jquery怎麼修改dom元素的class名
- 青灯夜游原創
- 2022-05-30 14:32:281829瀏覽
兩種修改方法:1、用attr()修改class屬性的值,語法「dom元素物件.attr("class","新類別名稱")」;2、移除舊類別後新增類別,語法「dom元素物件.removeClass("舊類別名稱").addClass("新類別名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改dom元素class名稱的方法
#方法1:直接使用attr()修改class屬性的值
attr() 方法可以設定被選元素的屬性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
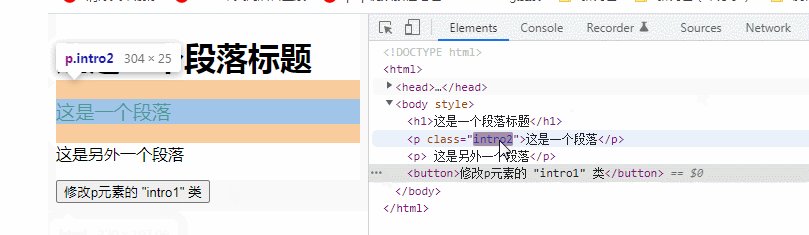
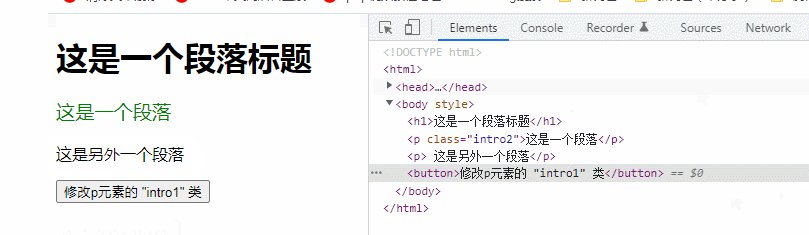
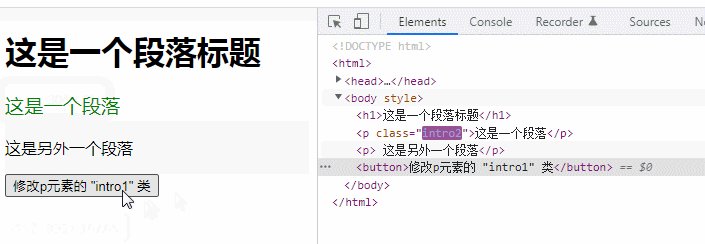
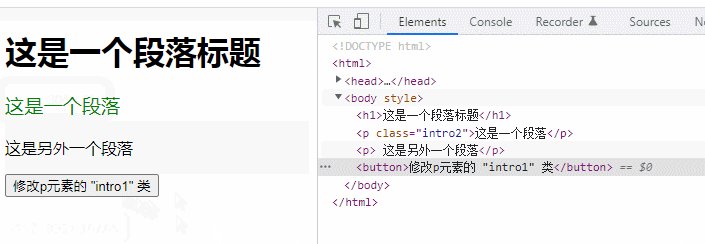
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
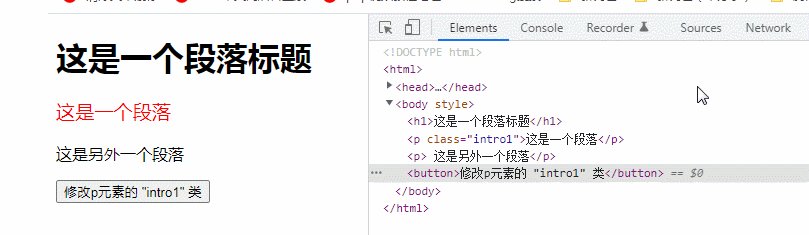
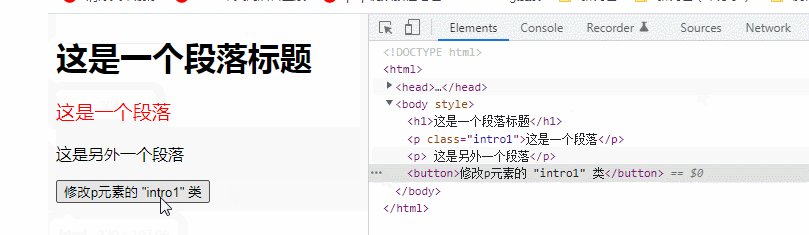
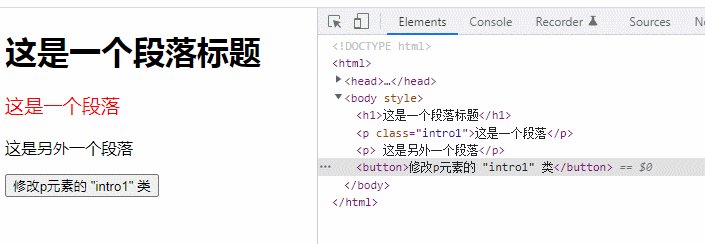
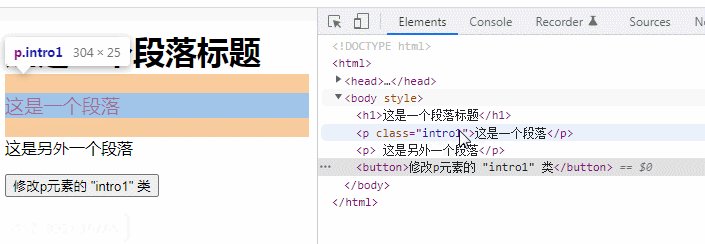
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
方法2:使用removeClass()和addClass()
先使用removeClass()移除指定類別
再使用addClass()新增類別
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
【推薦學習: jQuery影片教學、web前端影片】
以上是jquery怎麼修改dom元素的class名的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery是基於js嗎下一篇:jquery是基於js嗎

