jquery中怎麼使用ajax請求
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-07-04 15:50:273722瀏覽
在jquery中,可以利用「$.ajax」方法,該方法用於執行AJAX(非同步HTTP)請求,通常用於其他方法無法完成的請求,語法為「$.ajax([settings ])」;其中settings表示配置ajax請求的一系列鍵值對。

本文操作環境:windows10系統、jquery3.6.0版、Dell G3電腦。
jquery中怎麼使用ajax請求
一、先前Ajax請求
#Ajax請求的實作分為五個步驟:
- 建立請求物件
- 設定與伺服器端的連線資訊
- 向伺服器傳送資料
- 設定回呼函數
- 接收伺服器的回應資料
每次都寫這五個步驟都顯得比較麻煩,所以使用jQuery的方法實作則較為簡潔。
二、使用jQuery實作
語法
$.ajax([settings])
settings為配置ajax請求的一系列鍵值對,具體參數說明如下表(參數來源菜鳥教學)
| 名稱 | /描述 |
|---|---|
| async | 布林值,表示請求是否非同步處理。預設是 true。 |
| beforeSend(xhr) | #發送請求前執行的函數。 |
| cache | 布林值,表示瀏覽器是否快取被要求頁面。預設是 true。 |
| complete(xhr,status) | 要求完成時運行的函數(在請求成功或失敗之後均調用,即在success 和error 函數之後)。 |
| contentType | 傳送資料到伺服器時所使用的內容類型。預設是:「application/x-www-form-urlencoded」。 |
| context | 為所有 AJAX 相關的回呼函數規定 “this” 值。 |
| data | 規定要傳送到伺服器的資料。 |
| dataFilter(data,type) | 用於處理 XMLHttpRequest 原始回應資料的函數。 |
| dataType | 預期的伺服器回應的資料類型。 |
| error(xhr,status,error) | 如果請求失敗要執行的函數。 |
| global | 布林值,規定是否為請求觸發全域 AJAX 事件處理程序。預設是 true。 |
| ifModified | 布林值,規定是否僅在最後一次要求以來回應發生變更時才請求成功。預設是 false。 |
| jsonp | 在一個 jsonp 中重寫回呼函數的字串。 |
| jsonpCallback | 在一個 jsonp 中規定回呼函數的名稱。 |
| password | 規定在 HTTP 存取認證請求中使用的密碼。 |
| processData | 布林值,規定透過請求傳送的資料是否轉換為查詢字串。預設是 true。 |
| scriptCharset | 規定請求的字元集。 |
| success(result,status,xhr) | 當請求成功時執行的函數。 |
| timeout | 設定本機的請求逾時時間(以毫秒計)。 |
| traditional | 布林值,規定是否使用參數序列化的傳統樣式。 |
| type | 規定請求的類型(GET 或 POST)。 |
| url | 規定發送請求的 URL。預設是當前頁面。 |
| username | 規定在 HTTP 存取認證請求中使用的使用者名稱。 |
| xhr | 用於建立 XMLHttpRequest 物件的函數。 |
三、實現步驟
在jsp/html頁面編寫頁面,並且發送ajax請求
用jQuery編寫登入和註冊的頁面,具體程式碼附在文章最後
以登入功能的實作為例,ajax請求如下:
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
}});
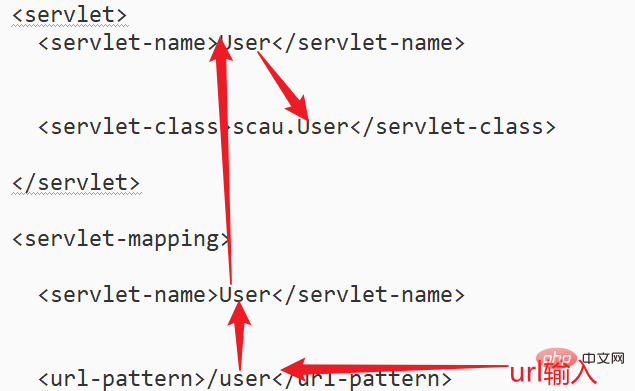
寫web.xml設定檔
剛剛的url位址User是什麼,從哪裡來,就是透過這個設定檔告訴電腦的
<servlet> <!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 --> <servlet-name>User</servlet-name> <!-- servlet-class 是类的具体位置,不用加.java --> <servlet-class>scau.User</servlet-class> </servlet> <servlet-mapping> <!-- 这里的servlet-name必须和上面的一致 --> <servlet-name>User</servlet-name> <!--自己定义的名称,url写的就是这个 --> <url-pattern>/user</url-pattern> </servlet-mapping>
尋找關係:

寫java類別
接受前端傳進來的數據,透過寫一個java類別接受,處理
public class User extends HttpServlet {
//因为刚刚请求是post,所以用doPost来接受参数
//如果用get,则用doGet接受参数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("--------------------------------------------------");
request.setCharacterEncoding("UTF-8");
// 接受前端传进来的数据,即刚刚的data
String name = request.getParameter("name");
String pwd = request.getParameter("password");
//在控制台输出参数,验证是否正确
System.out.println("name:"+name);
System.out.println("pwd:"+pwd);
//根据自己的需求处理数据
//这里没有连接数据库,就假设已经用有一个用户Lee,密码是123,如果输入这个则登录成功,其余则登录失败
String msg = "";
if (name.equals("Lee") && pwd.equals("123")) {
msg = "OK";
} else {
msg = "bad";
}
//输出结果,看是否是预期结果
System.out.println("msg:"+msg);
//返回数据给前端
//设置编码
response.setContentType("text/html;charset=UTF-8");
//创建out对象
PrintWriter out = response.getWriter();
//返回msg给前端
out.write(msg);
}}
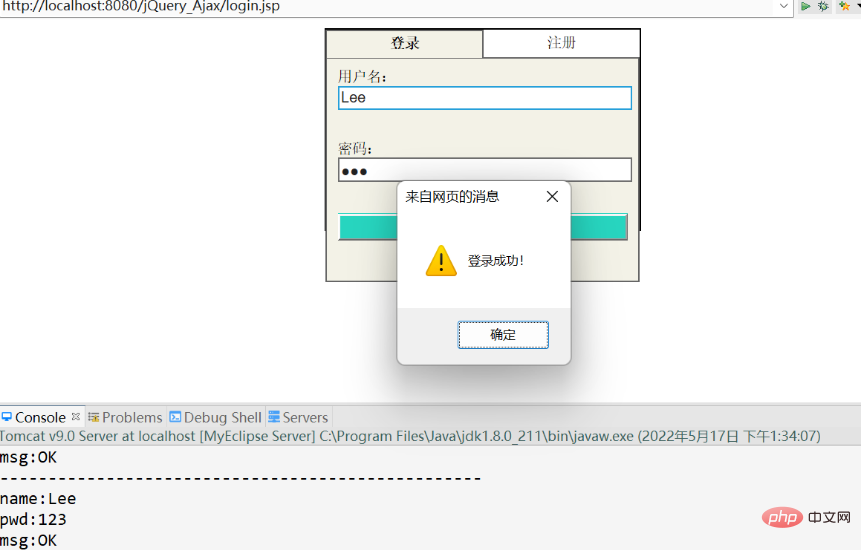
現在再來看看我們的回呼函數
success:function(msg) { //msg是刚刚java程序返回的数据
if(msg =="OK"){ //如果返回OK,则弹出登录成功的页面
alert("登录成功!");
}
else{ //其他则弹出登录成功的页面
alert("登录失败!");
}
}

三、總結
透過ajax實現前後端交互,主要過程是前端發送請求,後端接受請求,最後資料給前端。使用jQuery可以大幅減低程式碼量,也易於理解。其步驟主要分三大步驟:
- 編寫頁面,發送請求
- 編寫web.xml
- 編寫java類別
##相關教學推薦:AJAX影片教學、
jQuery影片教學#######以上是jquery中怎麼使用ajax請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:ajax解決跨域有幾種方法下一篇:ajax解決跨域有幾種方法

