float在css是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-22 16:48:356305瀏覽
在css中float的意思是“浮動”,float屬性用於定義元素的浮動方向,當元素設定了float屬性時,元素就會浮動在其他元素上,它會根據屬性值向左、向右或不浮動,語法為「元素{float:value;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
float在css是什麼意思
css中,float屬性用來定義元素在哪個方向浮動,語法為「元素{float :value}”;當屬性的值為「left」可設定元素向左浮動;當屬性的值設定為「right」可設定元素向右浮動;當屬性的值設定為「none」可設定元素不浮動。
float屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
假如在一行之上只有極少的空間可供浮動元素,那麼這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
範例如下:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
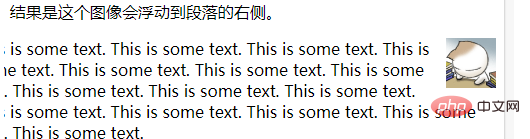
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="float在css是什麼意思" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>輸出結果:

#(學習影片分享:css視頻教程)
以上是float在css是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

