html5如何設定只讀不改的標籤
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-31 10:08:501715瀏覽
在html5中,可以利用readonly屬性設定只讀不改的標籤,該屬性用於設定指定的標籤欄位為唯讀,可以選取和複製但是不能修改,語法為「readonly="readonly "」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5怎麼設定只讀不改的標籤
#readonly 屬性規定輸入欄位為唯讀。
只讀欄位是不能修改的。不過,使用者仍然可以使用 tab 鍵切換到該字段,也可以選取或拷貝其文字。
readonly 屬性可以防止使用者對值進行修改,直到滿足某些條件為止(例如選取了一個複選框)。然後,需要使用 JavaScript 消除 readonly 值,將輸入欄位切換到可編輯狀態。
readonly 屬性可與 或 搭配使用。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>Country:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</body>
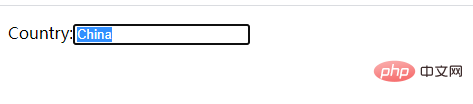
</html>輸出結果:

#推薦教學:《html影片教學》
以上是html5如何設定只讀不改的標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5中mark的用法是什麼下一篇:html5中mark的用法是什麼

