jquery怎麼刪除td裡的子元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-12 11:01:221952瀏覽
方法:1、利用children()方法取得td元素的子元素對象,該方法能傳回被選元素的直接子元素,語法為「td元素物件.children()」;2、利用remove()方法刪除取得到的子元素即可,語法為「td子元素物件.remove()」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼刪除td裡的子元素
1、利用children()方法取得子元素
children() 方法傳回被選取元素的所有直接子元素。
語法
$(selector).children(filter)
filter 可選。規定縮小搜尋子元素範圍的選擇器表達式。
2、利用remove()方法刪除元素
remove() 方法移除被選元素,包括所有的文字和子節點。
此方法也會移除被選取元素的資料和事件。
語法
$(selector).remove()
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
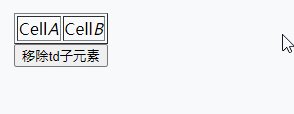
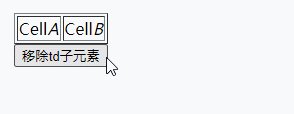
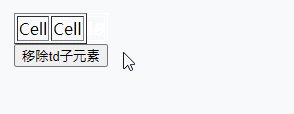
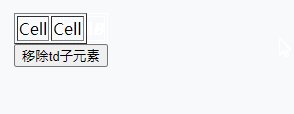
</html>輸出結果:

以上是jquery怎麼刪除td裡的子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:layui是基於jquery的嗎下一篇:layui是基於jquery的嗎

