使用jQuery怎麼實現隔行變色效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-09 11:00:592824瀏覽
方法:1、利用「:odd」選擇器來配合css()方法設定奇數索引號行元素的顏色,語法為「$(":odd").css("顏色屬性","顏色值")」;2、利用「:even」選擇器來配合css()方法設定偶數索引號行元素的顏色,語法為「$(":even").css("顏色屬性","顏色值")」。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
使用jQuery怎麼實現隔行變色效果
1、設定奇數索引號行元素的顏色
:odd 選擇器選取帶有奇數索引號的每個元素(例如:1、3、5 等等)。
索引值從 0 開始,第一個元素是偶數 (0),第二個元素是奇數 (1),以此類推。
最常見的用法:與其他選擇器一起使用,選取指定組合中每個奇數序號的元素。
語法為:
$(":odd")css() 方法設定或傳回被選元素的一個或多個樣式屬性。
2、設定偶數索引號行元素的顏色
:even 選擇器選取每個有偶數索引號的元素(例如:0、2、4等等)。
索引值從 0 開始,第一個元素是偶數 (0),第二個元素是奇數 (1),以此類推。
最常見的用法:與其他選擇器一起使用,選取指定組合中每個偶數序號的元素
語法為;
$(":even")範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("tr:odd").css("background-color","yellow");
$("tr:even").css("background-color","pink");
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>123131</td>
</tr>
<tr>
<td>李四</td>
<td>456464</td>
</tr>
<tr>
<td>王五</td>
<td>78979879</td>
</tr>
<tr>
<td>赵钱</td>
<td>147741</td>
</tr>
<tr>
<td>周吴</td>
<td>852258</td>
</tr>
</table>
</body>
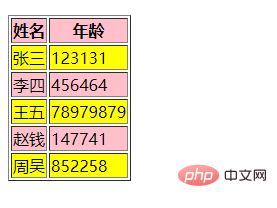
</html>輸出結果:

影片教學推薦:jQuery影片教學
以上是使用jQuery怎麼實現隔行變色效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

