JavaScript怎麼實現尾字母大寫
- 青灯夜游原創
- 2022-02-21 18:51:002011瀏覽
方法:1、使用slice()方法將字串分成「尾字母」和「其他子字元」的兩個部分;2、使用toUpperCase()將尾字母轉為大寫,toLowerCase()將其他子字元轉為小寫;3、使用「 」運算子將兩個部分重新拼接起來,形成新字串。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在JavaScript中,可以利用slice()、toUpperCase()、toLowerCase()函數和字串拼接符「 」來設定首字母大寫。
實作想法:
使用slice()方法將字串分成兩部分:尾字母字元部分,和其他子字元部分。
使用toUpperCase()方法將尾字母轉換為大寫;使用toLowerCase()將其他子字元轉換為小寫。
使用「」運算符,將兩個部分重新拼接起來
實作程式碼:
function f(str) {
newStr = str.slice(0,-1).toLowerCase()+str.slice(-1).toUpperCase();
console.log(newStr);
}
f("hello World");
f("abcd"); 
說明:
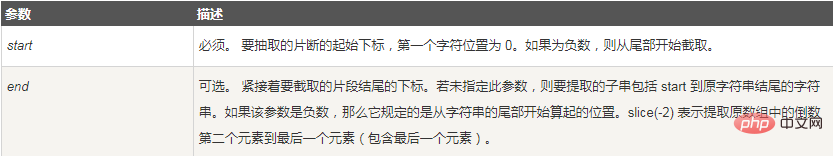
slice(start, end) 方法可提取字串的某個部分,並以新的字串傳回被提取的部分。
使用 start(包含) 和 end(不包含) 參數來指定字串擷取的部分。
語法:
string.slice(start,end)

【相關推薦:javascript學習教學##】
以上是JavaScript怎麼實現尾字母大寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

