Chrome92中非常有用的devtools新功能!
- 藏色散人轉載
- 2021-07-26 13:56:143232瀏覽
Chrome 92——devtools新特性
Chrome6週發布一個新版本,前幾天發布了第92版,我們來看看有些什麼新功能吧!
CSS Grid editor
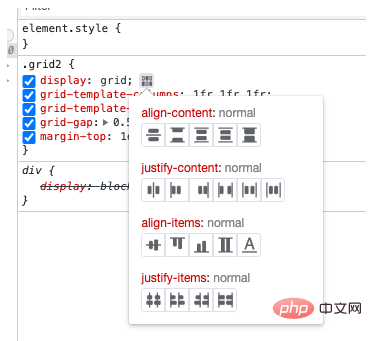
grid佈局的元素可以在style裡面手動修改屬性。

css grid editor
點擊display:grid後面的圖標,可以看到部分grid的佈局屬性,切換屬性能夠直接應用到元素上。
console中const二次聲明
以前在console中寫一段腳本,定義了一個const變量,運行之後,如果再次運行這個腳本,就會提示:

Identifier has alreay been declared
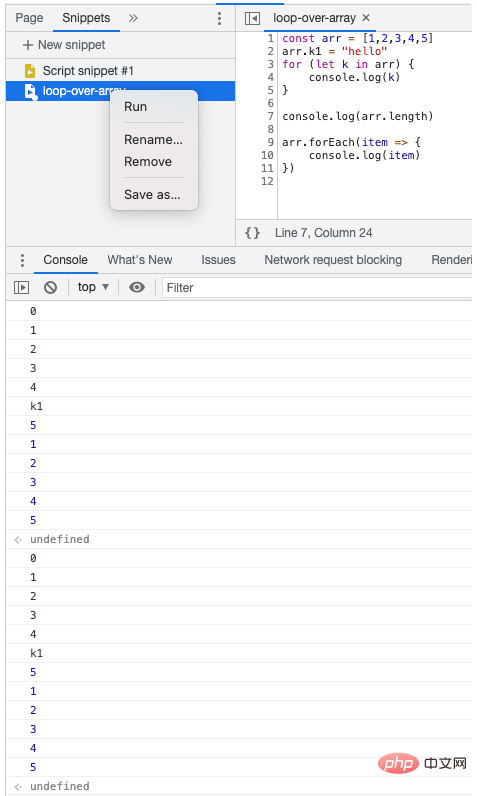
經常在調試的時候被這個打斷,需要重新刷新頁面,才可以再次執行腳本。現在可以直接執行了,不會報錯,在Snippets中運行也是一樣的香哦!

redeclaration of const
#查看元素原始順序
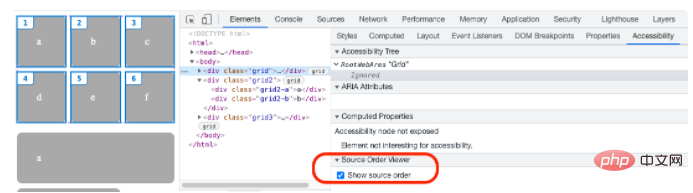
html中的元素寫的順序有時可顯示的順序不一致,chrome增加了顯示和元素的順序的關聯,可以在Accessibility中勾選Show Source Order來查看元素的原始順序。

show source order
點擊到父元素的時候,可以看到子元素上出現了序號。
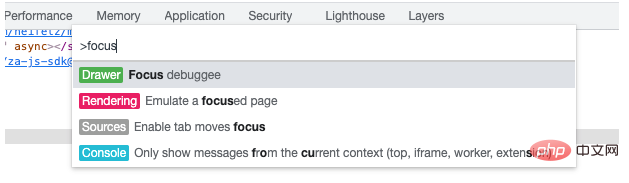
模擬聚焦
在之前調試類似搜尋框的時候,輸入了文字,然後在出現的選項中選擇inspect來檢查元素,下拉框會消失,有些網站下拉框消失的時候,元素也會消失,這就導致了無法調試模糊匹配出來的下拉框,例如:
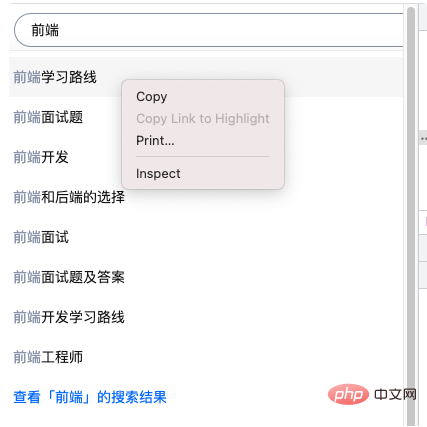
在網站搜尋框輸入關鍵字,出現了匹配的搜尋結果,然後右鍵選取其中一個,在dom中查看這個元素。

輸入關鍵字

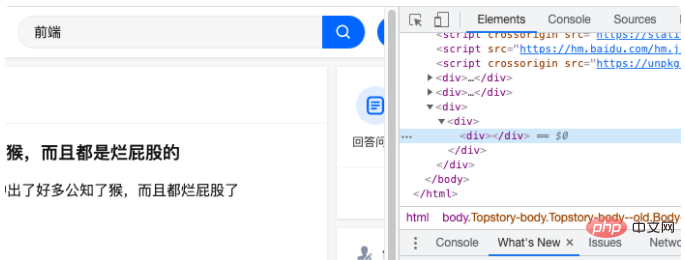
#模糊匹配的結果消失了
可以看到此時,模糊匹配的搜尋結果消失了,dom元素也跟著消失了。
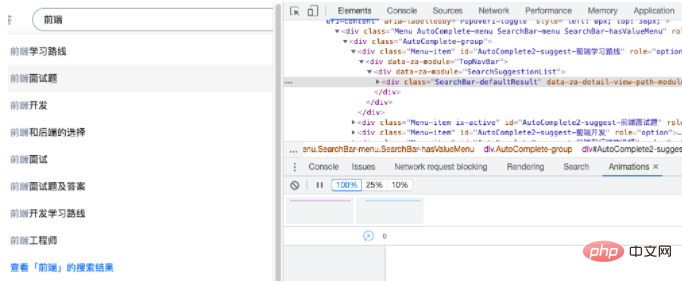
現在chrome 92預設支援「模擬聚焦」的功能,即便檢查元素,也不會導致元素消失:


陳述:
本文轉載於:Fun前端。如有侵權,請聯絡admin@php.cn刪除

