bootstrap按鈕是什麼標籤
- 青灯夜游原創
- 2022-01-10 14:07:131950瀏覽
bootstrap按鈕可以是:1、a標籤,語法「」;2、button標籤,語法「> ;」;3、button類型的input標籤,語法「」。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
bootstrap按鈕可以是:a標籤、 button標籤、button類型的input標籤
一、btn類
基礎按鈕類,將a標籤、 button標籤、button類型的input標籤轉換成bootstrap下基礎按鈕樣式。
<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>

a標籤、 button標籤、button類型的input標籤的原始樣式
用於a標籤、 button標籤、button類型的input標籤。
為以上標籤新增bootstrap預設的按鈕樣式。
<div style="margin-bottom:15px"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>

a標籤、 button標籤、button類型的input標籤設定btn類別後的樣式
二、btn-primary類別、btn -info類別、btn-success類別、btn-warning類別、btn-danger類別、btn-inverse類別
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>

.btn .btn-*按鈕樣式
三、btn-large類別、btn-small類別、btn-mini類別
用於設定標籤大小,似乎不起作用。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>

使用btn-large類別、btn-small類別、btn-mini類別後的樣式
四、i標籤
用於按鈕標籤內部,為按鈕新增圖示。沒起作用。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>

加上i標籤後的樣式
#五、按鈕群組
##-btn -group類別:用於包含一組按鈕群組。-btn-toolbar類別:用於將多個按鈕群組同行顯示,且中間留出空間。
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

#六、帶有下拉式選單的按鈕
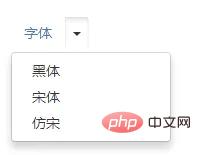
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>div標籤:用於包含帶下拉選單的按鈕和下拉式選單。
-btn-group類別
a標籤 :帶有下拉式選單的按鈕,可包含span標籤和按鈕名稱。
-dropdown-toggle類別:為下拉式選單按鈕新增樣式。
-data-toggle屬性:
設定data-toggle="dropdown"後,可以透過點擊按鈕控制下拉式選單的彈出和收起。
span標籤
-caret類別:新增三角形下拉標誌
ul標籤:包含下拉式選單的內容
-dropdown-menu類別
li標籤:包含各清單項目
 帶有下拉式選單的按鈕
帶有下拉式選單的按鈕
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>將按鈕名稱提取出來單獨放到一個a標籤中。
 小三角單獨控制下拉式選單
小三角單獨控制下拉式選單
bootstrap教學》】
以上是bootstrap按鈕是什麼標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

