一個搞定JavaScript循環
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-05-12 18:37:313137瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於while循環、do while循環、for循環、break/continue標籤等相關問題,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##while、for迴圈在程式設計中,經常需要使用循環語句處理各種重複的工作。 例如,使用
JavaScript產生一個學生名稱列表,這就需要建立一個HTML的
子標籤,從而產生如下的HTML結構:<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
不過,DOM
迴圈語句共有三種:操作不是本文的主要內容,後續章節會逐步介紹的。while
while 迴圈語法、do while和for,讀完本文就能掌握所有的迴圈了。while
語法:while(exp){ //循环体}while
執行條件通常是一個條件表達式,例如語句主要包含執行條件exp,和迴圈體兩部分。i > 0
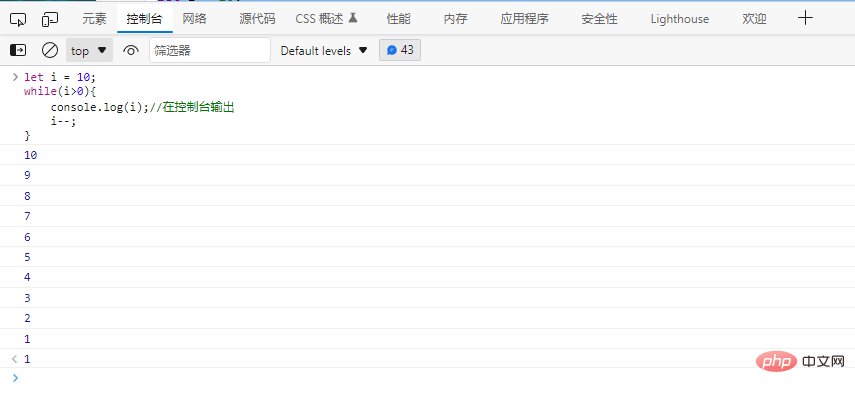
舉個栗子:表示當只有當變數i大於0的時候,才會執行循環體。let i = 10;while(i>0){ console.log(i);//在控制台输出 i--;}以上程式碼建立了一個變數i
總結上述程式碼的作用是,在瀏覽器的控制台循環輸出變數,並賦值為10,當i > 0成立時,執行{}中的程式碼。程式碼
console.log(i);可以在控制台輸出一個字串,敲黑板,控制台還知道是什麼吧!然後執行
i--,也就是變數i的值減去1。i
程式碼執行結果如下圖:,從10輸出到1。
迴圈條件通常情況下,迴圈的判斷條件都是一個條件式。條件式傳回布林值,當傳回值是
true
實際上,判斷條件可以是任何類型的表達式,這裡同樣會透過隱式轉換將表達式的計算結果轉換為時就執行迴圈體,當傳回值是false時,就結束迴圈語句的執行。Boolean
例如型。i > 0
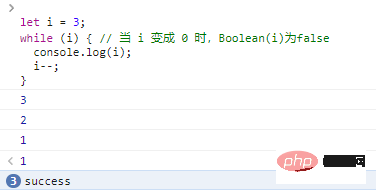
可以簡寫為while(i):let i = 3;while (i) { // 当 i 变成 0 时,Boolean(i)为false console.log(i); i--;}由於Boolean(0)
是false所以以上程式碼是成立的。
危險的死迴圈 迴圈條件(變數
i
如果出現了死迴圈並非沒有解決的方法,我們可以透過殺死目前程序結束程式碼來執行。 最簡單的做法就是,關閉瀏覽器,然後去控制台殺死瀏覽器進程。 死循環對程式來講非常危險,它會佔滿)必須在每次執行的過程中不斷的執行減一操作,也就是i--,否則i的值永遠都大於0,循環也永遠不會停止,也就是常說的死循環。cpu
所以,在寫循環時,一定要注意不要忘記循環條件的改變。 只有一行語句的迴圈當迴圈體中只有一條語句時,就可以省略資源,甚至是整個記憶體空間,造成當機。{}
舉個簡答的小李子:花括號,從而簡化程式碼。let i = 10;while(i>0)console.log(i--);
執行效果和上面的程式碼是一樣的。 do {…} while語法
和do{ //循环体}while(exp);while
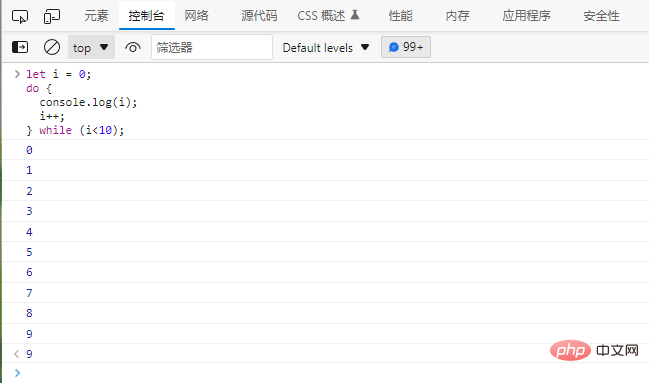
迴圈不同的是,do {...} while迴圈將判斷條件和迴圈體交換了位置,在判斷迴圈條件之前,會先執行一次迴圈體。let i = 0;do { console.log(i); i++;} while (i<10);以上程式碼會輸出0~9
的數字,執行結果如下:
do {…} while的特性也就是說使用
do {...} while
語句,循環體至少為執行一次:let i = 0do { console.log(i) i--;}while(i>0);以上程式碼,雖然i
從一開始就不滿足執行條件,循環體依舊會執行一次。实际上,
do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。for 循环
相较而言,
for循环语句是最复杂的,但也是最受欢迎的。语法
for(begin; exp; step){ //循环体}直接从语法角度解释
for可能令人疑惑,下面是一个最常见的案例:for(let i = 0; i < 10 ; i++){ console.log(i)}对比解读:
语法构件 对应语句 解读 beginlet i = 0首次执行循环时,执行一次 expi < 10每次循环之前,进行判断, true则执行循环体,否则停止循环stepi++每次循环体执行过后执行 以上代码的执行顺序是:
let i = 0;,进入循环语句时执行,只执行一次;- 判断
i < 10,如果成立继续执行,否则推出循环; - 执行
console.log(i),控制台输出变量i的值; - 执行
i++,改变循环变量i的值; - 循环执行
2 3 4步,直至i < 10不成立。
实际上,以上代码在功能上完全等价于:
let i = 0;while(i < 10){ console.log(i); i++;}for的条件变量
和
while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。举个例子:
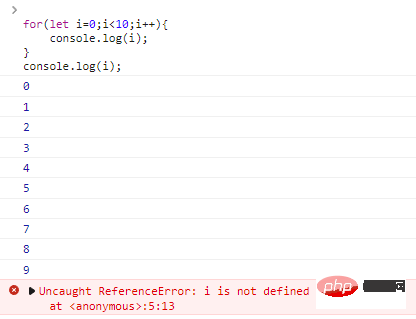
for(let i = 0; i < 10; i++){ console.log(i);}console.log(i); //报错,i is not defined.如下图:

造成这种结果的原因是,
i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量
i。当然,我们也可以不使用局部变量:
let i = 0;for(i = 0; i < 10; i++){ console.log(i);}console.log(i);// 10这样我们就可以在
for语句外面使用条件变量了!语句省略
for语句中的任何部分都是可以省略的。例如,省略
begin语句:let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段 alert( i );}例如,省略
step语句:let i = 0;for (; i < 10;) { alert( i++ );//循环变量的修改在循环体中}例如,省略循环体:
let i = 0;for (; i < 10;alert( i++ )) { //没有循环体}break
正常情况下,循环语句需要等待循环条件不满足(返回
false),才会停止循环。但是我们可以通过
break语句提前结束循环,强制退出。举个例子:
while(1){//死循环 let num = prompt('输入一个数字',0); if(num > 9){ alert('数字太大了'); }else if(num < 9){ alert('数字太小了'); }else{ alert('真聪明,循环结束'); break;//结束循环 }}以上代码是一个猜数字的游戏,循环条件永远是
1,也就是说循环永远不会结束,但是当输入数字9后,就会使用break强制结束循环。这种无线循环加上
break的形式在实际编程场景中非常常见,建议用小本本记下来。continue
continue可以停止当前正在执行的单次循环,立即开始下一次循环。举个例子:
for(let i = 1;i < 100; i++){ if(i % 7)continue; console.log(i);}以上代码输出
100以内的所有7的倍数,当i % 7不为0,也就是说i不是7的倍数的时候,执行continue语句,直接跳过后面的语句,执行下一次循环。break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for (let i = 0; i < 3; i++) { for (let j = 0; j < 3; j++) { let input = prompt(`Value at coords (${i},${j})`, ''); // 如果我想从这里退出并直接执行 alert('Done!') }}alert('Done!')break标签
如果我们需要在,用户输入
0时,直接让程序执行alert('Done!')应该怎么做呢?这就需要使用标签,语法如下:
label:for(...){ ... break label;}break label语句可以直接无条件的跳出循环到标签label处。例如:
outer: for (let i = 0; i < 3; i++) { for (let j = 0; j < 3; j++) { let input = prompt(`Value at coords (${i},${j})`, ''); // 如果用户输入0,则中断并跳出这两个循环。 if (input=='0') break outer; // (*) }}alert('Done!');上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从
(*)转至alert('Done!')。continue标签
我们还可以使用
continue label直接结束当前循环,开始下次循环:outer: for (let i = 0; i < 3; i++) { for (let j = 0; j < 3; j++) { let input = prompt(`Value at coords (${i},${j})`, ''); // 如果用户输入0,则中断并跳出这两个循环。 if (input=='0') continue outer; // (*) }}alert('Done!');continue outer可以直接结束多重循环的最外层循环,开始下一次循环。例如当我们在
(0,0)处输入0,那么程序会直接跳到(1,0)处,而不是像break一样直接结束整个循环。注意:
标签并不是随便跳转的,必须符合一定的要求例如:
break label;label: for(...){...}就是不正确的。
课后作业
- 利用
console.log()方法,使用循环输出以下图形:
* ** *** **** ***** ******
- 利用双重循环,创建一个
3X3的矩阵,并让用户可以输入矩阵数据。
【相关推荐:javascript视频教程、web前端】
以上是一個搞定JavaScript循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!
標籤,然後重複的往標籤中插入