本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於DOM與BOM之間的區別與用法,其中也包括了一下相關操作,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
I. 簡述:何為DOM,何為BOM?
在文章開始之初,我要先提一下籠統地講,什麼是DOM,什麼是BOM,因為這篇文章最終面向的是有一定JavaScript基礎,但對DOM和BOM並不了解,甚至不知道的朋友。
但是,在聊什麼是DOM,什麼是BOM之前,請容我先把整個的Javascript的結構給大家展示一下:

上面這張圖,我們可以看到有四個元素:JavaScript,ECMAScript,DOM和BOM,那麼它們四個之間有什麼關聯呢?用一個式子總結它們之間的關係:
JavaScript = ECMAscript BOM DOM
下面我們來一個一個對它們進行一個概述:
ECMAscript:
ECMAScript 是一種由 ECMA國際(前身為歐洲電腦製造商協會)通過ECMA-262 標準化的腳本程式設計語言,它是JavaScript(簡稱JS)的標準,瀏覽器就是去執行這個標準。
ECMAscript比較像是規定,規定了各個瀏覽器怎麼樣去執行JavaScript的語法,因為我們知道JavaScript是在瀏覽器上運作的腳本語言!有了規定,但是我們還缺少與頁面中各個元素互動的方式,此時下面的DOM誕生了!
DOM:
DOM(Document Object Model ,文件物件模型)一種獨立於語言,用於操作xml,html文檔的應用程式介面。
對於JavaScript:為了能夠使JavaScript操作Html,JavaScript就有了一套自己的DOM程式介面。
一句話概括:DOM為JavaScript提供了一種存取和操作HTML元素的"方法"(之所以不用接口這個詞,是怕一些朋友看到接口就發怵的情況,但其實最精確的描述是提供了給JavaScript介面)
BOM:
#BOM 是Browser Object Model,瀏覽器物件模型
。BOM 是為了控制瀏覽器的行為而出現的介面。 對於JavaScript:為了能夠讓JavaScript能控制瀏覽器的行為,JavaScript就有了一套自己的BOM介面。
一句話概括:
BOM為JavaScript提供了一個控制瀏覽器行為的"方法"。
最後,上面的三個JavaScript的組成成分中,ECMscript是一種規範,而其餘的兩個都是提供了"方法",分別對應HTML元素和瀏覽器,於是下面我們針對後面兩個:DOM和BOM,進行系統的講解
,由於面向小白,我後面的講解會盡可能的簡單易懂,基礎不好也盡可放心食用!
II. DOM及其相關操作
首先我們先講解DOM的相關知識,我把它
又分了兩塊內容:
BOM樹中,每個節點可以有兩個身分:可以是父節點的子節點,也可以是其他子節點的父節點,下面我們一起觀察下面這段程式碼:
nbsp;html> <meta> <title>DOM_demo</title> <p> <a>跳探戈的小龙虾</a> </p>
上面的程式碼,它的DOM樹應該是這樣的:

這時候有人要問了,你說這麼半天的DOM樹,跟操作html元素有關嗎?
答案是非常有關,而且只有了解了文件的DOM樹結構,才能準確而有效的操作DOM元素,否則會出現各種意料之外的bug。在我們操作一個頁面的HTML元素之前,要對整個頁面的DOM有一個清晰的繪圖,即使在不實實在在繪圖,也要在腦中有一個清晰的脈絡結構。
II.II DOM的一些常見的操作元素方法
關於JavaScript中DOM的一些常見的操作html元素的方法,我又雙叒叕分成幾個子部分給大家歸類介紹:
取得節點的DOM方法
#//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
取得/設定元素的屬性值的DOM方法
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
建立節點(Node)的DOM方法
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)
特別注意第三個,建立屬性節點這個方法,要搭配具體的元素,也就是你要先取得某個具體元素element,建立一個屬性節點,最後對這個元素加入這個屬性節點(setAttributeNode)。
增添節點的DOM方法
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
注意,在新增節點之前,你要先創建好節點,同時要選好父節點element,第二個方法甚至你還要找好插入位置後面的兄弟節點。
刪除節點的DOM方法
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
注意,刪除時,要找到對應的父節點element才可以順利刪除。
DOM常見的一些屬性
#最後是一些常見的DOM屬性:
//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
其中,第七個的意思是說把元素內的html程式碼和文字都轉成文字,原先的html程式碼是執行的,轉成文字相當於變成了普通的字串!
III. BOM及其相關操作
#III.I BOM總述
下面我們再講一講BOM,由於篇幅有限,BOM不做特別細緻的講解(實用性的確也沒有DOM那麼大)。讓我們回顧一下開始的時候關於BOM的介紹:
BOM給JavaScript提供用來操作瀏覽器的若干的"方法"
那麼首先我們用一張圖把整個BOM的結構給大家梳理一下,與DOM類似,BOM也有一個樹狀結構:

III.II BOM常見物件的介紹
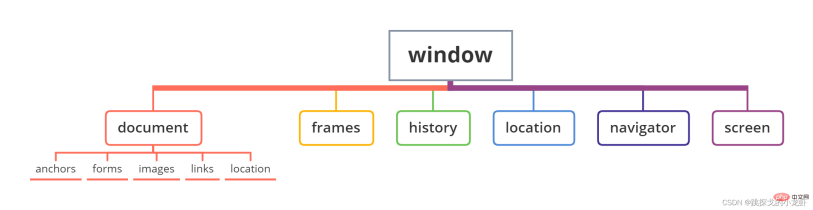
window物件
從上面這張圖上,我們可以看到:
window是整個BOM樹食物鏈的頂端,因此每一個新打開的窗口,都被認為是一個window物件。
window物件有以下常見的屬性與方法:
| 屬性/方法 | 意思 |
| 目前視窗的父視窗 | |
| 視窗中的框架數 | |
| 視窗中目前顯示的文件物件 | |
| #建立一個警告對話框,顯示一則訊息 | |
| 關閉視窗 | |
| 建立一個需要使用者確認的對話方塊 | |
| 開啟一個新視窗並傳回新window 物件 | |
| 建立一個對話方塊要求使用者輸入訊息 | |
| 經過指定時間間隔計算一個表達式 | |
| 經過指定時間間隔後呼叫一個函數 | |
| 在定時器超過後計算一個表達式 | |
| 在定時器超過時後計算一個函數 |
,因為大家學JavaScript的時候,輸入輸出流大家大部分都以alert()函數彈窗當作自己的第一個demo,所以看到這裡你可能會問了:#當時
用alert()函數的時候,好像沒有提到window,那這裡的alert()是之前學的那個alert()嗎?答案是這樣的:
這兩個alert()確實是同一個函數,之所以可以不加window是因為,window的所有屬性和方法,都可以有兩種表示方法:
(1) window.屬性/ window.方法()(2) 直接屬性/ 方法() 的方式呼叫
不只是alert(),上面所有的window屬性和函數都成立,有興趣的小夥伴可以自行嘗試。
location物件
什麼是
location物件?
location物件是window物件的屬性,提供了與目前視窗中載入的文件有關的信息,也提供了一些導覽功能。location物件有以下常見的屬性與方法:
| ##內容 | |
| host | 主機名稱:連接埠號碼 |
| hostname | 主機名稱 |
| href | 整個URL |
| pathname | ##路徑名稱|
| 連接埠號碼 | |
| 協定部分 | |
| 查詢字串 | |
| #重載目前URL | |
| 用新的URL 取代目前頁面 |
| 屬性/方法 | #描述 |
| length | #history 物件中的記錄數 |
| back() | 前往瀏覽器歷史條目前一個URL,類似後退 |
| forward() | 前往瀏覽器歷史條目下一個URL,類似前進 |
| go(num) | 瀏覽器在history 物件中向前或向後 |
navigator物件
最後介紹一下navigator物件:
navigator對象,是BOM中辨識客戶端瀏覽器的一個window屬性。
與navigator相關的一些共同屬性:
| #屬性 | # #說明 |
| 完整的瀏覽器名稱和版本資訊 | |
| 瀏覽器所在的系統平台 | |
| 瀏覽器中安裝的外掛程式資訊的陣列 | |
| 瀏覽器的使用者代理字串 | |
| #作業系統的預設語言 |
、web前端】#
以上是深入了解JavaScript中的DOM與BOM的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器






