vue專案怎麼優雅的封裝echarts?方法介紹
- 青灯夜游轉載
- 2022-03-10 19:48:373394瀏覽
vue專案怎麼優雅的封裝echarts?以下這篇文章為大家介紹一下vue專案中封裝echarts的比較優雅的方式,希望對大家有幫助!

場景
- 1、Echarts使用時,都需要寫一堆的option ,如果每個圖表都要寫一個,一個檔案裡面的程式碼量是很大的
- 2、不方便復用
- 1、方便復用
- 2、展示類別的圖表,資料與業務、樣式分離,只傳資料就行
- 3、專案裡需要用到的圖表會有多個,實現少程式碼自動化導入,不需要一個個
- import 4、本人圖表用在大螢幕資料視覺化的情況比較多,採用的是等比縮放的方式,所以圖表也能根據介面縮放自動縮放,不需要手動呼叫。 【相關推薦:
- vuejs影片教學】 5、圖表可設定
程式碼):
|-- src
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- bar // 随便一例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- main.js // 全局引入echarts图表實作components--chart--index.vue這裡定義了一個名為ChartView 的元件,開放了4個可設定的屬性:寬度width,高度height,是否自動調整大小autoResize(預設), 圖表的設定chartOption。
Canvas 渲染圖表了,也可以用SVG的,自選吧
<template>
<div class="chart">
<div ref="chart" :style="{ height: height, width: width }" />
</div>
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core'
// 引入柱状图图表,图表后缀都为 Chart
import {
BarChart
} from 'echarts/charts'
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注册必须的组件
echarts.use(
[TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]
)
export default {
name: 'ChartView',
props: {
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
autoResize: {
type: Boolean,
default: true
},
chartOption: {
type: Object,
required: true
},
type: {
type: String,
default: 'canvas'
}
},
data() {
return {
chart: null
}
},
watch: {
chartOption: {
deep: true,
handler(newVal) {
this.setOptions(newVal)
}
}
},
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeHandler)
}
},
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeHandler)
}
this.chart.dispose()
this.chart = null
},
methods: {
resizeHandler() {
this.chart.resize()
},
initChart() {
this.chart = echarts.init(this.$refs.chart, '', {
renderer: this.type
})
this.chart.setOption(this.chartOption)
this.chart.on('click', this.handleClick)
},
handleClick(params) {
this.$emit('click', params)
},
setOptions(option) {
this.clearChart()
this.resizeHandler()
if (this.chart) {
this.chart.setOption(option)
}
},
refresh() {
this.setOptions(this.chartOption)
},
clearChart() {
this.chart && this.chart.clear()
}
}
}
</script> components--chart--index.js這裡主要利用require.context,把options裡面定義的圖表遍歷導入,這樣就不需要在程式碼裡一個個import了,特別是圖表多的時候。
const modulesFiles = require.context('./options', true, /index.js$/)
let modules = {}
modulesFiles.keys().forEach(item => {
modules = Object.assign({}, modules, modulesFiles(item).default)
})
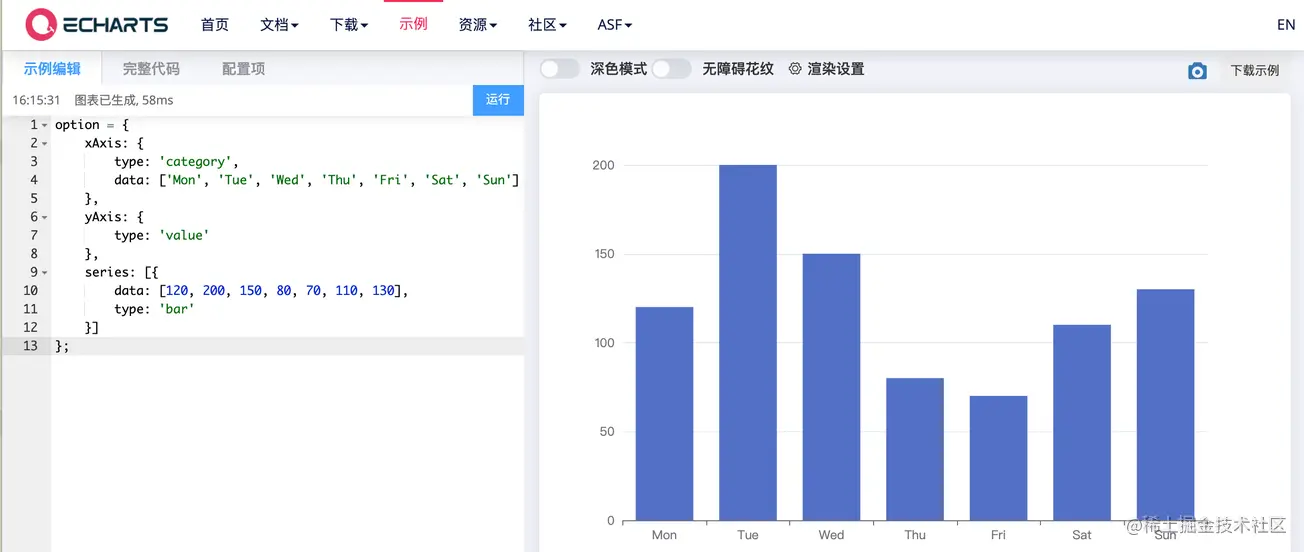
export default modulescomponents--chart--options這裡展示下如何封裝自己想要的圖表在Echarts官方範例(https:/ /echarts.apache.org/examples/zh/index.html)隨便選了個範例

options下新建一個 bar目錄,bar目錄下新建一個index.js檔。 (個人習慣而已,喜歡每個圖表都獨立資料夾存放。不喜歡這種方式的,可以不放目錄,直接js文件,但是components--chart--index.js要對應修改下)
option程式碼
#index.js具體程式碼如下
const testBar = (data) => {
const defaultConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
}
const opt = Object.assign({}, defaultConfig)
return opt
}
export default {
testBar
}
testBar方法是可以傳參的,具體使用的時候,圖表所需要配置的屬性,如:data資料、圖表顏色......等都可以作為參數傳。
import eChartFn from '@/components/chart/index.js' import ChartPanel from '@/components/chart/index.vue' Vue.component(ChartPanel.name, ChartPanel) Vue.prototype.$eChartFn = eChartFnchartTest這裡展示如何呼叫封裝的
bar圖表,主要程式碼如下
<chart-view class="chart-content" :chart-option="chartOpt" :auto-resize="true" height="100%" />
index.js#export default {
name: 'chartTestView',
data() {
return {
chartOpt: {}
}
},
mounted() {},
created() {
this.chartOpt = this.$eChartFn.testBar()
},
methods: {
},
watch: {}
}
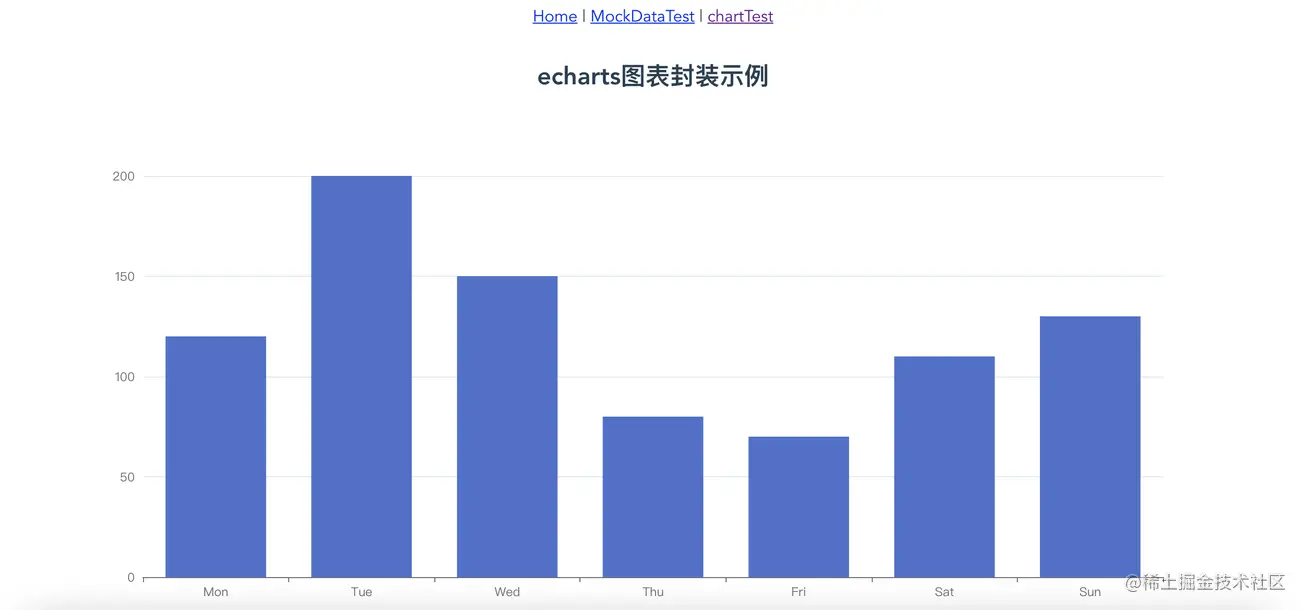
效果如下
 ##可以試著拖曳瀏覽器的大小,可以看到,圖表也是隨著瀏覽器的拖曳自動縮放的。
##可以試著拖曳瀏覽器的大小,可以看到,圖表也是隨著瀏覽器的拖曳自動縮放的。
程式碼
按
程式碼總覽的目錄去程式碼就找就好了。
- https://github.com/liyoro/vue-skill
- 總結
Echarts所用到的各種圖表,基本上都可以在
Echarts官方範例和Echarts視覺化作品分享上找到,特別是Echarts視覺化作品分享,做專案的時候,可以去參考。 以上,封裝了
chart元件,按照上述方式,把圖表的option配置和相關處理都放options資料夾下面,呼叫圖表時傳對應的option,也就幾行程式碼的事情,算是比較方便了。
元件很方便重複使用的,直接就可以使用了。 <h2 data-id="heading-13">补充</h2>
<p>评论里说想动态修改option里面的属性,稍微做了个例子,动态修改<code>pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option以上是vue專案怎麼優雅的封裝echarts?方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

