css3中em是什麼單位
- 青灯夜游原創
- 2021-12-15 15:28:143172瀏覽
在css3中,em是一個相對長度單位,相對於當前物件內文字的字體尺寸,也就是font-size設定的大小;如果目前對行內文字的字體尺寸未被人為設置,則相對於瀏覽器的預設字體尺寸。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS em單位
em是相對長度單位,相對於目前物件內文字的字體尺寸,也就是font-size設定的大小。它的單位長度是根據元素的文字文字垂直長度來決定的。
如目前對行內文字的字體尺寸未被人為設置,則尋找父級的font-size,如果沒有父級或父級沒有設定font-size,就相對於瀏覽器的預設字體尺寸(16px)。
例如1:預設狀態下直接給內部p寬高10em
Examp-01 原始碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
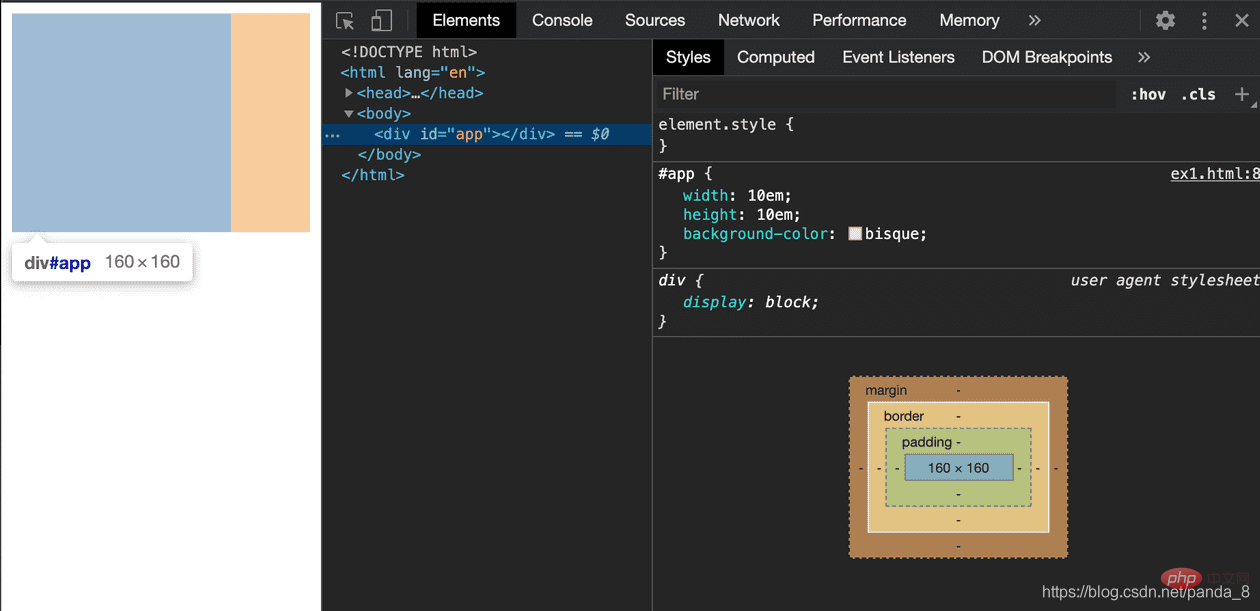
</html>Inspect 截圖如下:

可以看到,我們給了#app p的寬高都是10em。瀏覽器渲染後他們的寬高都是160px。這個大小剛好是16px的10倍。
這個大小正是瀏覽器預設的 font-size 的 16px。
Example-02 原始碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
font-size: 12px;
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
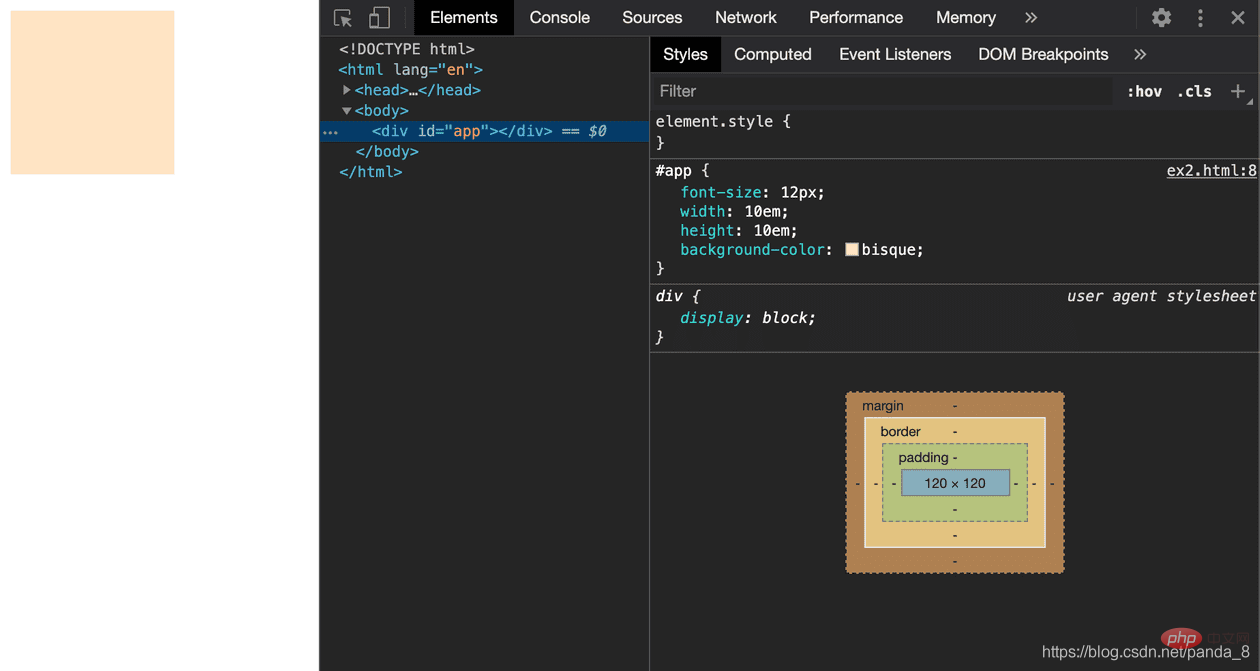
</html>Inspect 截圖:

這兩個範例足矣。
(學習影片分享:css影片教學)
以上是css3中em是什麼單位的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3的表格屬性有哪些下一篇:css3的表格屬性有哪些

