微信小程式雲端服務配置詳解
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-05-27 11:53:557593瀏覽
本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於雲端服務的配置詳解,包括了創建使用雲端開發專案、搭建雲端環境、測試雲服務等等內容,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
如今雲端原生已經非常火熱,很多夥伴說我們前端領域涉及到雲端原生麼?當然了!今天就來為大家介紹我們最直白的涉及到的雲端原生,就是我們微信小程式開發中的雲端函數雲端儲存
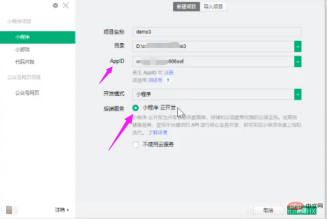
創建使用雲端開發專案

- 將AppID填入
- 選擇小程式雲開發建立即可
- #成功後會為我們呈現一個實例

- #剛剛建立的雲端服務專案中測試器中有以下錯誤

建置雲端環境
- 點擊上面的雲端開發開通雲開發

- 開始建立環境

- 環境名稱自訂
- 點選確定等待30秒
- 建置成功

- 成功後不能立即使用前面的錯誤仍然存在
- 等待10分鐘即可使用
- 錯誤消失後我們連接當前環境(選擇我們剛剛配置的demo1)

測試雲端服務
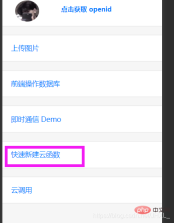
1. 取得openid(上傳本機login雲端函數)

- 點擊取得openid 第一次點擊時會報錯

- #右鍵login資料夾建立並部署


- 成功後在雲端開發/雲端函數中可以看到

- 再次查看openid就可以看到了
1.1 建立部署login文件時報錯

- 可以透過自己在雲端函數中建立一個login

- 建立後再次上傳來覆蓋即可
2. 自訂sum函數並建立部署
點選新雲端函數


 #建立雲端函數sum
#建立雲端函數sum 雲端函數sum中的index.js改為以下程式碼
雲端函數sum中的index.js改為以下程式碼-
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { // event, // openid: wxContext.OPENID, // appid: wxContext.APPID, // unionid: wxContext.UNIONID, sum:100 }}
###############點擊測試雲函數########## 同樣將sum進行部署
同樣將sum進行部署
3. 上傳圖片
- 點擊上傳圖片

- #上傳成功直接上傳到雲端

- 在雲端開發控制台/儲存可以查看圖片資訊(可以直接使用圖片的網路位址)

4. 前端操作資料庫
- #開啟雲端開發控制台
- 建立集合(資料庫)

- 為集合新增資料(更新資料刪除資料檢視資料都是相同動作)

- 將上面的註解程式碼取消註解
- 點擊新增記錄

- 就在集合中加入資料

- #1是系統自己建立id
- 2是系統自己建立的使用者的資訊openid
- 3是程式碼中的資訊
5. 即時通訊demo
- 新增集合名稱為chatroom

- #設定增強編譯
 ##開啟多帳號調試
##開啟多帳號調試 -
 選擇數量
選擇數量 -
 確定後可以登入聊天
確定後可以登入聊天
小程式學習教程】
以上是微信小程式雲端服務配置詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:微信小程式之頁面路由知識點總結下一篇:微信小程式之頁面路由知識點總結















 #建立雲端函數sum
#建立雲端函數sum 雲端函數sum中的index.js改為以下程式碼
雲端函數sum中的index.js改為以下程式碼 同樣將sum進行部署
同樣將sum進行部署









