jquery如何讓文字方塊禁止輸入
- 青灯夜游原創
- 2022-03-16 19:14:285258瀏覽
禁止文字方塊輸入的方法:1、使用「$("textarea").attr("disabled","disabled");」語句禁止;2、使用「$("textarea"). attr("readonly","readonly");」語句禁止。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
想要讓文字方塊禁止輸入,可以為文字方塊設定disabled或readonly屬性,讓文字方塊無法編輯或唯讀。
jquery讓文字方塊禁止輸入的方法
#方法1:使用attr()方法設定disabled屬性
語法:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
#方法2:使用attr()方法設定readonly屬性
語法:
$("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");
});
});
</script>
</head>
<body>
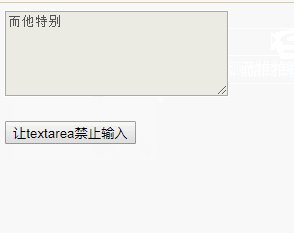
<textarea></textarea><br><br>
<button>让textarea禁止输入</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端開發影片】
以上是jquery如何讓文字方塊禁止輸入的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5換行符號標記是什麼下一篇:html5換行符號標記是什麼

