css3怎樣設定旋轉點位置
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-23 15:50:227899瀏覽
在css中,可以利用「transform-Origin」屬性來設定元素旋轉點的位置,該屬性允許更改轉換元素的位置,可以分別設定元素轉換後與X、Y和Z軸之間的位置,語法為「transform-origin:X軸方向Y軸方向Z軸方向;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼設定旋轉點位置
#transform-Origin屬性可讓您變更轉換元素的位置。
2D轉換元素可以改變元素的X和Y軸。 3D轉換元素,還可以更改元素的Z軸。
在沒有設定過transform-origin屬性時,CSS變形進行的旋轉、移位、縮放等操作都是以元素自己中心(變形原點/中心點)位置進行變形的。而CSS3 中的transform-origin屬性用於設定旋轉元素的基點位置,熟悉使用transform-origin並結合CSS3動畫可以使元素沿著某一基點進行旋轉,位移等。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
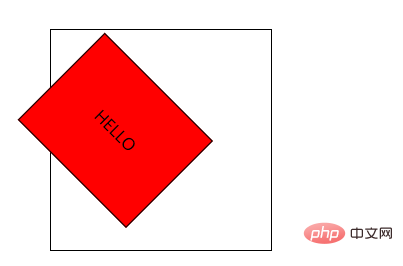
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3怎樣設定旋轉點位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

