html5的註解有快捷鍵嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-20 10:31:533680瀏覽
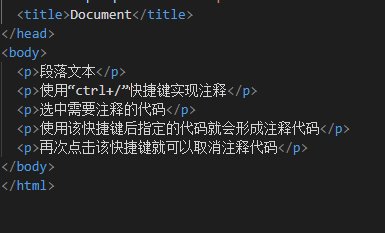
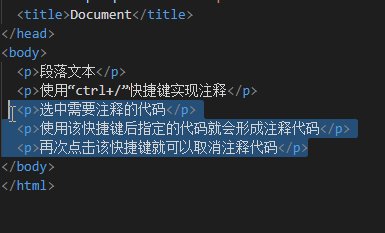
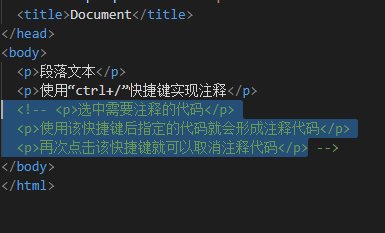
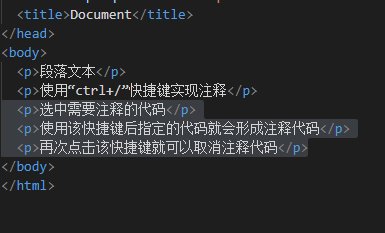
html5的註釋有快捷鍵;可以利用“ctrl /”快捷鍵實現註釋,選中需要註釋的程式碼後,利用該快捷鍵就會在指定代碼前添加“”,使被包裹起來的程式碼被註解掉,再次點擊該快捷鍵可以取消程式碼的註解。

本教學操作環境:windows10系統、HTML5版本、Dell G3電腦。
html5的註解有快捷鍵嗎
ctrl / 快速加入註解

註解性的內容並沒有在瀏覽器中展現出來,瀏覽器在解析html程式碼的時候遇到註解內容會自動跳過,所以註解部分內容其實是給程式設計師自己看的,並不在頁面展示。
但是在實際開發過程中,堅持給關鍵程式碼註解是一個好的程式設計習慣,因為實際工作中,通常會有很多同事協同完成一個專案的開發,合理的註解可以幫助同事查看你的程式碼是能夠快速理解你那一部分程式碼是做什麼的,提高開發效率,減少後期維護的成本。所以當你寫一個功能或一個比較複雜的業務邏輯是別忘了註解下。
還有個問題就是在實際開發過程中直接去寫還是會稍微顯得有點麻煩,現在大部分編輯都提供了快捷鍵方便大家快速註釋一句或者一段程式碼,如果你也跟我一樣使用VScode,那麼可以使用"Ctrl /"快速註釋一行內容,如果需要註釋多行,直接選中多行然後執行快捷鍵就完成註釋了,能註釋當然也能取消註釋,取消註釋你只需要和你註釋程式碼的時候的操作再一次執行「ctrl /」 就可以取消註解。
以上是html5的註解有快捷鍵嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

