jquery怎麼修改css類
- 青灯夜游原創
- 2022-04-21 14:15:293195瀏覽
修改方法:1、用attr()設定class屬性值,修改css類別名,語法「元素物件.attr("class","新類別")」;2、移除舊類別並新增css類,語法「元素物件.removeClass(「舊類別名稱」).addClass("新類別名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改css類別的方法
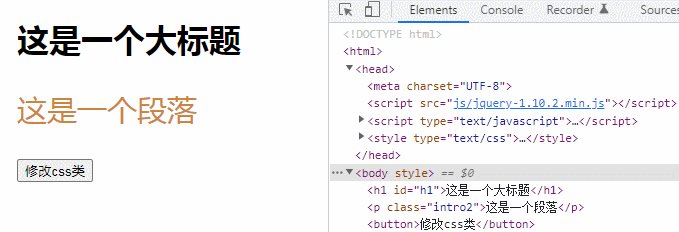
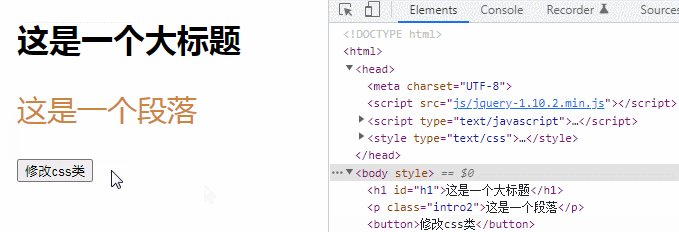
#方法1:使用attr()設定class屬性值,修改css類別名稱
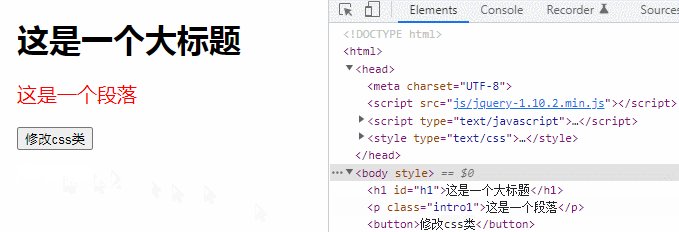
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
<h1 id="h1">这是一个大标题</h1>
<p class="intro1">这是一个段落</p>
<button>修改css类</button>
</body>
</html>
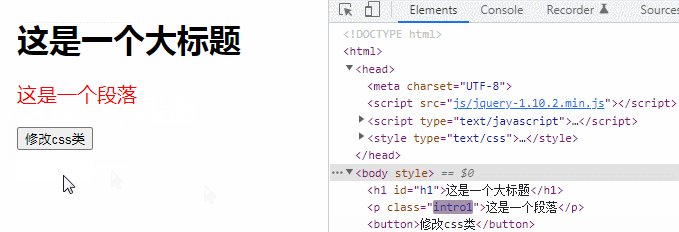
方法2:使用removeClass()移除舊類,並用addClass()新增css類別
removeClass() 方法從被選元素移除一個或多個類別。
addClass() 方法將被選元素新增一個或多個類別。此方法不會移除已存在的 class 屬性,僅新增一個或多個 class 屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro2").addClass("intro1");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
<h1 id="h1">这是一个大标题</h1>
<p class="intro2">这是一个段落</p>
<button>修改css类</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼修改css類的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

