怎麼給select添加css樣式
- 青灯夜游原創
- 2022-01-20 17:54:035392瀏覽
新增方法:1、為select標籤新增id或class屬性並設定屬性值;2、在head標籤對中嵌入style標籤對;3、在style標籤對中,使用「#id值{ css屬性:值;}”或“.class值{css屬性:值;}”語句來新增css樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中為select新增css樣式
#新增id或class屬性並設定屬性值

<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#select{
background-color: #000000;
color: white;
width: 100px;
height: 30px;
}
.select{
background-color: pink;
color: white;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<select id="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select class="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
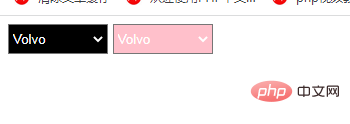
</html>######## ####(學習影片分享:###css影片教學###)###以上是怎麼給select添加css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中段落邊框如何設定下一篇:css中段落邊框如何設定

