
- 子傳父使用this.$ emit('自己取的名稱',data)
- 這個方法有兩個參數,第一個是自己取的名字,例如上面的
weizhen;第二個參數就是你要傳遞的數據,這個數據可以是透過子元件中的函數處理好的數據,也可以是data中定義的數據。這樣父元件就可以取得到子元件中回傳的結果。
父元件直接取得子元件的資料
this.$children
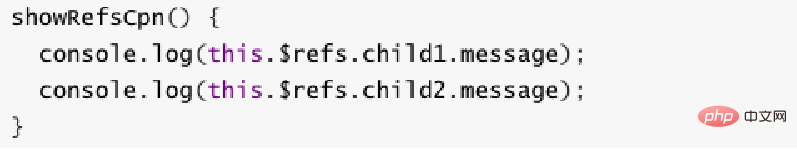
在父元件中的script模組中的methods中,如果想要直接取得子元件的資料可以使用this.$children。
如下圖,我們使用$children來取得子元件中的message字串。

-
this.$children的缺點:
- 透過$children存取子元件時,是一個陣列類型,存取其中的子元件必須透過索引值。
- 當子元件過多,我們需要拿到其中一個時,往往無法確定它的索引值,甚至可能會改變。
this.$ref
- #是reference-引用的簡寫。
- $ref和ref常搭配使用,使用步驟:
- 透過ref為某一個子元件綁定一個特定的ID。
- 透過this.$refs.ID就可以存取到該元件了。


子元件直接取得父元件的資料-this.$parent
- #雖然可以透過這種方式直接取得父元件的值,但實際專案開發中不建議使用這種方法,以下說明為什麼:
- 首先,子元件不需要很多的數據,子組件只需要自己處理的資料即可,如果申請了過多的資料就提高了耦合度。
- 其次,在進行不同項目的元件重複使用時,我們根據需求只用到了這個子元件,如果使用this.$parent方式取得數據,那麼父元件中如果沒有對應欄位就報錯了呀!
- 最後,如果子元件都能隨便方位父元件中的數據,那麼我們維護起來會非常麻煩,如果後期不需要某個字段,子元件中也要對應修改,會提高維護成本和任務量,同時也是浪費時間。
- 綜上所述:真的不建議使用$parent,但要了解。
非父子元件之間的資料傳遞
- Vue1.x:
- 使用$dispatch向上派發事件。
- 使用$broadcast向下廣播事件。
- Vue2.x:
- #首先取消了Vue1.x中的兩個方法。
- 這個版本使用了中央事件匯流排,也就是透過中介完成。
- 這個中介的意思跟資料庫中一對多關係的兩個表需要一個關係表來防止結構混亂。
- 經過了一系列的發展與最佳化,Vuex應運而生,Vuex管理方案是目前Vue的一大核心功能,後來的文章會單獨講Vuex。
總結
- 元件是Vue中最為重要的功能之一,在實際開發中要多利用,如果有可重複使用的組件那就用,畢竟是要偷懶的,如果每次新打一遍對應的程式碼,那太沒意思了!
以上是vue元件有什麼好處的詳細內容。更多資訊請關注PHP中文網其他相關文章!