flex佈局屬於css3嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-29 15:29:363036瀏覽
flex佈局屬於css3;flex是“Flexible Box”的縮寫,意為”彈性佈局”,是W3C在2009年提出的css網頁佈局方案,用來為盒狀模型提供最大的靈活性,任何一個容器都可以指定為Flex佈局。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
flex版面屬於css3嗎
flex版面屬於css3,網頁版面(layout)是CSS的重點應用。
2009年,W3C提出了一個新的方案—-Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。
一、Flex佈局是什麼?
Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為Flex佈局。
.box{
display: flex;
}行內元素也可以使用Flex佈局。
.box{
display: inline-flex;
}Webkit核心的瀏覽器,必須加上-webkit前綴。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
二、基本概念
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱」容器」。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱」專案」。
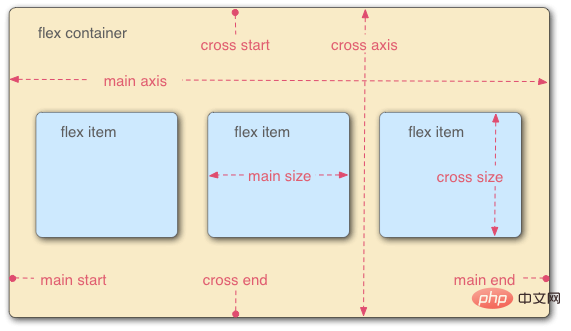
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的起始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的起始位置叫做cross start,結束位置叫做cross end。
項目預設沿主軸排列。單一專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。

(學習影片分享:css影片教學)
以上是flex佈局屬於css3嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3怎麼讓字體不換行下一篇:css3怎麼讓字體不換行

