深入解析vue中的key,看看key到底可以拿來幹嘛!
- 青灯夜游轉載
- 2021-12-24 10:56:533258瀏覽
key到底有什麼用途?以下這篇文章給大家深入解析一下vue中的key,看看key到底能拿來幹嘛,希望對大家有幫助!

vue中關於key的深度解析
key到底有什麼用途?
- 先來看官方解釋:
- key屬性主要用在vue的
虛擬DOM演算法(diff演算法), 在新舊nodes比較時辨識VNodes -
不使用key時, Vue會使用一種最大限度地減少動態元素並且盡可能的嘗試就地修改/復用相同類型元素的演算法 -
使用key時, 它會基於key的變化重新排列元素順序, 並且會移除/銷毀key不存在的元素
- key屬性主要用在vue的
面對這些雲裡霧裡的概念, 先不要急, 看一遍有個印象, 接下來一步步來深度解析key到底拿來幹嘛。 【相關推薦:《vue.js教學》】
#1 vnode 虛擬節點
##vnode : virtual node, 虛擬節點
文檔, 元素, 節點##那什麼是虛擬節點呢?
簡單來說, 要被vue渲染到頁面上的節點, 就是虛擬節點
<template id="my-app">
<div class="title" style="font-size: 30px; color: red;">哈哈哈</div>
</template>這裡的div就是一個虛擬節點, 在vue中, 它以這種形式存在
const vnode = {
type: "div",
props: {
class: "title",
style: {
"font-size": "30px",
color: "red",
},
},
children: "哈哈哈",
};不理解的地方可能是children這個屬性, 因為現在div沒有子元素, 因此值僅僅為"哈哈哈", 若有子元素, 那麼就會是一直套娃套下去, 套到最後一個結點為止, 如
children: [
{
// 子元素
},
{
// 子元素
}
],
2 vDOM 虛擬DOM和真實DOM一樣, 有真實節點就有真實DOM, 那麼有虛擬節點, 就有虛擬DOM
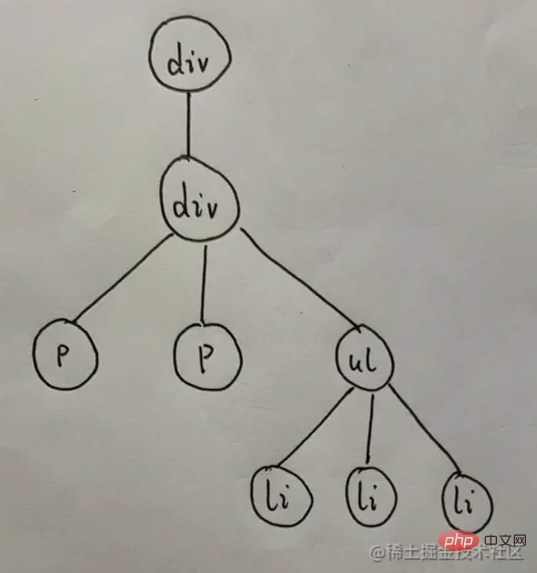
當然虛擬DOM tree也一樣咯, 也有叫VNode tree的, 一個意思, 這個不需要糾結, 大概是下面這樣
<template id="my-app">
<div>
<div>
<p></p>
<p></p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</template>轉換成虛擬DOM樹:

3 渲染過程

#4 案例: 插入f理解完前面的後, 這裡開始正題, 僅需一個案例, 就能全盤理解key的作用, 下面開始
先看這個簡單的案例(沒加key)
<ul>
<li v-for="item in letters">{{item}}</li>
</ul> data() {
return {
letters: ['a', 'b', 'c', 'd']
}
},
methods: {
insertF() {
this.letters.splice(2, 0, 'f');
}
},可以看出, 該題的目的是想在ab與cd之間, 插入一個f
理解了這個簡單的案例後, 我們開始想, 有什麼方法來插入到真實DOM中呢?
有以下三種:
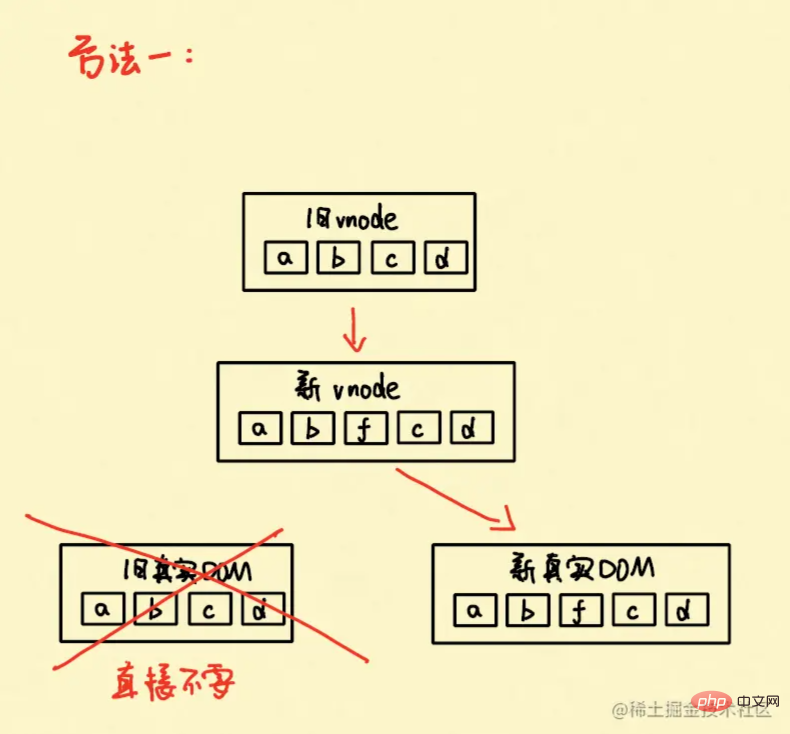
方法一(普通方法)
 說明: 直接把先前的dom刪掉, 用新的vnode重新渲染一遍
說明: 直接把先前的dom刪掉, 用新的vnode重新渲染一遍
##說明: 這是不帶key時, vue預設的diff演算法, 對應的源碼如圖
下面是無key時的情況
然後查看 patchUnkeyedChildren()
patchUnkeyedChildren()
#這裡簡單描述下:
- 判斷兩者哪個陣列長度較小(用較小的數組patch較大的數組, 才不會引起數組越界)
- #開始patch, 也就是圖片提到的, 一直patch到沒有空間時(新vnode的c處) , 分兩種情況
- 舊vnode
- 舊vnode > 新vnode時, 則卸載舊vnode節點
#同理, 跟著方法二的步驟就能查看到 patchKeyedChildren()
patchKeyedChildren()
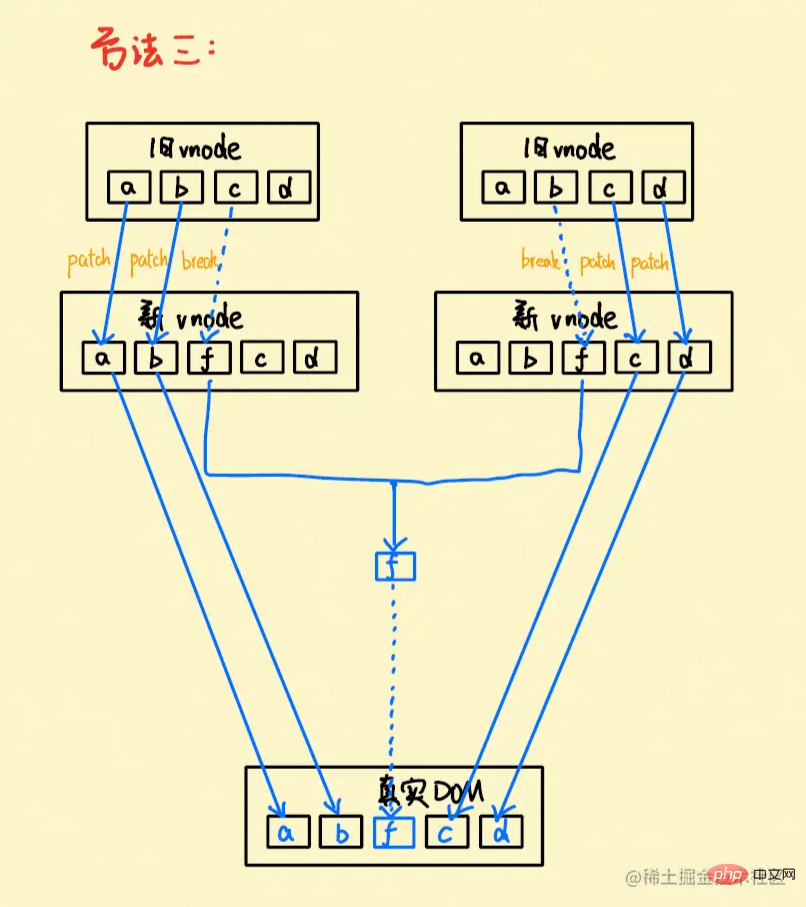
這一種方法才是精髓, 開始複雜了
-
從尾部patch, 發現不相同時(此處為c !== f), break
到目前為止, a, b, c, d 已經被渲染至真實DOM中, 就差f了, 下面就開始找f
-
#判斷:
若舊vnode
若新vnode > 舊vnode, 則卸載舊vnode多餘的節點
#若新vnode = 舊vnode, 這個就很複雜了, 就不管順序, 在裡面盡量patch到相同的項, 然後在進行卸載和掛載操作
#總結: 至此, 整個案例的流程已經完全過了一遍了, 本作者只能理解到這裡, 該文結合了coderwhy的視頻和自己的一些思考(視頻來源: https://ke.qq.com/course /3453141),因此很有可能有不對的地方, 歡迎大家踴躍批評與指正
【相關推薦:《vue.js教程》】
以上是深入解析vue中的key,看看key到底可以拿來幹嘛!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

