jquery怎麼判斷某元素是否有子元素
- 青灯夜游原創
- 2022-07-05 19:10:553020瀏覽
判斷步驟:1、用children()取得指定元素的所有直接子集元素,語法“指定元素物件.children();”,會傳回一個包含子集元素的jquery物件;2、用length屬性統計jquery物件中子集元素的個數,語法「jquery物件.length」;3、使用「>=」運算子判斷子集元素的個數是否大於等於1,語法「元素個數> ;=1”,若大於等於1則有子元素,反之則沒有子元素。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery判斷某元素是否有子元素的方法
#在jquery中,可以利用children()方法和length屬性來判斷某元素是否有子元素。
實作步驟:
步驟1:使用children()取得指定元素的所有直接子集元素
指定元素对象.children();
會傳回一個包含子集元素的jquery物件
步驟2:使用length屬性統計jquery物件中子集元素的數量
jquery对象.length

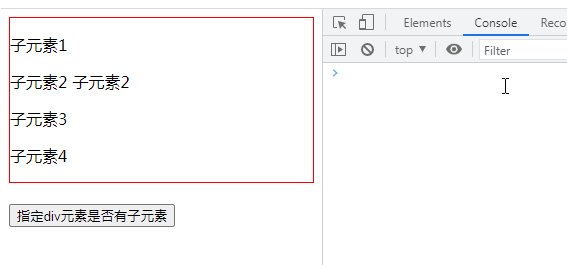
子集元素的个数>=1######如果大於等於1,則指定元素中有子元素############如果小於1,則指定元素中有子元素################實作程式碼:######
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$len=$("div").children().length;
if ($len>=1) {
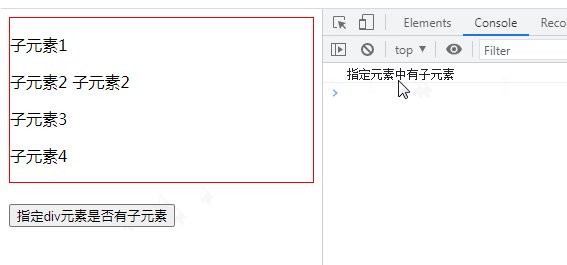
console.log("指定元素中有子元素");
} else {
console.log("指定元素中没有子元素");
}
});
});
</script>
</head>
<body>
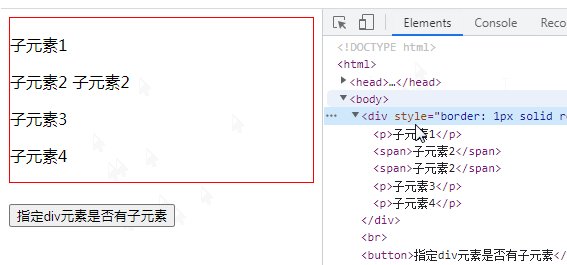
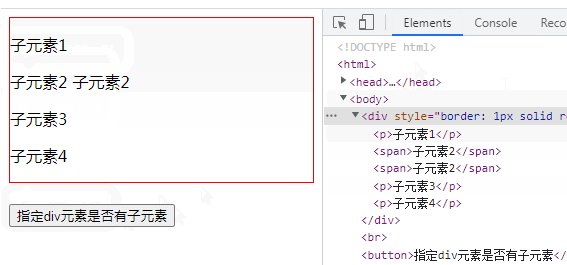
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定div元素是否有子元素</button>
</body>
</html># ###########【推薦學習:###jQuery影片教學###、###web前端影片###】####以上是jquery怎麼判斷某元素是否有子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:easyui是jquery插件嗎下一篇:easyui是jquery插件嗎

