##選擇器 | 描述 | 範例 | 範例描述 |
#::after | 在被選取元素的內容後面插入內容。 (使用 content 屬性指定要插入的內容) | p::after | 在每個 元素之後插入內容。
|
::before | 在被選元素的內容前面插入內容。 (使用 content 屬性指定要插入的內容) | p::before | 在每個 元素之前插入內容。
|
::first-letter | 用於選取指定選擇器的首字母。 | p::first-letter | 選擇每個 元素的首字母。
|
::first-line | 用於選取指定選擇器的首行。 | p::first-line | 選擇每個 元素的首行。
|
::selection | 符合被使用者選取的選取是部分。 (支援的屬性color、background、cursor 以及 outline。) | p::selection | 選擇使用者選擇的元素部分。 |
::first-line 偽元素
::first-line 偽元素用於在文字的首行中新增特殊樣式。
注意:::first-line 偽元素只能套用於區塊級元素。
以下屬性適用於::first-line 偽元素:
#字體屬性
顏色屬性
背景屬性
word-spacing
#letter-spacing
text-decoration
vertical-align
#text-transform
- ##line-height
- clear
範例:為所有
元素中的首行新增樣式
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>

::first-letter 偽元素
#::first-letter 偽元素用於向文字的首字母添加特殊樣式。 注意:::first-letter 偽元素只適用於區塊級元素。 下面的屬性適用於::first-letter 偽元素:
- #字體屬性
- 顏色屬性
- 背景屬性
- 外邊距屬性
- 內邊距屬性
- #邊框屬性
- text-decoration
- #vertical-align(僅當"float" 為"none")
- text-transform
- line-height
- float
- clear
範例:為所有
元素中的首行新增樣式
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
</body>
</html>


::before 和::after 偽元素
- ::before 偽元素可用來在元素內容之前插入一些內容。 ::after 偽元素可用來在元素內容之後插入一些內容。
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "你好,";
}
p:after {
content: "- 台词";
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
</html>
::selection 偽元素
::selection 偽元素符合使用者選擇的元素部分。
以下CSS 屬性可以套用於::selection:

color
background################ ####cursor############outline#############下例讓所選文字在黃色背景上顯示為紅色:######範例:###<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection {
/* 针对 Firefox 的代码 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
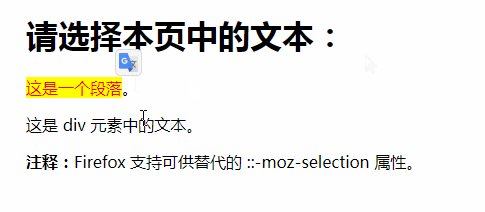
<h1>请选择本页中的文本:</h1>
<p>这是一个段落。</p>
<div>这是 div 元素中的文本。</div>
<p><b>注释:</b>Firefox 支持可供替代的 ::-moz-selection 属性。</p>
</body>
</html>############(學習影片分享:###css影片教學###)###