11個可以提升效率的chrome調試技巧
- 青灯夜游轉載
- 2022-06-13 10:41:102214瀏覽
這篇文章跟大家分享11個chrome進階除錯技巧,學會效率直接提升666%,希望對小夥伴有幫助!

chrome瀏覽器作為前端童鞋的老婆,相信你一定不陌生。 調頁、寫BUG、畫樣式、看php片少了它整個世界都不香了。
不信?一起來看看我們的老婆有多厲害....
1#. 一鍵重新發起請求
在與後端當介面聯調或排查線上BUG時,你是不是也常聽到他們說這句話:你再發起一次請求試試,我這邊看下為啥出錯了!
重發請求,這有一種簡單到髮指的方式。
選取
Network#點選
Fetch/XHR#Fetch/XHR
##選擇要重新傳送的請求

Replay XHR
- ##不用刷新頁面,不用走頁面交互,是不是非常爽! ! !
2#. 在控制台快速發起請求還是聯調或修BUG的場景,針對同樣的請求,有時候需要- 修改入參
重新發起,有啥快捷方式?
選取 - Network
- Fetch/XHR
#Fetch/XHR
##選擇Copy as fetch
控制台貼上程式碼
修改參數,回車搞定
-
fetch曾經我總是用改程式碼或手寫的方式處理,想想真是太愚蠢了...
 3#. 複製JavaScript變數
3#. 複製JavaScript變數
假如你的程式碼經過計算會輸出一個複雜的物件
使用
copy函數,將物件作為入參執行即可

#以前我總是透過
JSON.stringify(fetfishObj, null, 2)列印到控制台,再手動複製貼上,這效率實在是太低了...
- 4#. 控制台取得Elements面板選取的元素
- 偵錯網頁時透過 Elements
- 面板選取元素後,如果想要透過
JS
、知道它的一些屬性,如寬、高 位置 - 等怎麼辦呢?
透過 Elements

控制台直接用$0存取

偶爾咱們也會有對網頁截圖的需求,一螢幕還好,系統自帶的截圖或微信截圖等都可以辦到,但是要求
將超出一螢幕的內容也截下來咋辦呢?
準備好需要截圖的內容
執行 Command
Command
輸入
Capture full size screenshot
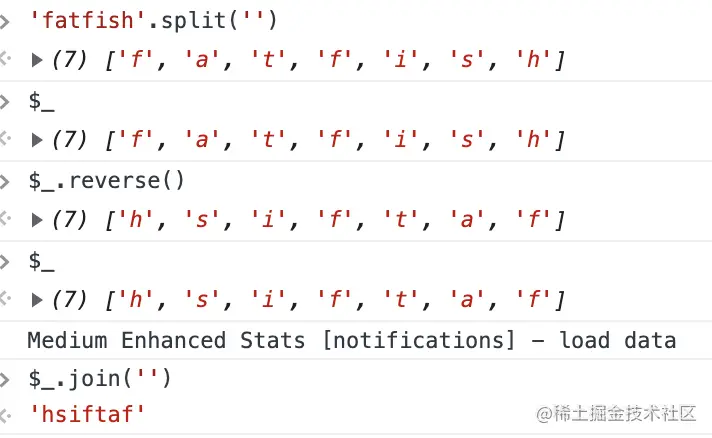
按下回車############如果要截取選取的部分元素呢? #########答案也很簡單,第三步輸入###Capture node screenshot####即可##################6#.當你一鍵展開所有DOM元素#########調試元素時,在層級比較深的情況下,你是不是也常常一個個展開去調試?有一種更快捷的方式############按住###opt###鍵click(需要展開的最外層元素)############ ############7#. 控制台引用上一次執行的結果##########來看看這個場景,我猜你也一定遇到過, 對某個字串進行了各種工序,然後我們想知道每一步執行的結果,該咋辦? 。 ###
'fatfish'.split('').reverse().join('') // hsiftaf######你可能會這樣做#######
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

以上是11個可以提升效率的chrome調試技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

