css3怎麼讓動畫不回彈
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-01-24 10:57:312831瀏覽
在css3中,可以利用「animation-fill-mode」屬性來設定動畫之後不回彈,該屬性用於規定動畫在播放之前或之後,是否保持動畫效果,語法為「animation-fill -mode:forwards;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼讓動畫不回彈
在css中想要實作動畫不回彈需要利用到animation-fill-mode屬性。
animation-fill-mode 屬性規定動畫在播放之前或之後,其動畫效果是否可見。
註解:其屬性值是由逗號分隔的一個或多個填滿模式關鍵字。
語法為:
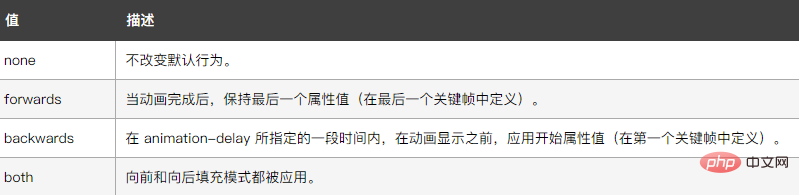
animation-fill-mode : none | forwards | backwards | both;
其中可能的值為:

範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
margin:0 auto;
background-color:pink;
animation:fadenum 5s;
animation-fill-mode:forwards;
}
@keyframes fadenum{
100%{width:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3怎麼讓動畫不回彈的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:什麼是css3和html下一篇:什麼是css3和html

