jquery怎麼改變div的class屬性
- 青灯夜游原創
- 2022-03-18 11:58:203784瀏覽
改變方法:1、使用「$("div").addClass("class屬性值")」語句;2、使用「$("div").attr("class","值")」語句;3、使用「$("div").removeClass("class屬性值")」語句。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery改變div的class屬性
#方法1:使用addClass() 方法
addClass() 方法將被選元素新增一個或多個類別。
此方法不會移除已存在的 class 屬性,只新增一個或多個 class 屬性。
範例:
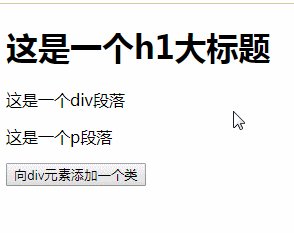
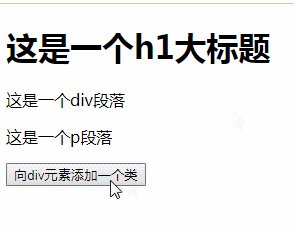
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
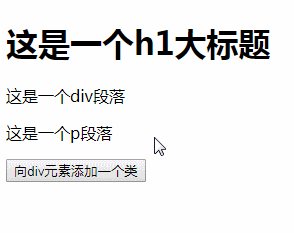
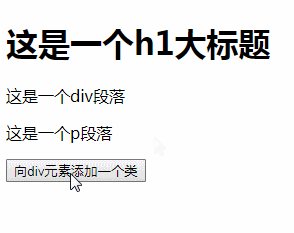
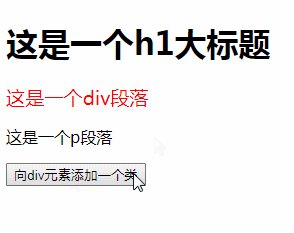
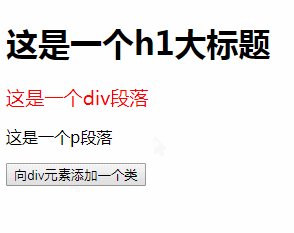
$("div").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
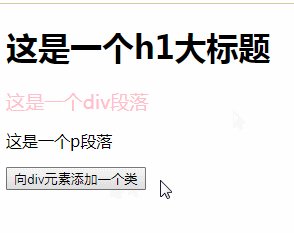
#方法2:使用attr() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
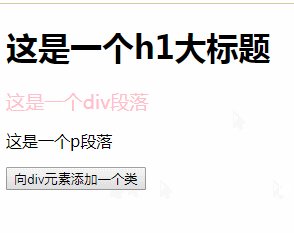
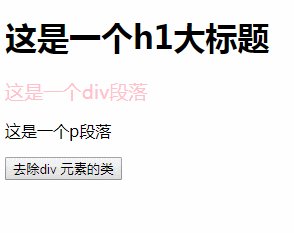
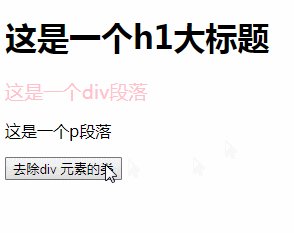
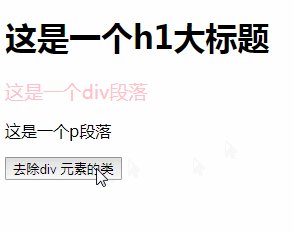
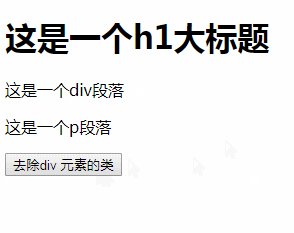
#方法3:使用removeClass() 方法
removeClass() 方法從被選元素移除一個或多個類別。
註解:如果沒有規定參數,則該方法將從被選元素中刪除所有類別。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div class="intro">这是一个div段落</div>
<p>这是一个p段落</p>
<button>去除div 元素的类</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端】
以上是jquery怎麼改變div的class屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3支援的顏色表示方法有哪些下一篇:css3支援的顏色表示方法有哪些

