bootstrap中有幾個文字類
- 青灯夜游原創
- 2022-01-10 10:56:071910瀏覽
bootstrap包含有很多文字類別:「.text-muted」、「.text-primary」、「.text-success」、「.text-info」、「.text-warning」、「 .text-danger」、「.small」等等。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
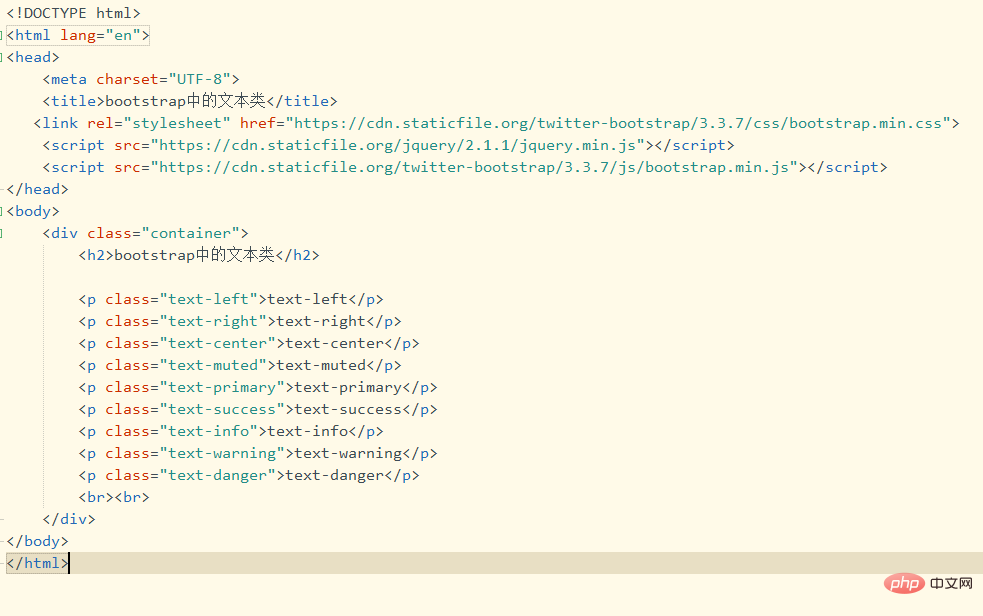
原始碼:

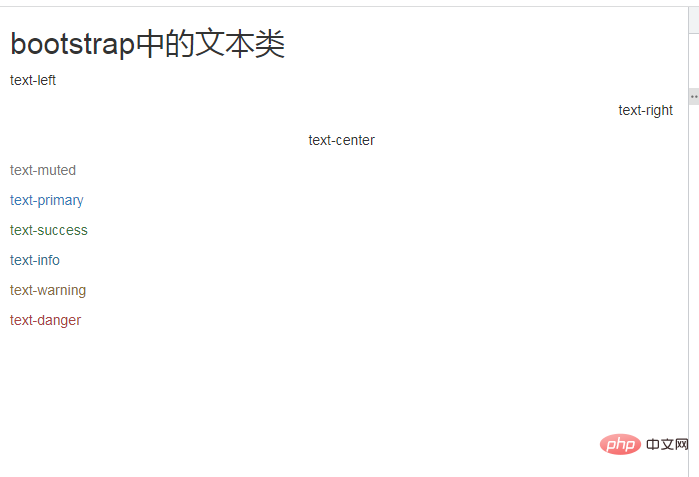
#執行效果:

說明:
文字顏色類別
#以下不同的類別展示了不同的文字顏色。如果文字是個連結滑鼠移動到文字上會變暗:
| 類別 | 描述 |
|---|---|
| .text -muted | "text-muted" 類別的文字樣式 |
| #.text-primary | "text -primary" 類別的文字樣式 |
| .text-success | "text-success" 類別的文字樣式 |
| #.text-info | "text-info" 類別的文字樣式 |
| .text-warning | "text-warning" 類別的文字樣式 |
| #.text-danger | "text-danger " 類別的文字樣式 |
文字排版類別
| 類別 | 描述 |
|---|---|
| .small | 設定小文字(設定為父文字的85% 大小) |
| .text-left | 設定文字左對齊 |
| .text-center | #設定文字置中對齊 |
| . text-right | 設定文字右對齊 |
| .text-justify | 設定文字對齊,段落中超出螢幕部分文字自動換行 |
| .text-nowrap | 段落中超出螢幕部分不換行 |
| .text-lowercase | 設定文字小寫 |
| .text-uppercase | 設定文字大寫 |
| .text-capitalize | #設定單字首字母大寫 |
其他:
| #類別 | ##描述|
|---|---|
| .text-hide |
以上是bootstrap中有幾個文字類的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

