教你兩種方法設定vue動態瀏覽器標題(實例詳解)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-24 18:31:373083瀏覽
這篇文章為大家帶來了關於怎樣利用vue來實現動態設定瀏覽器標題的效果,希望對大家有幫助。

vue 動態設定瀏覽器標題
#平時設定瀏覽器標題如下圖所示:

但vue是單一頁面應用,入口檔案也只有一個html,只能設定一個標籤,所以下面介紹兩種常用的動態設定瀏覽器標籤的方法
正文
第一種
##使用瀏覽器原生方法document.title
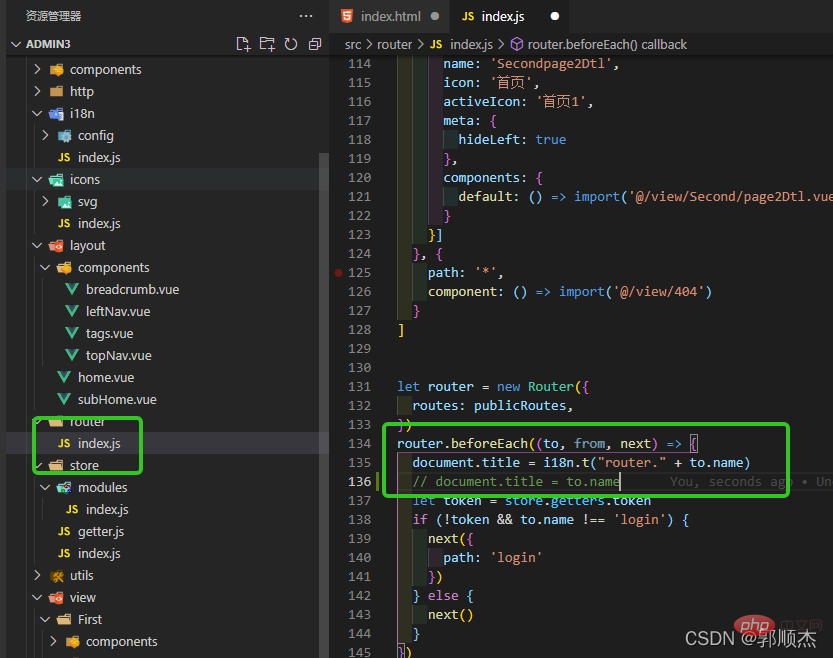
router/index.js router.beforeEach裡
//多语言项目,根根据自己项目来
import i18n from '@/i18n/index';
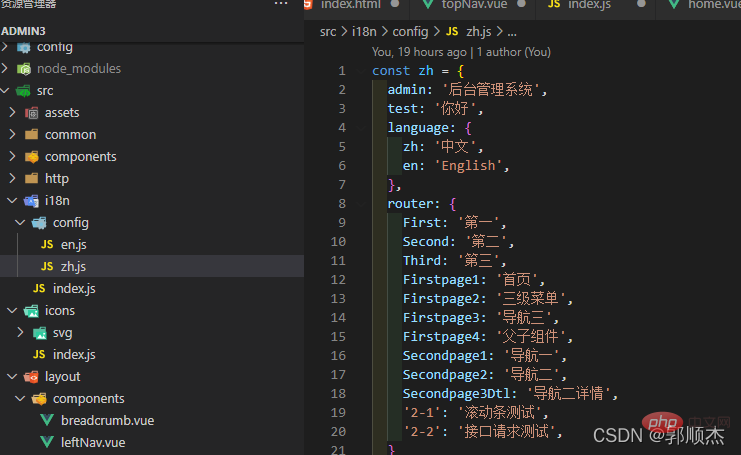
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name
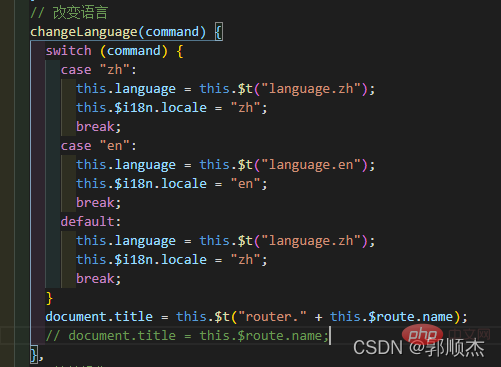
 語言切換路由不變,所以也要加一下,單字項目不用
語言切換路由不變,所以也要加一下,單字項目不用
//多语言项目
document.title = i18n.t("router." + to.name)
 #完活,建議使用,原生相容性好,不用下載安裝其他依賴套件
#完活,建議使用,原生相容性好,不用下載安裝其他依賴套件
#使用外掛程式##1.安裝插件
npm install vue-wechat-title --save
2.main.js 引用
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
3.新增指令
//多语言项目 <router-view></router-view> //单语言项目 <router-view></router-view>
完活
筆記
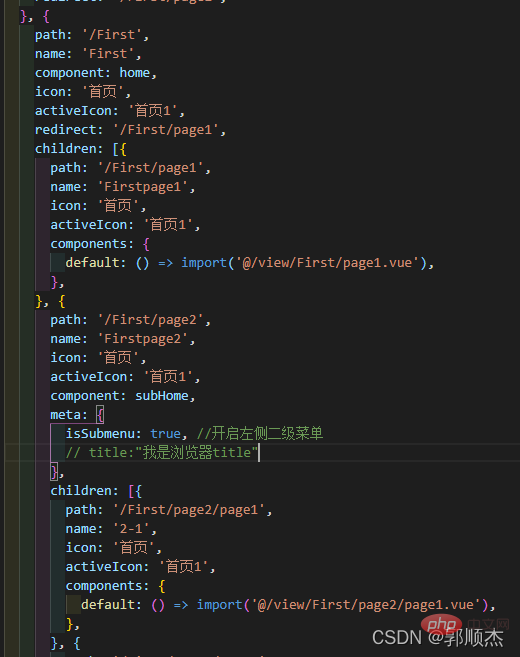
注意:值根據自己專案路由結構來,本demo用的是name值,i18n有對應語言包,
你可以在meta物件裡加個title屬性,在外面用to.meta.title即可
 #【相關推薦:《
#【相關推薦:《
以上是教你兩種方法設定vue動態瀏覽器標題(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

