給大家推薦兩款Chrome效率插件
- 藏色散人轉載
- 2021-05-13 11:58:523129瀏覽
這篇文章推薦給大家兩款Chrome效率外掛。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
Disable automatic tab discarding
Chrome從版本號48之後添加了一個新的功能,自動掛起長時間不活躍的標籤頁來節省內存,當你點擊這個標籤頁的時候,Chrome需要刷新頁面來啟動這個標籤頁。
我們策劃用的藍湖,常常在一個頁面中有多級目錄,我點擊某個子目錄的頁面查看策劃功能,切換到IDE編寫程式碼,一段時間後重新切換回這個網頁,Chrome會自動刷新這個頁面,由於藍湖沒有處理這種情況,所以頁面會自動跳到第一個目錄下的第一個頁面,我又得重新找回原來的頁面出來,非常麻煩。
這時我就不希望Chrome幫我自動掛起並刷新頁面了,在Chrome中,可以輸入chrome://discards來設定哪些頁面不被自動掛起,在Auto
Discardable列下,點選[Toggle],當出來X圖案時,就關閉了這個頁面的自動掛起功能了。
不過上面的方法還是太麻煩了,我們每天都會打開那麼多頁面,一個個點擊太浪費時間了,這時就可以安裝Disable automatic tab discarding這個外掛了。安裝成功後,外掛程式會自動幫我們把所有開啟的標籤頁設定成不自動掛起,不用我們做什麼設定。
要注意的是,當系統記憶體不足時,標籤頁還是有可能被Chrome掛起的。
插件下载地址:https://chrome.google.com/webstore/detail/disable-automatic-tab-dis/dnhngfnfolbmhgealdpolmhimnoliiok
Tab Wrangler
當我們使用了Disable automatic tab discarding外掛程式後,標籤頁不自動掛起了,隨著我們開啟的標籤頁越來越多,系統記憶體儘早會被吃光。我們可以手動把不用的標籤頁關掉,不過還是那句話,太麻煩了,那麼有沒有自動關閉不活躍標籤的插件呢?有,它就是Tab Wrangler了。 Tab Wrangler可以幫我們把長時間不使用的標籤頁關掉,至於多久算長完全由你自己決定。不過如果有些標籤你不希望自動關閉,例如我不想藍湖的網頁和我自己在開發調試的網頁被自動關閉,那麼添加一些排除規則就可以了,下面介紹一下具體的設定方法。

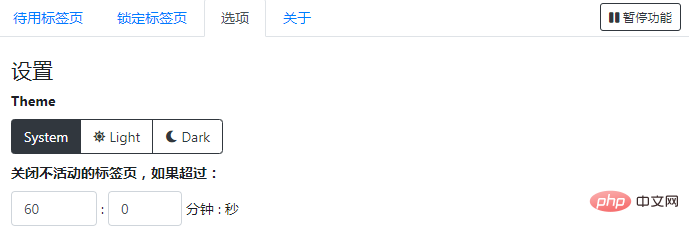
在外掛程式的「選項」頁面下找到「關閉不活動的標籤頁,如果超過:」設定項,注意第一個輸入框的單位是「分鐘”,第二個是“秒”,例如我上面設定的是標籤超過1小時不活躍就自動關閉掉。

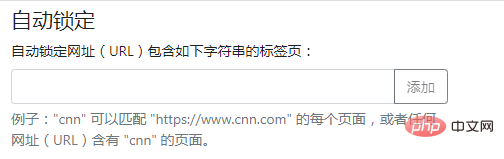
同樣是「選項」頁面下,找到「自動鎖定」設定項,依照指示新增不需要自動關閉的網頁的規則即可。只要URL中包含你設定的字符,那麼這個網頁標籤就會被排除。建議使用域名來設置,這樣匹配比較精準。
當然,這個外掛還有一些其它功能可配置,下載來把玩一下就明白了,非常的簡單。
插件下载地址:https://chrome.google.com/webstore/detail/tab-wrangler/egnjhciaieeiiohknchakcodbpgjnchh
推薦學習:《PHP影片教學》
以上是給大家推薦兩款Chrome效率插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

