JavaScript有沒有for循環
- 青灯夜游原創
- 2022-03-01 11:41:262621瀏覽
JavaScript中有for迴圈。 JavaScript語言中的for迴圈用於多次執行程式碼塊,它是JS中常用的循環工具,適合在已知迴圈次數時使用;語法「for(初始化表達式;條件表達式;變數更新){條件表達式為true時執行的程式碼}」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中有for迴圈。
JavaScript 語言中的 for 迴圈用於多次執行程式碼區塊,它是 JavaScript 中最常用的循環工具,也可用於陣列的遍歷循環等。
我們為什麼要使用 for 循環呢?打個比方,例如我們想要控制台輸出1到1000之間的所有數字,如果單打輸出語句,要寫1000句代碼,但是如果使用 for 循環,幾句代碼就能實現。總之,使用 for 循環能夠讓我們寫程式更方便快速(當然啦,否則要它幹嘛)。
JS for 迴圈語法
JS for 迴圈適合在已知迴圈次數時使用,語法格式如下:
for(初始化表达式; 条件表达式; 变量更新) {
// 条件表达式为true时执行的代码
}初始化表達式:通常用來宣告一個計數器的初始值,即循環開始的值。
條件式:定義執行循環程式碼區塊的條件,用於控制是否執行循環體中的程式碼,如果條件為 FALSE ,則立即退出迴圈。
變數更新:在循環程式碼區塊每次執行後再執行;循環每執行一次,馬上修改計數器的值;
for 迴圈語句的執行流程如下圖所示:

範例1:
例如我們在一個HTML檔案中,寫如下程式碼,實作計算1到100的總和:
var result = 0;
for(var i = 1; i <= 100; i++) {
result = result + i;
}
alert(result);在瀏覽器中開啟這個文件,會彈出一個彈出層,彈出層中顯示的是1到100的總和:

# 在上述程式碼中,我們宣告了一個變數result 並給它賦值為0,表示初始的總和為0 。
然後在 for 迴圈中三個語句:
- 變數初始化
i = 1,表示從 1 開始計算。 - 條件式
i ,表示只要<code>i小於等於100 迴圈就會一直執行,當i大於100 迴圈會停止。 - 變數更新
i,之前我們學運算子的時候學過,這是遞增運算子
此時我們可以一點點來看這個for 迴圈:
第一次循环: result = 0 + 1 // 此时result值为0, i的值为1 第二次循环: result = 1 + 2 // 此时result值为0+1,i的值为2 第三次循环: result = 3 + 3 // 此时result值为1+2,i的值为3 第四次循环: result = 6 + 4 // 此时result值为3+3,i的值为4 第五次循环: result = 10 + 5 // 此时result值为6+4,i的值为5 ...
我們只需要搞清楚for 迴圈中的執行原理,不需要手動來計算求和,只要寫好程式碼,執行程式碼後計算機會很快告訴我們1到100 的總和。
再補充一下,上述程式碼中result = result i,我們也可以寫成result = i,這是我們之前學過的加賦值運算符,還記得嗎?
範例2:
再來看一個例子,例如我們可以使用for 迴圈來實作陣列遍歷,先定義一個陣列 lst:
var lst = ["a", "b", "c", "d", "e"];
在寫for 迴圈時,首先就是要搞清楚小括號裡面的三個語句,因為我們可以透過陣列中元素的下標索引來取得元素的值,而陣列的索引又是從0 開始,所以變數初始化可以設定為i = 0。第二個條件式,因為陣列中最後一個索引為 lst.length - 1,所以只要小於等於 lst.length - 1,迴圈就會一直執行。而i 就相當於 <code>i<lst.length>。第三個變數更新,當迴圈每迴圈一次,索引值就加一,所以為 <code>i 。
所以迴圈可以像下面這樣寫:
for(i = 0; i<lst.length; i++){
console.log(lst[i]); // 输出数组中的元素值,从索引为0的值开始输出,每次加1,一直到lst.length-1
}輸出:
a b c d e
其實遍歷陣列還有更好的方法,就是使用for... in 迴圈語句來遍歷陣列。
for 迴圈中的三個表達式
JS for 迴圈中括號中的三個表達式是可以省略的,但用於分隔三個表達式的分號不能省略,如下例所示:
// 省略第一个表达式
var i = 0;
for (; i < 5; i++) {
// 要执行的代码
}
// 省略第二个表达式
for (var y = 0; ; y++) {
if(y > 5){
break;
}
// 要执行的代码
}
// 省略第一个和第三个表达式
var j = 0;
for (; j < 5;) {
// 要执行的代码
j++;
}
// 省略所有表达式
var z = 0;
for (;;) {
if(z > 5){
break;
}
// 要执行的代码
z++;
}for 循環巢狀
無論是哪一種循環,都可以嵌套使用(即在一個循環中再定義一個或多個循環),下面就以for 循環為例,來演示一下循環的嵌套使用:
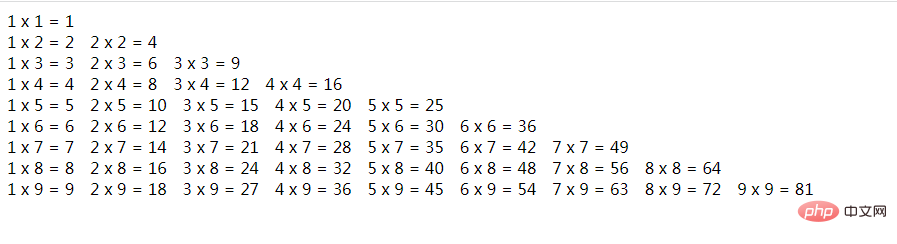
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + " x " + i + " = " + (i * j) + " ");
}
document.write("<br>");
}運行結果:

扩展知识:for 循环变体--for…in 循环
for...in 循环主要用于遍历数组或对象属性,对数组或对象的属性进行循环操作。for...in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
语法如下:
for (变量 in 对象) {
// 代码块
}for 循环括号内的变量是用来指定变量,指定的可以是数组对象或者是对象属性。
示例:
使用 for...in 循环遍历我们定义好的 lst 数组:
var lst = ["a", "b", "c", "d", "e"];for(var l in lst){
console.log(lst[l]);}
输出:
a b c d e
除了数组,for...in 循环还可以遍历对象,例如我们遍历 侠侠 的个人基本信息:
var object = {
姓名:'侠侠',
年龄:'22',
性别:'男',
出生日期:'1997-08-05',
职业:'程序员',
特长:'跳舞'
}
for(var i in object) {
console.log(i + ":" + object[i]);
}输出:
姓名: 侠侠 年龄: 22 性别: 男 出生日期: 1997-08-05 职业:程序员 特长:跳舞
【相关推荐:javascript学习教程】
以上是JavaScript有沒有for循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!

