jquery怎麼讓元素緩慢消失
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-18 15:01:512609瀏覽
在jquery中,可以利用fadeOut()方法讓元素緩慢消失,該方法用於逐漸改變被選元素的不透明度,可以讓元素逐漸隱藏,設定參數可以設定元素消失的速度,語法為「元素物件.fadeOut(速度,不同點上元素的速度,執行完後執行的參數)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼讓元素緩慢消失
在jquery中,透過獲得圖片物件 ,使用fadeOut()方法讓圖片慢慢消失。
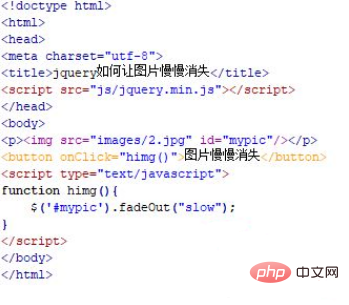
新建一個html文件,命名為test.html,用來講解jquery如何讓圖片慢慢消失。在p標籤內,使用img標籤建立一張圖片,以下將使用jquery方法讓該圖片慢慢消失。設定img標籤的id屬性為mypic,主要用於下面透過該id取得img物件。
使用button標籤建立一個按鈕,按鈕名稱為「圖片慢慢消失」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行himg()函數。建立himg()函數,在函數內,透過id(mypic)取得圖片對象,使用fadeOut()方法設定為slow,即可實現圖片慢慢消失。

在瀏覽器開啟test.html文件,點選按鈕,查看實現的效果。


總結:
#1、建立一個test.html檔。
2、在檔案內,在p標籤內,使用img標籤建立一張圖片,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,透過取得圖片對象,使用fadeOut()方法設定為slow,即可實現圖片慢慢消失。
注意事項
fadeOut()方法的參數可以為slow,也可以設定為圖片消失的秒數,單位為毫秒。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼讓元素緩慢消失的詳細內容。更多資訊請關注PHP中文網其他相關文章!

