javascript怎麼設定input不可編輯
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-11 11:41:237055瀏覽
方法:1、利用disabled屬性設置,語法為「元素物件.disabled = true」;2、利用setAttribute()方法和readOnly屬性設置,語法為「元素物件.setAttribute("readOnly", true)」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼設定input不可編輯
有兩種方法設定input不可編輯。
1、利用disabled屬性
disabled 屬性是一個布林屬性。
disabled 屬性規定應該停用的 元素。
被停用的 input 元素是無法使用和無法點擊的。
2、利用readonly屬性和setAttribute方法
readonly 屬性規定輸入欄位為唯讀。
只讀欄位是不能修改的。不過,使用者仍然可以使用 tab 鍵切換到該字段,也可以選取或拷貝其文字。
readonly 屬性可以防止使用者對值進行修改,直到滿足某些條件為止(例如選取了一個複選框)。然後,需要使用 JavaScript 消除 readonly 值,將輸入欄位切換到可編輯狀態。
setAttribute()方法用來增加一個指定名稱和治的新屬性,或是把一個現有屬性設定為指定的值
語法為:
elementNode.setAttribute(name,value)
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input id="txt" type="text" >
<input id="btn1" type="button" value="利用disabled不可编辑">
<input id="txt1" type="text" >
<input id="btn2" type="button" value="利用readOnly不可编辑">
<script>
var btn1 = document.getElementById('btn1');
btn1.onclick = function () {
var txt = document.getElementById('txt');
txt.disabled = true;
}
var btn1 = document.getElementById('btn2');
btn1.onclick = function () {
var txt = document.getElementById('txt1');
txt.setAttribute("readOnly", true);
}
</script>
</body>
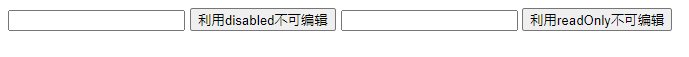
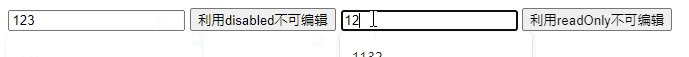
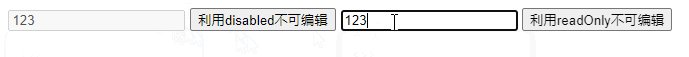
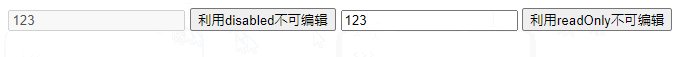
</html>輸出結果:

#【相關推薦:javascript影片教學、web前端】
以上是javascript怎麼設定input不可編輯的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

