詳解vue2專案優雅封裝echarts地圖的方法
- 青灯夜游轉載
- 2022-03-11 20:05:162613瀏覽
vue2專案中如何優雅的封裝echarts地圖?以下這篇文章跟大家介紹vue2專案中封裝echarts地圖比較優雅的方式,希望對大家有幫助!

以前寫過vue專案中封裝echarts的比較優雅的方式,大螢幕視覺化裡面,除了資料圖表很常用,顯示省市地圖區域也是很常用到的,這是姊妹篇。 【相關推薦:vuejs影片教學】
區域地圖選區時,需要彈窗展示數據,樣式是各種各樣的,各種排列的數據、圖文混搭、影片......這裡除了封裝echarts區域地圖模組,還介紹了下自訂彈窗的實作、自訂彈窗動態載入介面資料的方式
能學到的知識
- 1、echarts地圖模組封裝,可重複使用
- 2、echarts地圖自訂彈窗(顯示自訂樣式、自訂資料、自訂圖片),其它圖表的自訂彈跳窗可參考。
- 3、echarts地圖自訂彈窗動態展示介面資料
- 4、基於姐姐篇實現的,這個地圖模組也是自適應的
- 5、基於
vue2、vue cli3、echarts 5
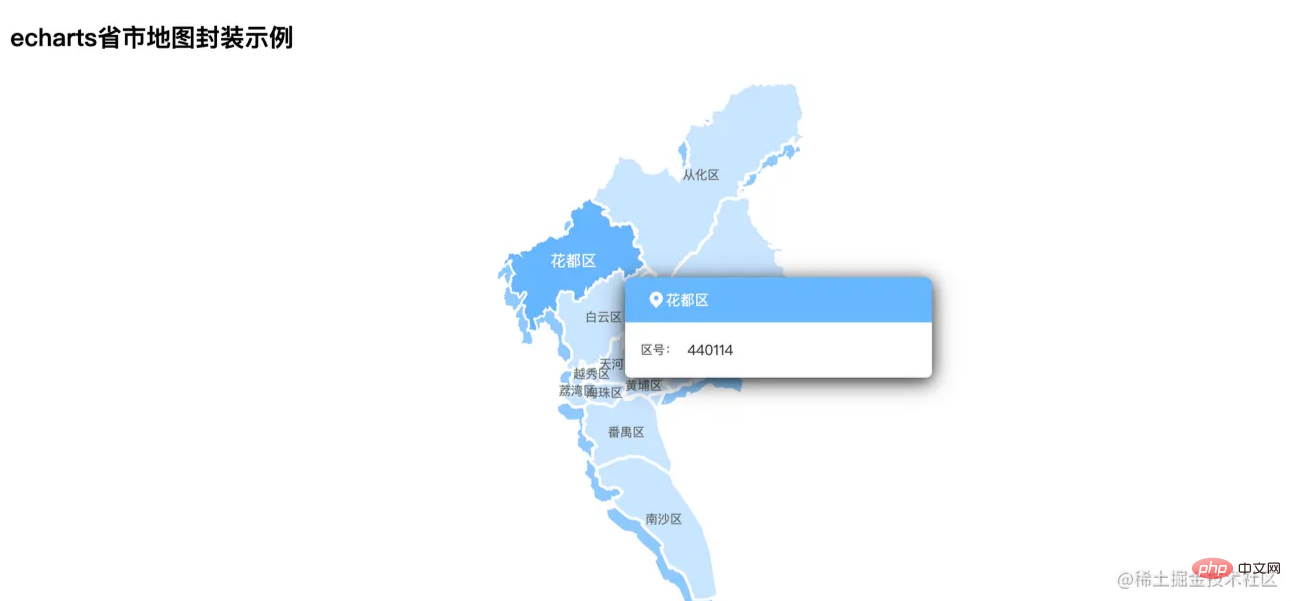
效果圖
先上個效果圖吧,說明就實現的效果。
- 1、廣州區域地圖
- 2、自訂彈窗,顯示選取地區的名稱、區號,彈窗加了個小圖片
- 3、基本上圖片、影片什麼的,都可以在自訂彈窗上顯示,這裡只展示下自訂彈窗加圖片的方式,影片同理的,不介紹了,有興趣自己隨便試試就好
- 4、彈窗資料是從模擬介面取的

#注意
1、vue中echarts 5. x以下版本和5.x以上版本引入的差異
5.x以下版本
import echarts from 'echarts'
5.x#以上版本
import * as echarts from 'echarts'
2、記得在vue.config.js中開啟執行階段編譯功能
runtimeCompiler: true
實作
資料準備
|-- public |-- data |-- 4401.json |-- mapdata.json |-- images |-- map-ic.png
- 1、
4401.json是廣州區域的geojson數據,用來給echarts顯示廣州的區域地圖 - 2、
mapdata.json是模擬介面請求的假數據,自己隨便自訂了,在取得數據後,看情況處理下傳到封裝好的echarts地圖模組就行,這裡模擬介面請求的知識可參考這裡: https://juejin.cn/post/6995147964427534373/ - 3、
map-ic.png地圖自訂彈窗用到的圖片
echarts地圖模組封裝
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js具體程式碼如下:
import * as echarts from 'echarts'
const getSimpleMap = (jsonMap, data, config) => {
if (!echarts.getMap(jsonMap.mark)) {
echarts.registerMap(jsonMap.mark, jsonMap.json)
}
const defaultConfig = {
tooltip: {
// 窗口外框
trigger: 'item',
padding: 0,
borderWidth: 0,
borderColor: '#FFFFFF',
backgroundColor: '#FFFFFF',
formatter: (params) => {
const { data } = params
const str = `
 ${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}
${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}自訂彈窗主要是在tooltip的formatter#裡面實現,自訂好html彈窗,把params裡要顯示的資料顯示到對應的地方就OK了。
個人喜歡直接純html實現好設計給的彈窗樣式,然後直接複製到formatter裡面。每次遇到不同的設計,就修改下formatter裡面的html和匹配下要顯示的資料就行了。這裡可以進一步封裝的,有興趣的可以試試。
頁面呼叫
<chart-view
class="map-view"
:chart-option="mapOpt"
height="100%"
@click="handleMapClick" />- 1、
:chart-option="mapOpt"這個是給封裝的echarts地圖模組的傳參,介面資料要經過處理,具體看下一節 - 2、
@click="handleMapClick"這裡是點擊地圖時,對應區域的數據,用於有下一步的操作,例如地圖下鑽
介面資料處理
initMap(url) {
mapRequest(url).then((res) => {
const mapData = res.data
const jsonMap = { mark: this.mapName, json: mapData }
const data = mapData.features.map((item) => {
const { name, adcode } = item.properties
let hoverObj = {}
const objIndex = findElem(this.mapPopData, 'adcode', adcode)
if (objIndex !== -1) {
hoverObj = this.mapPopData[objIndex]
} else {
hoverObj = null
}
return {
name,
hoverObj: hoverObj
}
})
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
}).catch((err) => {
console.log(err, '加载地图失败')
})
}這裡對地圖geojson資料和介面回傳資料進行比對處理,達到彈窗資料是對應地區數據的效果。
地圖geojson資料是必有adcode字段的,所以介面資料mapPopData最好也是加上此字段,用來匹配。
上面程式碼裡的hoverObj是匹配好的每個區域的數據,最終形成數組data,透過以下程式碼給封裝的echarts模組傳參
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
具體程式碼可以參考echartMapTest資料夾裡面的index.js檔案
程式碼總覽
涉及的檔案如下(具體參考程式碼):
|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 获取地图geojson数据、地图弹窗接口模拟数据
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js
|-- views
|-- echartMapTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全局引入echarts图表代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
以上,就是对echarts地图模块的封装,还有自定义弹窗的实现。使用和复用都比较方便了。
最近才发现 www.makeapie.com 停服了,挺好用的东西来的,感谢这么多年的奉献。
有需求的可转移到 PPChart,算是一个替代品了
以上是詳解vue2專案優雅封裝echarts地圖的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

