手把教你在 Node.js 服務中寫日誌
- 青灯夜游轉載
- 2021-12-28 10:49:522870瀏覽
Node 服務中如何寫日誌?以下這篇文章給大家透過一個實戰來了解一下在 Node.js 服務中寫日誌的方法,希望對大家有幫助!

用Node 寫服務端的時候,比較頭痛的是排查定位問題,因為不像Chrome 瀏覽器中,我們有直接的報錯提示在dev tool 中,或者我們可以直接打斷點調試。
常常我們會遇到在明明我在 test 環境可以啊,為什麼 live 環境不行的問題。假如沒有日誌,對於這種問題,根據毫無頭緒。
所以這篇文章,我們來聊聊如何在 Node 服務中寫日誌。
快速新建一個koa 專案
先保證你全域安裝了koa2:
npm i koa2 -g
然後執行:
koa2 -e node-log # 新建一个项目 cd node-log npm i # 安装依赖 npm run start # 启动
基礎的服務就搭建起來了。造訪http://localhost:3000/,就可以看到以下的頁面:

以上是快速建置koa 服務的方法。這個專案中內建了一個寫日誌的函式庫—koa-logger。我們先來看看它做了什麼吧。
koa-logger
這個函式庫比較簡單,記錄請求的基本訊息,例如請求的方法、URl、用時等。作為中間件使用,注意:推薦放在所有的中間件之前,這個跟 koa 的洋蔥模型有關。假如不是第一個,計算時間會不準確。
var logger = require('koa-logger'); app.use(logger());
在我們存取回應的資源的時候,會在控制台輸出對應的日誌如下:
<-- GET / GET / - 14 --> GET / 200 19ms 234b <-- GET /stylesheets/style.css GET /stylesheets/style.css - 1 --> GET /stylesheets/style.css 200 3ms 111b <-- GET /favicon.ico GET /favicon.ico - 1 --> GET /favicon.ico 404 1ms -
預設情況下,日誌是透過console 的方式直接輸出到控制台中,假如我們需要對日誌做自訂的操作,例如寫入到日誌檔案中等。可以透過類似完成,例如我記錄時間:
app.use(logger((str) => {
console.log(new Date() + str)
// redirect koa logger to other output pipe
// default is process.stdout(by console.log function)
}))結果:
Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET / GET / - 10ms Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET / 200 20ms 226b Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET /stylesheets/style.css Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET /stylesheets/style.css 200 4ms 111b
koa-log4js
##koa-logger比較輕量,也暴露了相對靈活的介面。但在實際業務中使用,我個人推薦使用 koa-log4js。主要理由如下:
- koa-logger
看起來只支援中間件的使用方式,而不支援上報特定日誌的功能。內建的功能比較少。例如日誌的分類和落盤等。
koa-log4js 對 log4js 做了一層包裝,從而支援 Koa 日誌的中間件。它的配置和 log4js 是保持一致的。所以假如你用 log4js 的話,使用上應該是一致的。
使用
安裝:npm i --save koa-log4先來看使用,根目錄新建一個資料夾
log。並且新建一個資料夾 utils,在其中新檔案 logger.js。程式碼如下:
const path = require('path');
const log4js = require('koa-log4');
const RUNTIME_PATH = path.resolve(__dirname, '../');
const LOG_PATH = path.join(RUNTIME_PATH, 'log');
log4js.configure({
// 日志的输出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的规则
alwaysIncludePattern: true, // 文件名始终以日期区分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
application: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log',
alwaysIncludePattern: true,
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'application.log')
},
out: {
type: 'console'
}
},
categories: {
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}
});
// getLogger 传参指定的是类型
exports.accessLogger = () => log4js.koaLogger(log4js.getLogger('access')); // 记录所有访问级别的日志
exports.logger = log4js.getLogger('application');簡單解釋一下,configure 是log4js-node 的設定(後文會詳解),透過getLogger 函數傳參為日誌類型,例如access 是存取等級日誌。
app.js 中加入:
const { accessLogger, logger } = require('./utils/logger');
app.use(accessLogger())以及routes/index.js 中加入:
+ const { logger } = require('../utils/logger')
router.get('/', async (ctx, next) => {
+ logger.info('我是首页');
await ctx.render('index', {
title: 'Hello Koa 2!'
})
})刷新,可以看到在log 資料夾中輸出兩個檔案:

[2021-10-12T10:43:33.914] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 226 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36" [2021-10-12T10:43:34.065] [INFO] access - ::1 - - "GET /stylesheets/style.css HTTP/1.1" 200 111 "http://localhost:3000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36"
[2021-10-12T10:43:33.902] [INFO] application - 我是首页接下來我們來看看
log4js 的設定。
level
日誌的分級,主要作用是更好的展示日誌(不同顏色)、有選擇的落盤日誌,例如在生產中避免一些debug 的敏感日誌外洩。 log4js 預設有九個分級(你可以透過levels 來修改),如下:
{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}如下圖所示:
只会输出级别相等或者级别高的日志。比如你配置了 WARN,就不会输出 INFO 的日志。
可以在下面配置的 categories 中配置不同的类型日志的日志级别。
categories
日志类别。必须配置默认日志类别,用于没有命中的情况下的兜底行为。该配置为一个对象,key 值为分类名称。比如上述 demo 中:
{
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}其中每个类别都有两个配置 appenders 是一个字符串数组,是输出配置(后文中会详解),可以指定多个,至少要有一个。level 是上文日志级别。
appenders
解决了日志分级和分类,接下来是日志落盘,也就是输出日志的问题。对应的配置是 appenders,该配置的 key 值为自定义的名称(可以给 categories 中的 appenders 使用),属性值为一个对象,配置输出类型。如下所示:
// 日志的输出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的规则
alwaysIncludePattern: true, // 文件名始终以日期区分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
out: {
type: 'console'
}
}其中,out 指的是通过 console 输出,这个可以作为我们的一个兜底。access 中 type 为 dataFile,指的是输出文件,然后配置文件的命名和输出路径。除了这个类型,详情可以看官网,比如 SMTP 通过邮件发送(这个需要 nodemailer)
总结配置
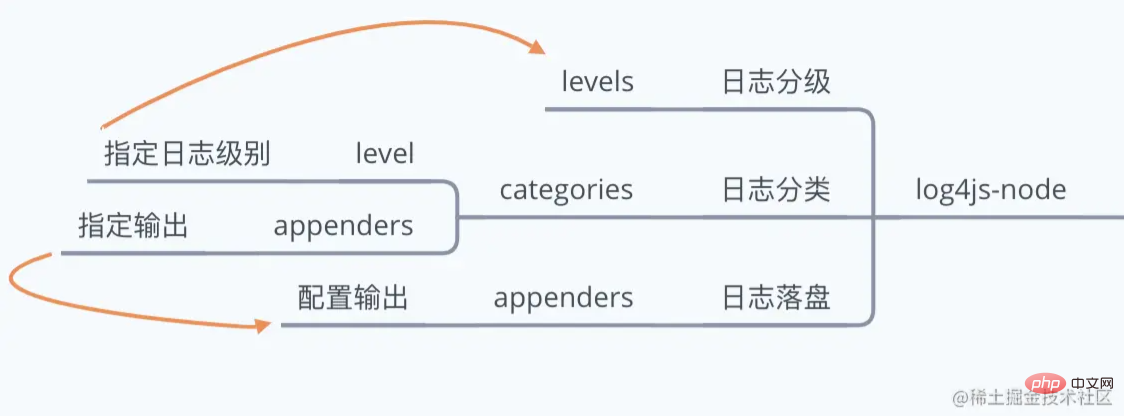
日志分级、日志分类以及日志落盘,配置上的关系如下:

总结
日志对于我们服务端排查定位问题非常重要,本文通过 koa-logger 和 koa-log4js 讲解了如何上报日志。
koa-logger 比较轻量,记录请求的基本信息,也提供了一定的自定义能力。
koa-log4js 在日志分级、日志分类以及日志落盘上提供了一定的能力,个人认为基本这个更加适用于生产环境。
更多node相关知识,请访问:nodejs 教程!!
以上是手把教你在 Node.js 服務中寫日誌的詳細內容。更多資訊請關注PHP中文網其他相關文章!


