html中ol標籤的用法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-30 16:18:004422瀏覽
在html中,ol標籤用來定義一個有序列表,列表的排序以數字來顯示,列表內的內容由li標籤來定義,語法為“
」;當ol標籤內設定reversed屬性時,可以將有序列表倒序顯示。
- . ..

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html中ol標籤的用法是什麼
#
- 標籤用於定義了有序列表.列表排序以數字來顯示。
- 標籤定義清單選項。
可以使用 CSS 來渲染,沒有序列表,可以使用
- 標籤。
語法如下:
<ol> <li>...</li> ... </ol>
範例如下:
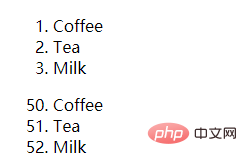
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
輸出結果:
##推薦教學:《
html影片教學》
使用
以上是html中ol標籤的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html強制跳轉碼是什麼下一篇:html強制跳轉碼是什麼