html中next是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-01-18 11:59:112882瀏覽
在html中,next是「下一個」、「後一個」的意思,常用於表示next()方法,該方法能夠傳回被選元素的後一個同級元素,也可以規定縮小搜尋後一個同級元素範圍的選擇器表達式,語法為「$(selector).next(filter)」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html中next是什麼意思
next() 方法傳回被選取元素的後一個同級元素。
同級元素是共享相同父元素的元素。
注意:此方法只傳回一個元素。
DOM 樹:此方法沿著 DOM 元素的後一個同級元素向前遍歷。
相關方法:
nextAll() - 傳回所有被選元素之後的同級元素
nextUntil() - 傳回兩個給定參數之間的每個元素之後的所有同級元素
語法
$(selector).next(filter)
參數 說明
filter 可選。規定縮小搜尋後一個同級元素範圍的選擇器表達式。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
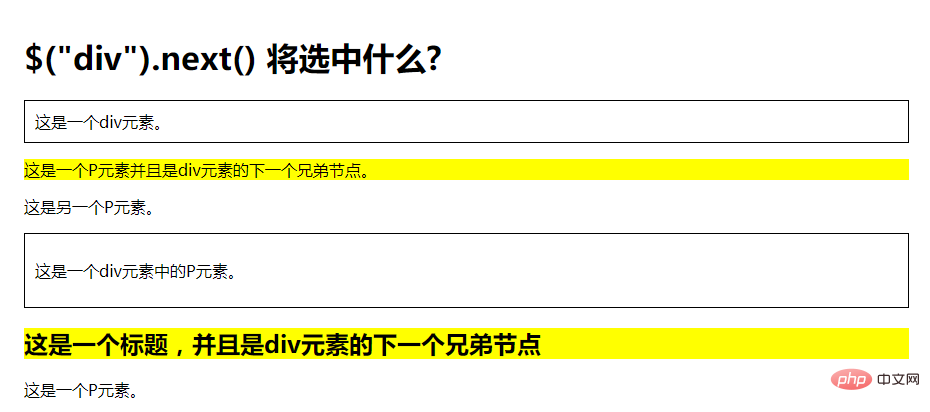
</html>輸出結果:

推薦教學:《html影片教學 》
以上是html中next是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

