html5怎麼取消邊框
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-15 17:27:444096瀏覽
在html5中,可以利用border属性来取消边框,该属性会在一个声明中设置所有的边框属性,当该属性的值设置为“0”时就会取消边框的样式,语法为“
”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
html5怎么取消边框
border 属性在一个声明中设置所有边框属性。
语法:
Object.style.border=borderWidth borderStyle borderColor

示例如下:
<html>
<head>
<style type="text/css">
p
{
border: thin dotted #FF0000;
}
</style>
<script type="text/javascript">
function changeBorder()
{
document.getElementById("p1").style.border="none";
}
</script>
</head>
<body>
<input type="button" onclick="changeBorder()" value="Change border" />
<p id="p1">This is a paragraph</p>
</body>
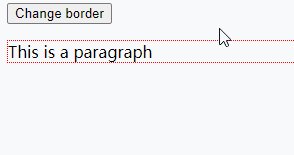
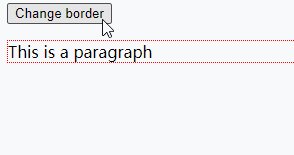
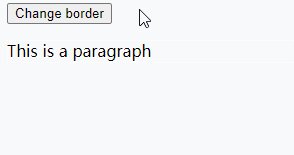
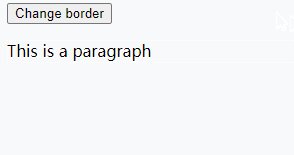
</html>输出结果:

示例:
<html>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<table border="0">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>输出结果:

以上是html5怎麼取消邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:xmp是html5新增標籤嗎下一篇:xmp是html5新增標籤嗎

