javascript怎麼移除元素點擊事件
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-11 16:51:235672瀏覽
方法:1、利用「點擊元素物件.unbind("click");」方法,該方法可以移除被選元素的事件處理程序;2、利用「點擊元素物件.off(" click");」方法,該方法可以移除透過on()方法新增的事件處理程序。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼移除元素點選事件
方法1、利用unbind()方法
unbind() 方法移除被選元素的事件處理程序。
此方法能夠移除所有的或被選取的事件處理程序,或當事件發生時終止指定函數的執行。
此方法也可以透過 event 物件取消綁定的事件處理程序。此方法也用於對自身內部的事件取消綁定(例如當事件已被觸發一定次數之後,刪除事件處理程序)。
注意:如果未規定參數,則 unbind() 方法會刪除指定元素的所有事件處理程序。
注意:unbind() 方法適用於任意由 jQuery 新增的事件處理程序。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".dianji").click(function(){
$("p").slideToggle();
});
$(".yichu").click(function(){
$(".dianji").unbind("click");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="dianji">点击事件</button>
<button class="yichu">移除点击事件</button>
</body>
</html>輸出結果:

#方法2、利用off()方法
off() 方法通常用於移除透過 on() 方法新增的事件處理程序。
自 jQuery 版本 1.7 起,off() 方法是 unbind()、die() 和 undelegate() 方法的新的替代品。這個方法為 API 帶來很多便利,我們推薦使用該方法,它簡化了 jQuery 程式碼庫。
注意:如需移除指定的事件處理程序,當事件處理程序被新增時,選擇器字串必須符合 on() 方法傳遞的參數。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
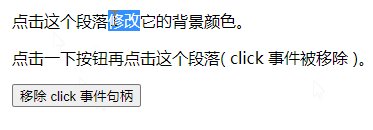
</html>輸出結果:

【相關推薦:javascript影片教學 、web前端】
以上是javascript怎麼移除元素點擊事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6中實作繼承的方式是什麼下一篇:es6中實作繼承的方式是什麼

