javascript中什麼是局部變數
- 青灯夜游原創
- 2022-03-01 13:49:412392瀏覽
在javascript中,局部變數是在函數體內宣告的變數或是函數的命名參數;局部變數具有局部範圍,這表示局部變數只能在定義它的函數內使用。由於局部變數是在函數內定義的,因此具有相同名稱的變數可用於不同的函數。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
局部變數是在函數體內宣告的變數或是函數的命名參數。 它們具有局部範圍,這意味著它們只能在定義它們的函數中使用。由於局部變數是在函數內定義的,因此具有相同名稱的變數可用於不同的函數。
由於var 支援變數提升,所以var 變數的全域作用域是對整個頁面的腳本程式碼有效;而let 和const 不支援變數提升,所以let 和const 變數的全域作用域指的是從宣告語句開始到整個頁面的腳本程式碼結束之間的整個區域,而宣告語句之前的區域是沒有效的。
同樣,因為var 支援變數提升,而let 和const 不支援變數提升,所以使用var 宣告的局部變數在整個函數中有效,而使用let 和const 宣告的局部變數從宣告語句開始到函數結束之間的區域有效。需要注意的是,如果局部變數和全域變數同名,則在函數作用域中,局部變數會履蓋全域變量,即在函數體中起作用的是局部變數;在函數體外,全域變數起作用,局部變數無效,此時引用局部變數將出現語法錯誤。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<center>
<p>在myfunction()之外没有定义petName。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
myfunction();
function myfunction() {
var petName = "Sizzer"; // local variabl
document.getElementById("demo1").innerHTML = "myfunction()函数内:"+
typeof petName + " " + petName;
}
document.getElementById("demo2").innerHTML = "myfunction()函数外:"+
typeof petName;
</script>
</center>
</body>
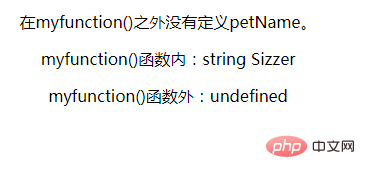
</html>輸出:

#上面的範例說明了局部變數的使用。但是,函數外部的語句不能引用名為petName的變數而不會導致錯誤。這是因為它具有局部範圍。
【相關推薦:javascript學習教學】
以上是javascript中什麼是局部變數的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

