jquery能清除文字內容嗎
- 青灯夜游原創
- 2022-05-16 16:43:012059瀏覽
jquery能清除文字內容。清除方法:1、用text()清除普通元素的文字內容,語法“元素物件.text(“”)”,將文字內容設定可空字元即可;2、用val()清除表單元素input的文字內容,語法“$("input").val("")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery能清除文字內容。
清除文字內容分成兩種情況:
清除普通元素的文字內容
清除表單元素input的文字內容
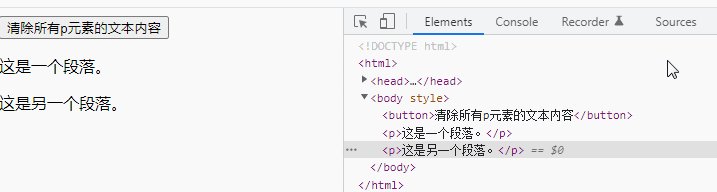
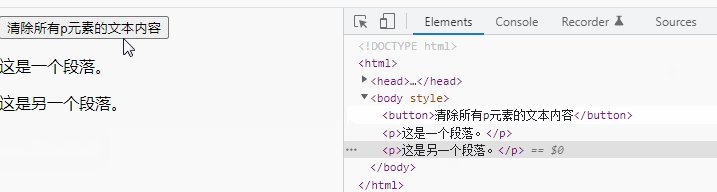
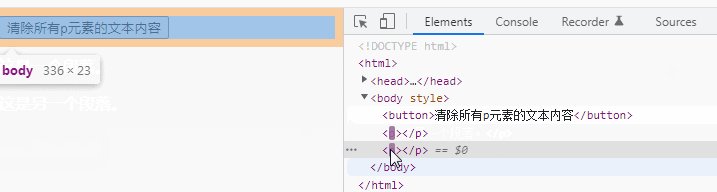
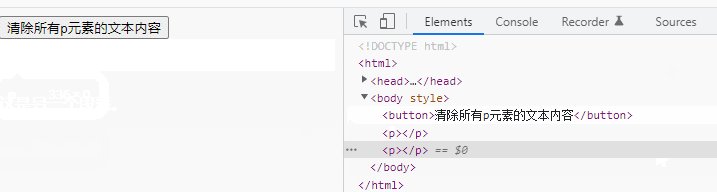
1、使用text()清除普通元素的文字內容
text()可以設定元素的文字內容,只需將文字內容設定可空字元即可清除。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("");
});
});
</script>
</head>
<body>
<button>清除所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2、使用val()清除表單元素input的文字內容
val() 方法傳回或設定被選元素的值。元素的值是透過 value 屬性設定的。此方法大多用於 input 元素。
只需使用val()將文字內容設定可空字元即可清除。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<button>清除所有input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>
擴充知識:
#設定元素內容,還有一個方法html()。
但該方法設定或傳回的內容,是包含文字和HTML標籤的內容。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery能清除文字內容嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼求兄弟元素的個數下一篇:jquery怎麼求兄弟元素的個數

