css3控制旋轉方向的屬性是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-22 18:32:362486瀏覽
css3控制旋轉方向的屬性是transform屬性;此屬性與scale()方法配合使用可以控制元素的2d旋轉方向,該屬性與scale3d()方法配合使用可控制元素的3d旋轉方向,語法為「transform:rotate3d(x,y,z)」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3控制旋轉方向的屬性是什麼
在CSS3中,可以利用transform功能實現文字或影像的旋轉、縮放、傾斜、移動這4中類型的變形處理。
瀏覽器支援
到目前為止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上瀏覽器支援此屬性。
2d旋轉
使用rotate方法,在參數中加入角度值,角度值後面跟著表示角度單位的「deg」文字即可,旋轉方向為順時針方向。
transform:rotate(45deg);
3D旋轉
分別使用rotateX方法、rotateY方法、rotateZ方法讓元素圍繞X軸、Y軸、Z軸旋轉,在參數中加入角度值,角度值後面跟著表示角度單位的deg文字即可,旋轉方向為順時針旋轉。
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
範例如下:
<html>
<head>
<style>
div
{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(9deg);
-ms-transform:rotate(9deg); /* Internet Explorer */
-moz-transform:rotate(9deg); /* Firefox */
-webkit-transform:rotate(9deg); /* Safari 和 Chrome */
-o-transform:rotate(9deg); /* Opera */
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
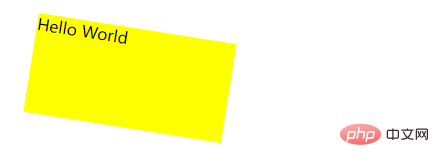
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3控制旋轉方向的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3有陰影效果嗎下一篇:css3有陰影效果嗎

