值得收藏的CSS盒子模型屬性詳解
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-24 18:10:093376瀏覽
這篇文章為大家帶來了css中關於盒子模型的諸多屬性詳細解析,其中包括邊框、邊距、圓角等等,希望對大家有幫助。

CSS盒子模型
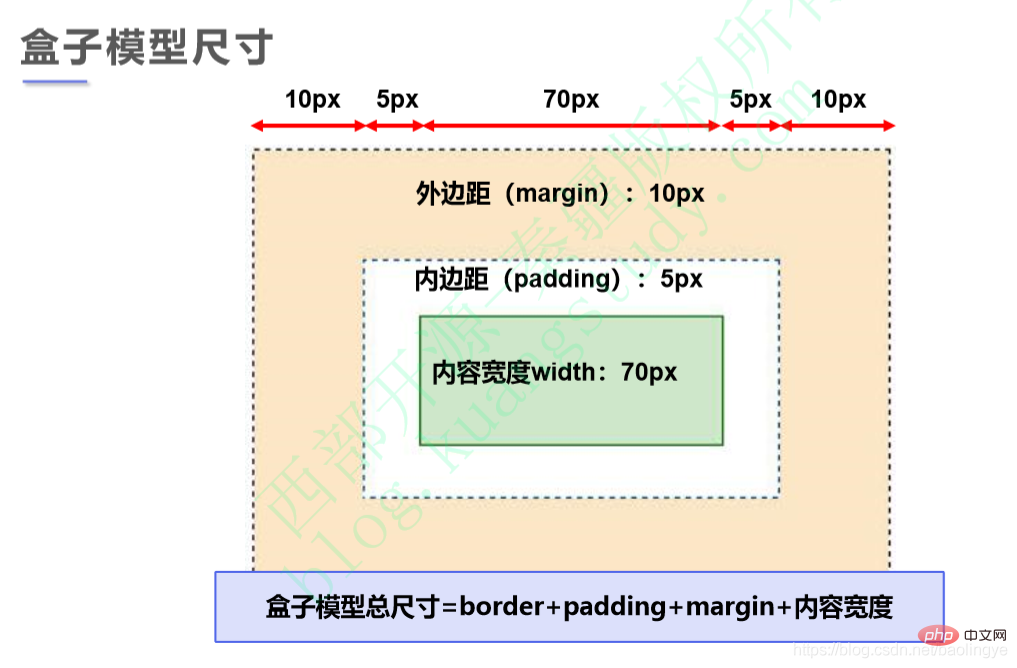
一、什麼是盒子模型

所有HTML元素可以看成盒子,在CSS中,"box model"這個術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
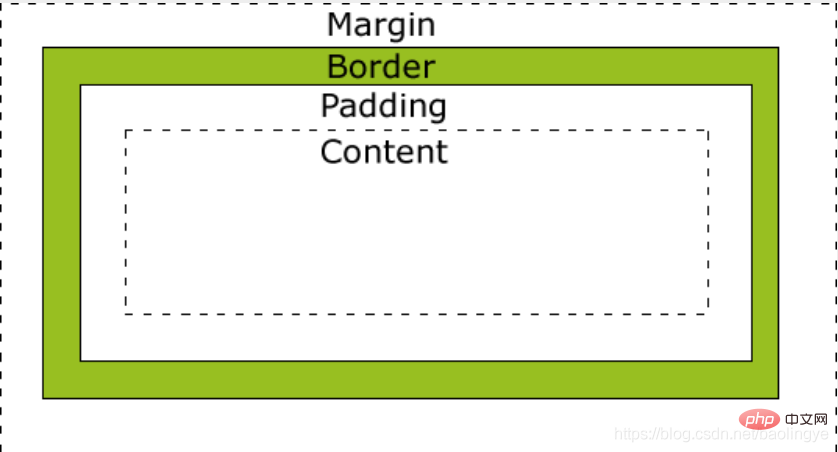
下面的圖片說明了盒子模型(Box Model):
- Margin(外邊距) - 清除邊框外的區域,外邊距是透明的
- Border(邊框) - 圍繞在內邊距和內容外的邊框。
- Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
- Content(內容) - 盒子的內容,顯示文字和圖像。
二、邊框顏色
border-top-color 上邊框顏色border-top-color:#369;
-
#border-right-color 右邊框顏色border-right-color:#369;
border-bottom-color 下邊框顏色border-bottom-color:#fae45b;
border-left-color 左框顏色border-left-color:#efcd56;
-
border-color
#四個邊框為相同顏色border-color:#eeff34;
上、下邊框顏色:#369 左、右邊框顏色:#000 border-color :#369 #000;
上邊框顏色:#369 左、右邊框顏色:#000 下邊框顏色:#f00 border-color:#369 #000 #f00;
上、右、下、左框顏色: #369、#000、#f00、#00f border-color:#369 #000 #f00 #00f;
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
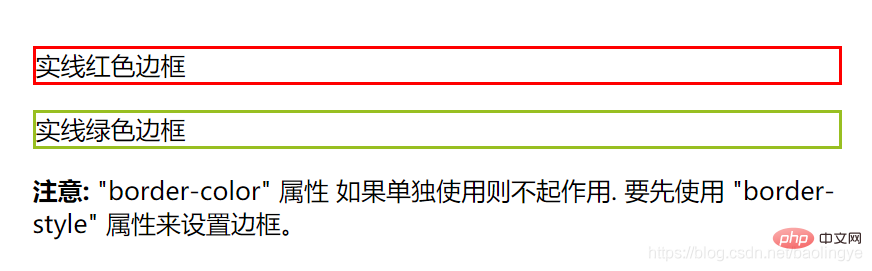
<p>实线红色边框</p>
<p>实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
執行結果:
#三、邊框粗細(border-width)
屬性值:
- thin
- medium
- thick
- 像素值
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
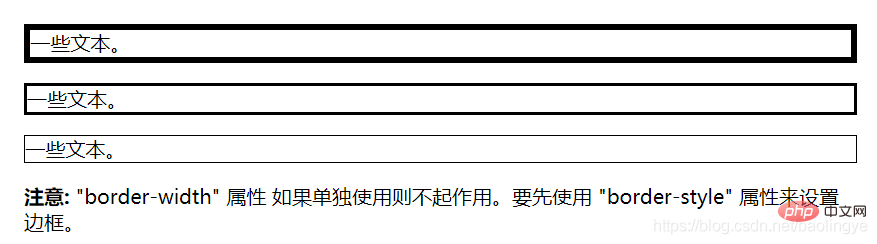
<p>一些文本。</p>
<p>一些文本。</p>
<p>一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
執行結果:
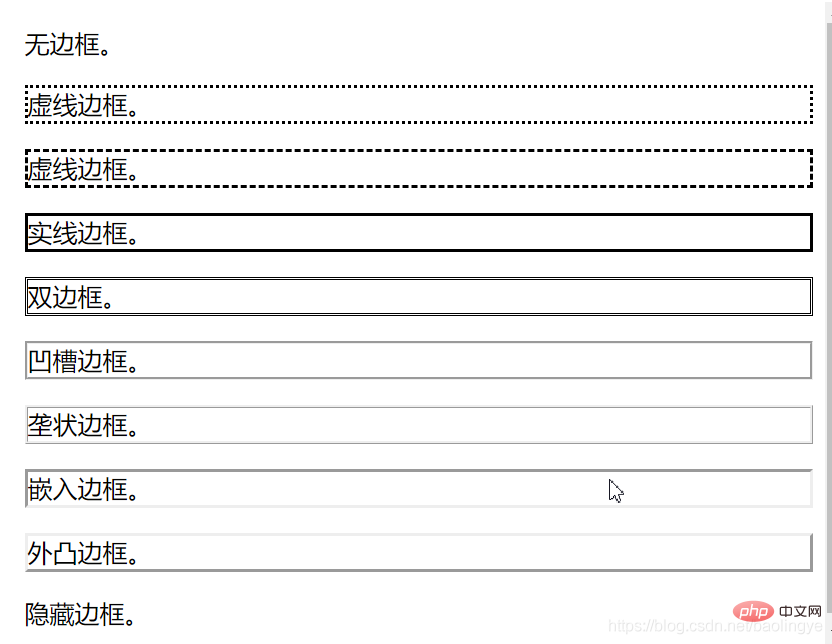
- none: 預設無邊框
- dotted: 定義一個點線邊框
- dashed: 定義一個虛線邊框
- solid: 定義實線邊框
- double: 定義兩個邊框。兩個邊框的寬度和 border-width 的值相同
- groove: 定義3D溝槽邊框。效果取決於邊框的顏色值
- ridge: 定義3D脊邊框。效果取決於邊框的顏色值
- inset:定義一個3D的嵌入邊框。效果取決於邊框的顏色值
- outset: 定義一個3D突出邊框。效果取決於邊框的顏色值
nbsp;html>
<meta>
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<p>无边框。</p>
<p>虚线边框。</p>
<p>虚线边框。</p>
<p>实线边框。</p>
<p>双边框。</p>
<p> 凹槽边框。</p>
<p>垄状边框。</p>
<p>嵌入边框。</p>
<p>外凸边框。</p>
<p>隐藏边框。</p>
運行結果:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
<p>边框简写</p>
運行結果:
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:greenyellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
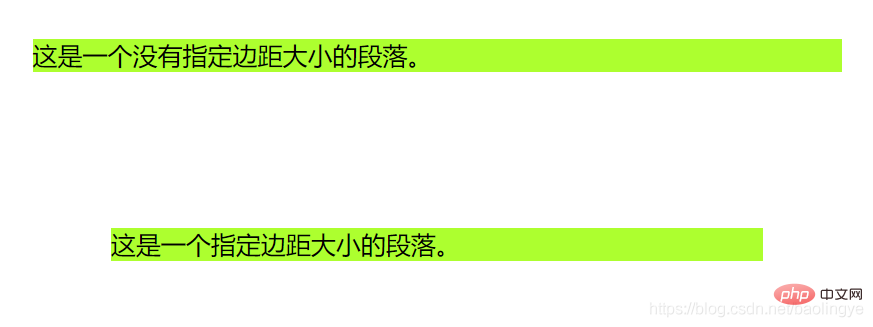
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个指定边距大小的段落。</p>
運行結果:
- upadding-left
- padding-right
- padding-top
- padding-bottom
- padding
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
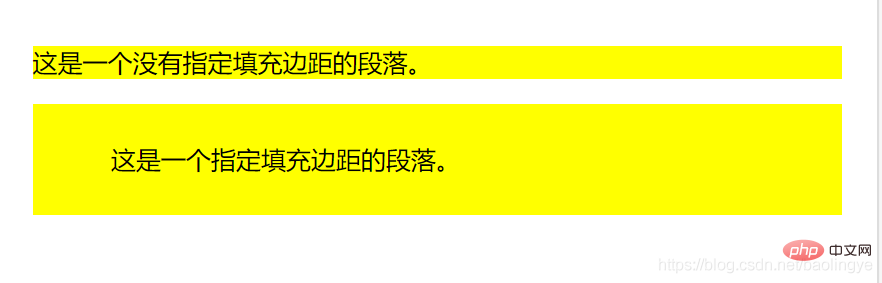
<p>这是一个没有指定填充边距的段落。</p>
<p>这是一个指定填充边距的段落。</p>
運行結果:
##
nbsp;html>
<meta>
<title>Title</title>
<style>
p {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<p>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</p>
 運行結果:
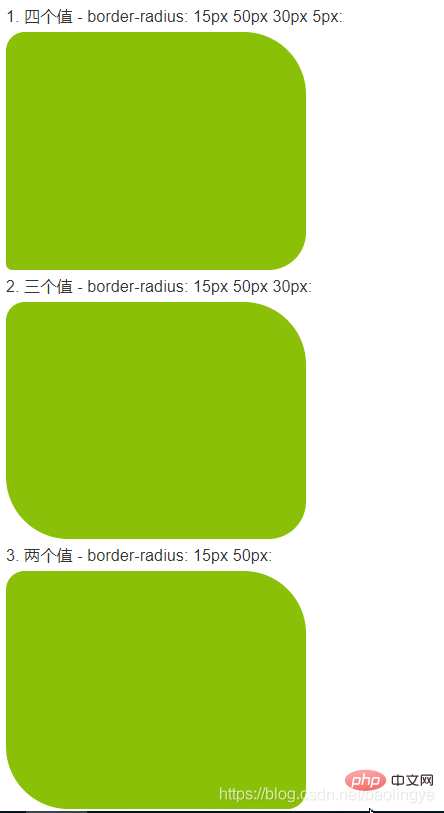
運行結果:九、圆角边框(border-radius)
四个属性值按顺时针排列
nbsp;html>
<meta>
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p></p>
运行结果:
十、盒子阴影
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
<p></p>
运行结果:
(学习视频分享:css视频教程)
以上是值得收藏的CSS盒子模型屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:一起聊聊css選擇器(範例詳解)下一篇:一起聊聊css選擇器(範例詳解)

