css3用什麼表示子代選擇器
- 青灯夜游原創
- 2021-12-16 14:18:113145瀏覽
css3中用“>”符號(子結合)表示子代選擇器,語法“E>F{...}”,用於選擇所有作為E元素的直接子元素F,並為其設定樣式;子代選擇器只能選取子元素,而不能選取孫輩元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3中以「>」符號(子結合符號)表示子代選擇器。
子結合符兩邊可以有空格符,這是可選的。因此,以下寫法都沒有問題:
E > F{sRules}
E> F{sRules}
E >F{sRules}
E>F{sRules}子代選擇器用於選擇所有作為E元素的直接子元素F,並為其設定樣式。
如果您不希望選擇任意的後代元素,而是希望縮小範圍,只選擇某個元素的子元素。
與後代選擇器相比,子元素選擇器(Child selectors)只能選擇作為某元素的子元素。
與包含選擇器(E F)不同的是,子代選擇器只能命中子元素,而不能命中孫輩。

範例
選擇所有父級是
元素的
元素:
div > p
{
background-color:yellow;
}<style>
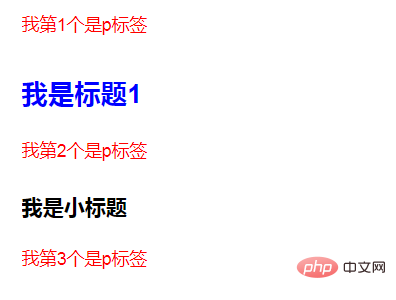
.demo > p{color:red;}
.demo > h3{color:blue;}
</style>
<div class="demo">
<p>我第1个是p标签</p>
<h3>我是标题1</h3>
<p>我第2个是p标签</p>
<h4>我是小标题</h4>
<p>我第3个是p标签</p>
</div>
(學習影片分享:css影片教學)
以上是css3用什麼表示子代選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3放大兩倍的語法是什麼下一篇:css3放大兩倍的語法是什麼

